自定义函数
它们提供了一种将现有函数快速引入 Toolpad Studio 页面的方法。
将数据引入 Toolpad Studio 最强大的方式是通过您自己的代码。您可以在 toolpad/resources 内部定义函数,并在创建此类型的查询时使用它们。以下视频展示了如何使用此功能从 PostgreSQL 读取数据。
函数编辑器
函数
这对应于您在文件系统上
toolpad/resources文件夹内创建的函数。例如,toolpad/resources/functions.ts中的默认函数如下所示export default async function handler(message: string) { return `Hello ${message}`; }
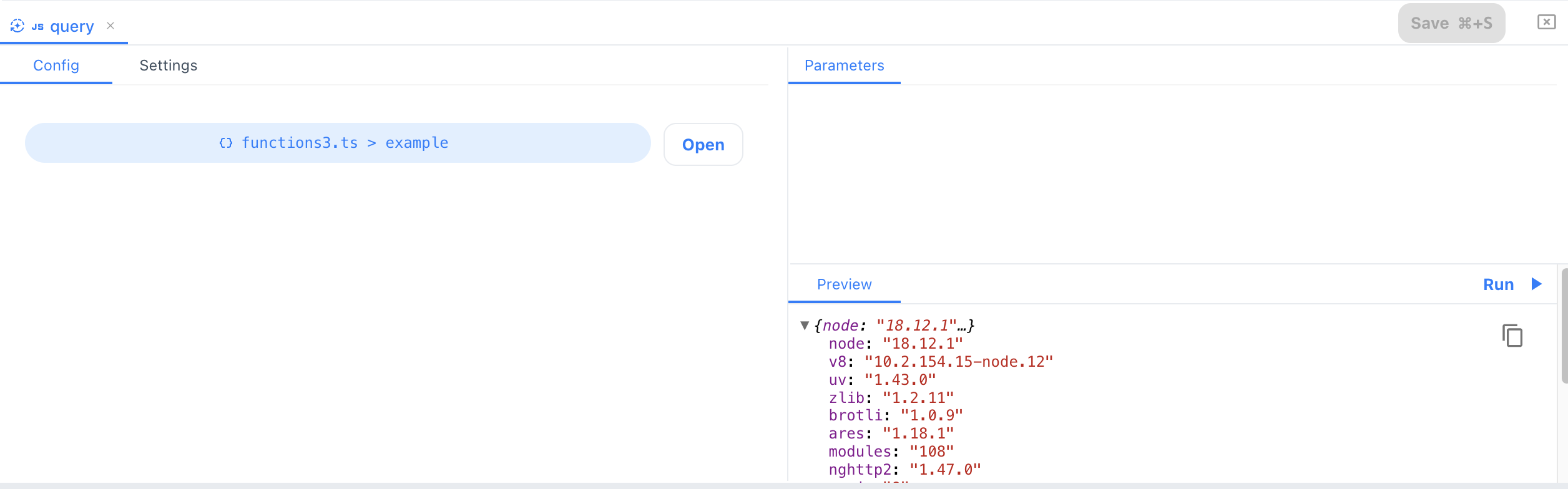
- Toolpad Studio 自定义函数完全在 Node 服务器端运行。例如,如果您将上述示例的内容更改为
export async function example() { return process.versions; }您将获得以下响应

在自定义函数中使用服务器端值
-
您可以在自定义函数中导入和使用任何 Node 模块。
参数
为了真正有用,您需要将这些查询与页面上存在的数据连接起来。您可以通过创建参数来实现。
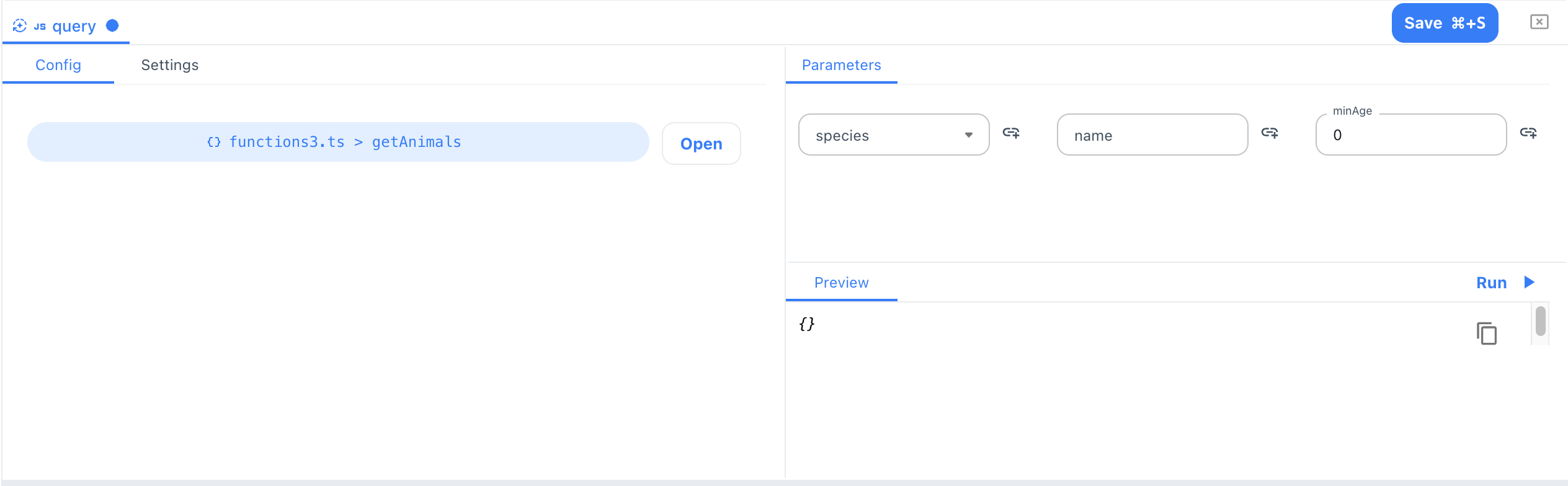
所有函数参数都将在查询编辑器中可用,以绑定状态。请确保使用 TypeScript 类型正确注释它们。Toolpad Studio 使用此信息为您呈现正确类型的数据绑定控件。例如
