登录页面
一个可自定义的登录 UI 组件,它抽象化了为您的应用程序连接安全身份验证页面所需的繁琐工作。
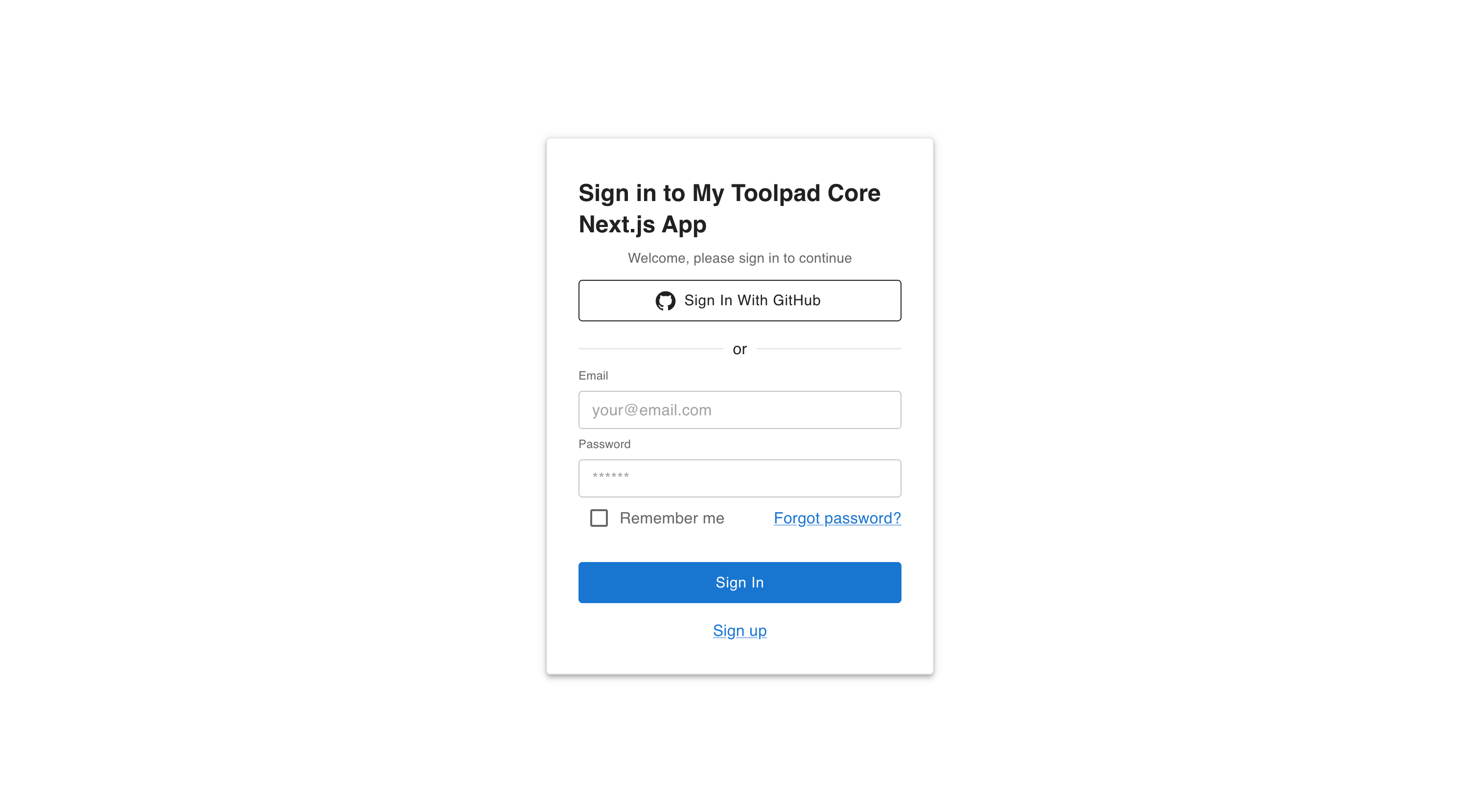
SignInPage 组件是一种快速生成即用型身份验证页面的方法,该页面具有多个 OAuth 提供程序或凭据表单。
基本用法
import { AppProvider } from '@toolpad/core/AppProvider';
import { SignInPage } from '@toolpad/core/SignInPage';
export default function App() {
return (
<AppProvider>
<SignInPage
providers={[...]}
signIn={async (provider) => {
// Your sign in logic
}}
/>
</AppProvider>
);
}
OAuth
SignInPage 组件可以通过在 providers 属性中传入提供程序列表,以及接受 provider 作为参数的 signIn 函数来设置 OAuth 提供程序。
魔法链接
SignIn 页面组件支持魔法链接。要启用此功能,您必须设置一个提供程序,例如 Auth.js NodeMailer。有关更多详细信息,请参阅 Auth.js 文档中的 电子邮件数据库设置 和 Nodemailer 配置。
要渲染魔法链接表单,请传入一个 id 属性为 nodemailer 的提供程序。

Auth.js Passkeys & Next.js App Router 与 Toolpad Core 登录页面
凭据
要渲染用户名密码表单,请传入一个 id 属性为 credentials 的提供程序。 在这种情况下,signIn 函数接受 formData 参数。
警报
signIn 属性接受一个函数,该函数可以返回 void 或一个 Promise,该 Promise 解析为 AuthResponse 对象,格式如下
interface AuthResponse {
error?: string;
type?: string;
}
这将渲染一个警报,其中 error 字符串作为消息。
与身份验证库一起使用
Auth.js
Next.js App Directory 和 GitHub
该组件可以与您可能想要使用的任何身份验证库组合使用。 以下是使用 GitHub、Next.js App Router 和服务器操作的 Auth.js 的 SignInPage。

Auth.js & Next.js App Router 与 Toolpad Core 登录页面
设置
如果您正在使用 create-toolpad-app 或 Next.js 应用目录示例,则已安装 Auth.js。 要继续,请通过运行以下命令将 AUTH_SECRET 添加到环境变量
npx auth secret
否则,请按照详细的 Auth.js 安装说明进行操作。
GitHub 配置
要获取所需的凭据,请在 GitHub 开发者设置中创建一个应用程序。 阅读有关如何获取这些凭据的 Auth.js 指南。
如果您已经有 CLIENT_ID 和 CLIENT_SECRET,则可以跳过此步骤,并将它们添加到环境变量中,如下所示
GITHUB_CLIENT_ID=<your-client-id>
GITHUB_CLIENT_SECRET=<your-client-secret>
服务器配置
如果您正在使用 create-toolpad-app 或默认的 Next.js 应用目录示例,则已为您设置此服务器配置。
否则,请按照 自定义登录页面说明设置服务器配置。
SignInPage 组件可以作为 Auth.js 内的自定义登录页面插入
// ...
