用法
按钮组件通过 onClick 事件处理程序属性变为可用。它用于指示在单击事件中要发生的操作。它支持两个选项卡
JS 表达式
您可以编写任何有效的 JavaScript,以便在单击按钮时执行。它可以更改组件状态或调用后端代码。以下视频展示了如何在按钮单击时,将用户输入显示在页面上的文本字段组件中
导航
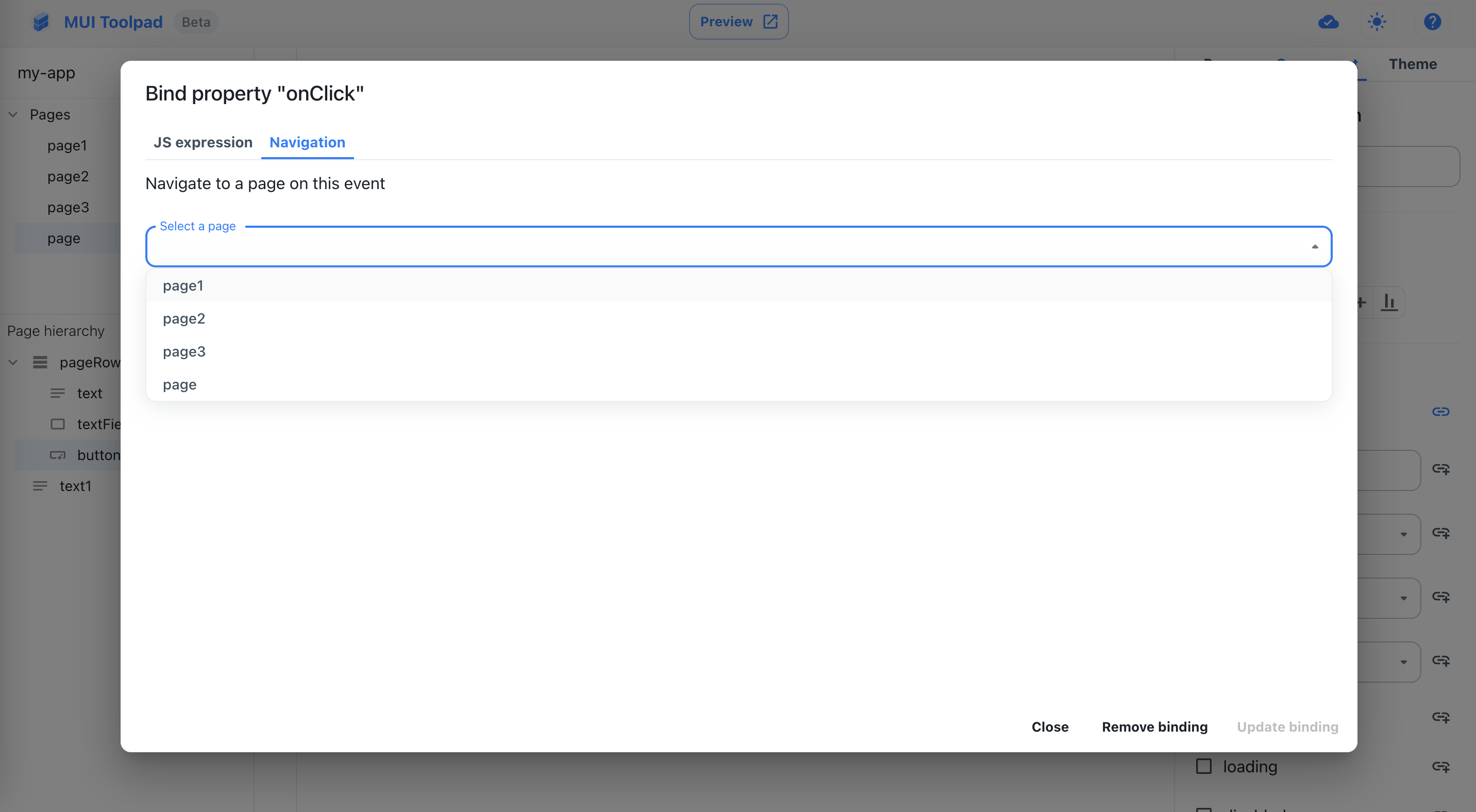
在此选项卡中,您可以配置在 Toolpad Studio 应用中从一个页面移动到另一个页面。

在按钮点击时导航到页面
外观
按钮组件在 Toolpad Studio 中支持多种变体,如下所示。
variant
variant 属性支持三个不同的选项:contained(默认)、outlined 和 text。Contained 是一个高强调按钮,适用于主要操作。Outlined 用于低强调的次要操作。Text 用于不太突出的操作,以确保用户保持专注于主要内容。
color
color 属性有两个选项:primary(默认)和 secondary。这些从您在 Toolpad Studio 的主题选项卡中设置的全局主题中获取输入。
size
size 属性支持三个选项:small(默认)、medium 和 large。
状态
按钮支持诸如 loading 和 disabled 等状态,以共享组件的状态,以便用户可以相应地等待/操作。