export async function getAnimals(
species: 'cat' | 'dog' | 'rabbit',
name: string,
minAge: number,
) {
return db.queryAnimals({
species,
name,
age: { min: minAge },
});
}

自定义函数参数的控件
密钥处理
Toolpad Studio 可以访问在项目根目录的 .env 文件中定义的环境变量。
您甚至可以在定义自定义函数时直接使用环境变量,就像您通常编写后端代码时一样。例如
OPENAI_API_KEY=...
然后您可以像这样在自定义函数中使用它们
import { Configuration, OpenAIApi } from 'openai';
export async function askGPT(messages: string[]) {
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const completion = await openai.createChatCompletion({
model: 'gpt-3.5-turbo',
messages: messages,
});
const response = completion.data?.choices[0].message ?? {
role: 'assistant',
content: 'No response',
};
return response;
}
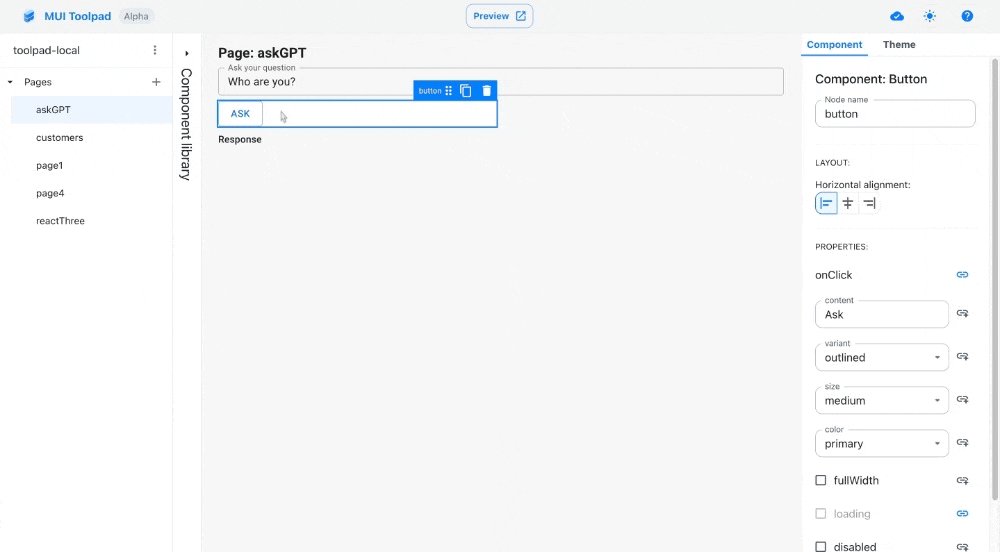
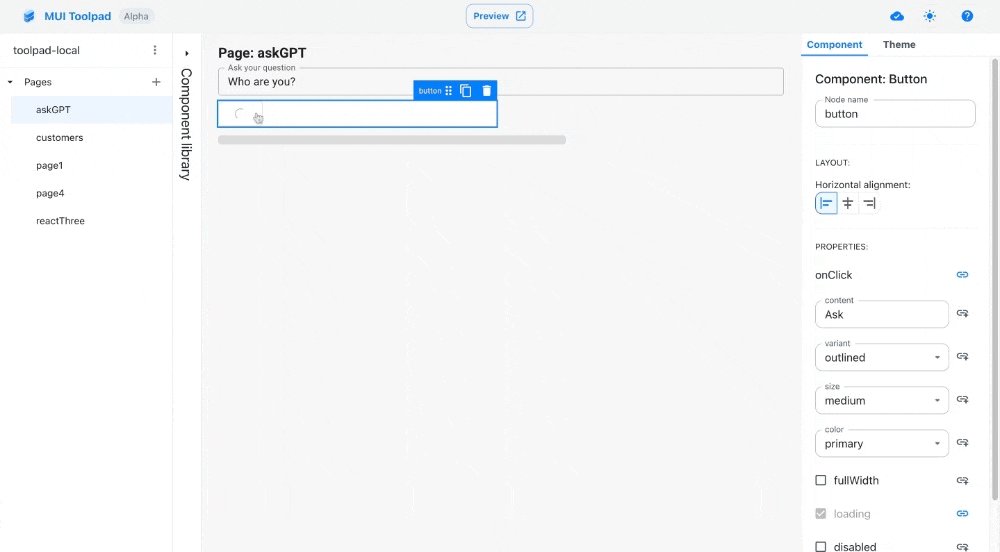
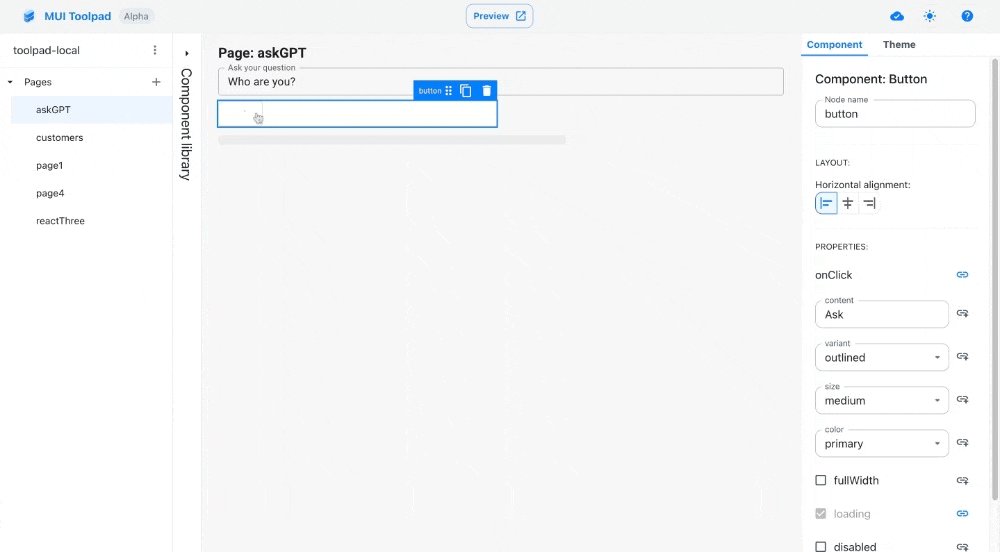
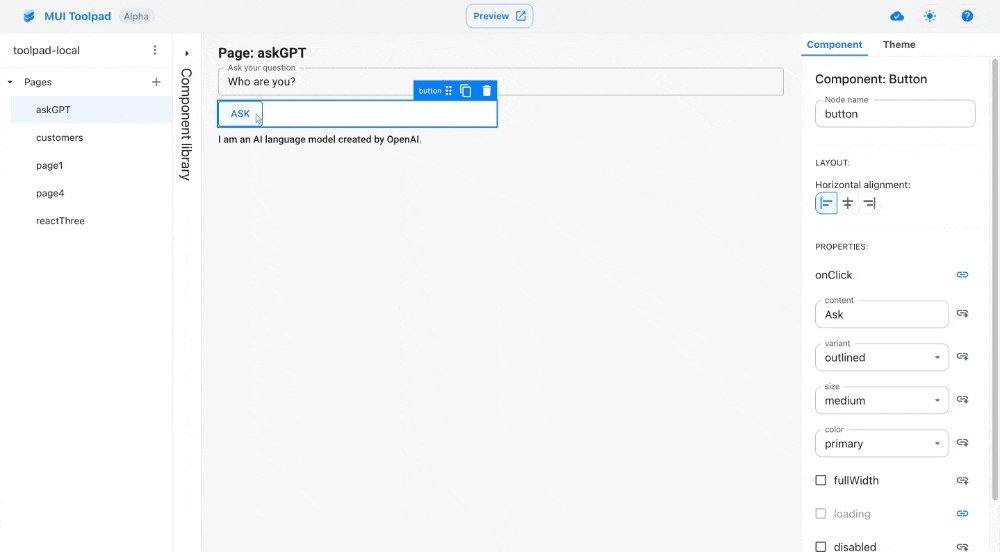
然后您可以在页面上使用此函数

使用带有环境变量的自定义函数
请求上下文
当您在经过身份验证的上下文中运行 Toolpad Studio 时,能够访问后端函数中的身份验证信息可能很有用。为此,我们提供了 getContext API,允许您检查启动后端函数的请求的 Cookie。
使用 context.cookies 访问 Cookie
import { getContext } from '@toolpad/studio/server';
import { parseAuth } from '../../src/lib/auth';
export async function myBackendFunction() {
const ctx = getContext();
const user = await parseAuth(ctx.cookie.authentication);
return user?.id;
}
使用 context.setCookie 写入 Cookie
您还可以使用上下文来设置 Cookie,随后可以在从 Toolpad Studio 应用程序调用的其他后端函数中使用该 Cookie。示例
import { getContext } from '@toolpad/studio/server';
import * as api from './myApi';
const MY_COOKIE_NAME = 'MY_AUTH_TOKEN';
export async function login(user: string, password: string) {
const token = await api.login(user, password);
const { setCookie } = getContext();
setCookie(MY_COOKIE_NAME, token);
}
export async function getData() {
const { cookies } = getContext();
const token = cookies[MY_COOKIE_NAME];
return api.getData(token);
}
使用 context.session 获取当前已验证的会话
如果您的 Toolpad Studio 应用程序启用了身份验证,您可以从已验证的会话中获取数据,例如登录用户的 email、name 或 avatar。示例
import { getContext } from '@toolpad/studio/server';
export async function getCurrentUserEmail() {
const { session } = getContext();
return session?.user.email;
}