export const { handlers, auth, signIn, signOut } = NextAuth({
providers,
secret: process.env.AUTH_SECRET,
pages: {
signIn: '/auth/signin', // you can customize this based on your requirement
},
// ...
要在 /auth/signin 路由中显示完全构建的“使用 GitHub 登录”页面,请将 SignInPage 添加到 page.tsx
// ...
import * as React from 'react';
import { SignInPage, type AuthProvider } from '@toolpad/core/SignInPage';
import { AuthError } from 'next-auth';
import { providerMap, signIn } from '../../../auth';
export default function SignIn() {
return (
<SignInPage
providers={providerMap}
signIn={async (
provider: AuthProvider,
formData: FormData,
callbackUrl?: string,
) => {
'use server';
try {
return await signIn(provider.id, {
...(formData && {
email: formData.get('email'),
password: formData.get('password'),
}),
redirectTo: callbackUrl ?? '/',
});
} catch (error) {
if (error instanceof Error && error.message === 'NEXT_REDIRECT') {
throw error;
}
if (error instanceof AuthError) {
return {
error:
error.type === 'CredentialsSignin'
? 'Invalid credentials.'
: 'An error with Auth.js occurred.',
type: error.type,
};
}
return {
error: 'Something went wrong.',
type: 'UnknownError',
};
}
}}
/>
);
}
Firebase
Vite 与 React Router
设置
您需要在项目根目录中创建一个 .env 文件,其中包含以下环境变量
VITE_FIREBASE_API_KEY=
VITE_FIREBASE_AUTH_DOMAIN=
VITE_FIREBASE_PROJECT_ID=
VITE_FIREBASE_STORAGE_BUCKET=
VITE_FIREBASE_MESSAGE_SENDER_ID=
VITE_FIREBASE_APP_ID=
自定义
品牌化
您可以通过 AppProvider 中的 branding 属性将您自己的品牌元素添加到 SignInPage
主题
通过 AppProvider 中的 theme 属性,可以深度自定义 SignInPage 以匹配任何主题
插槽
为了实现超出自定义属性可能实现的深度自定义,SignInPage 组件允许您自带自定义的细粒度组件,例如输入框、复选框和按钮。
您可以使用 slotProps 属性将属性传递给每个插槽的底层组件
API
请参阅下面的文档,以获取此处提及的组件的所有可用属性和类的完整参考。