构建 UI
Toolpad Studio 允许您快速构建前端,以便您可以专注于编写逻辑。
组件库
要访问可用的 Toolpad Studio 组件列表,请将光标悬停在标记为 组件库 的垂直条上以展开它。
Toolpad Studio 有许多 内置组件,并且还在不断添加更多组件。为了让我们更容易了解接下来要添加什么,请 赞成 您需要的组件,或打开 功能请求。
使用组件
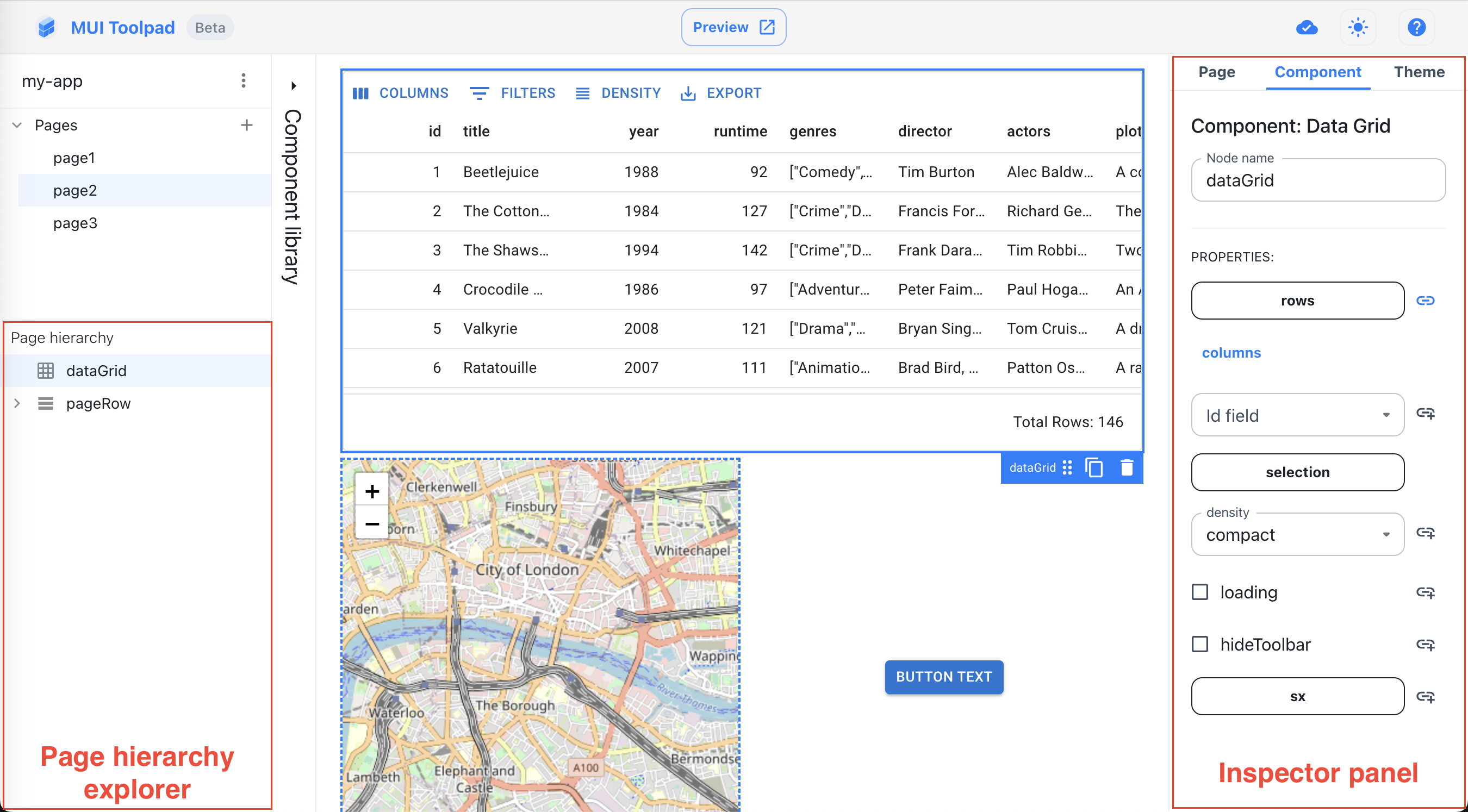
每个组件都有一组属性,您可以在右侧的检查器面板中调整这些属性。要查看页面结构,以及选择或重命名组件,请使用左下角的页面层级浏览器。

检查器面板和页面层级浏览器
以下是在 Toolpad Studio 中添加、移动、删除和调整组件大小的分步说明
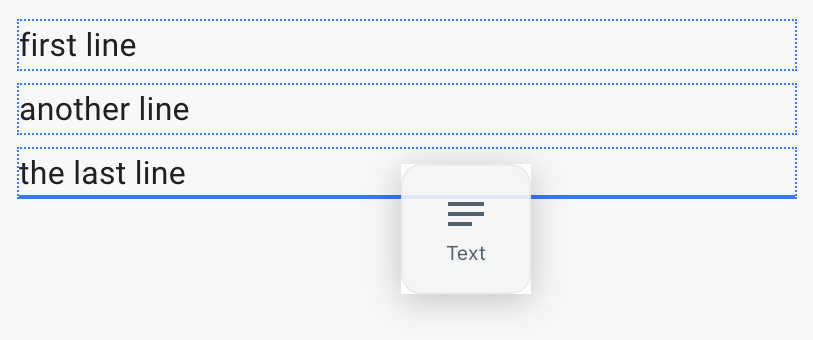
- 打开组件库并将组件拖到画布上。
- 画布将突出显示可以放置组件的位置。释放鼠标以放置它。
- 要选择组件,请在画布或页面层级浏览器中单击它。叠加层指示所选组件。
- 要移动组件,请从叠加层中的拖动手柄拖动它,并将其放置在新位置。画布将用蓝色指示器突出显示可用的放置位置。
- 要删除组件,请单击叠加层中的垃圾箱图标。您也可以在选择组件时按 退格键。
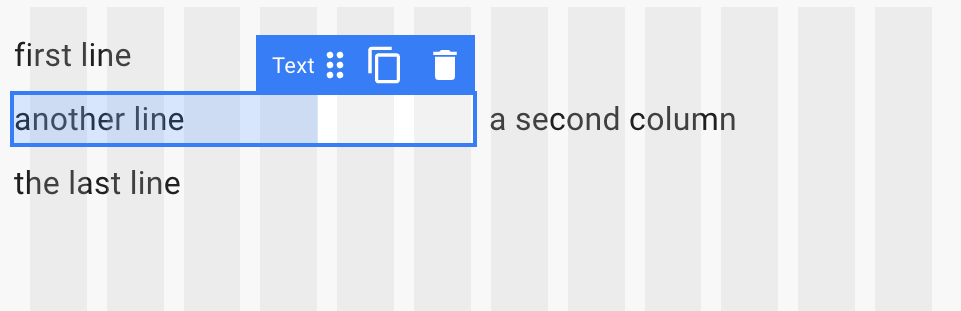
- 组件可以在网格边界内水平调整大小

沿列调整组件大小

画布网格行
列
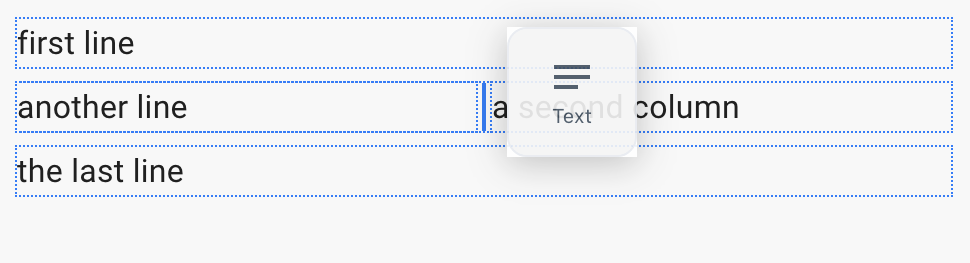
或将它们放置在其他组件旁边的专用列中

画布网格列