npx create-toolpad-app@latest --example tutorial- 要在 https://:3000 上启动基本项目,请运行
cd <project-name>
npm install && npm run dev- 将出现以下启动画面

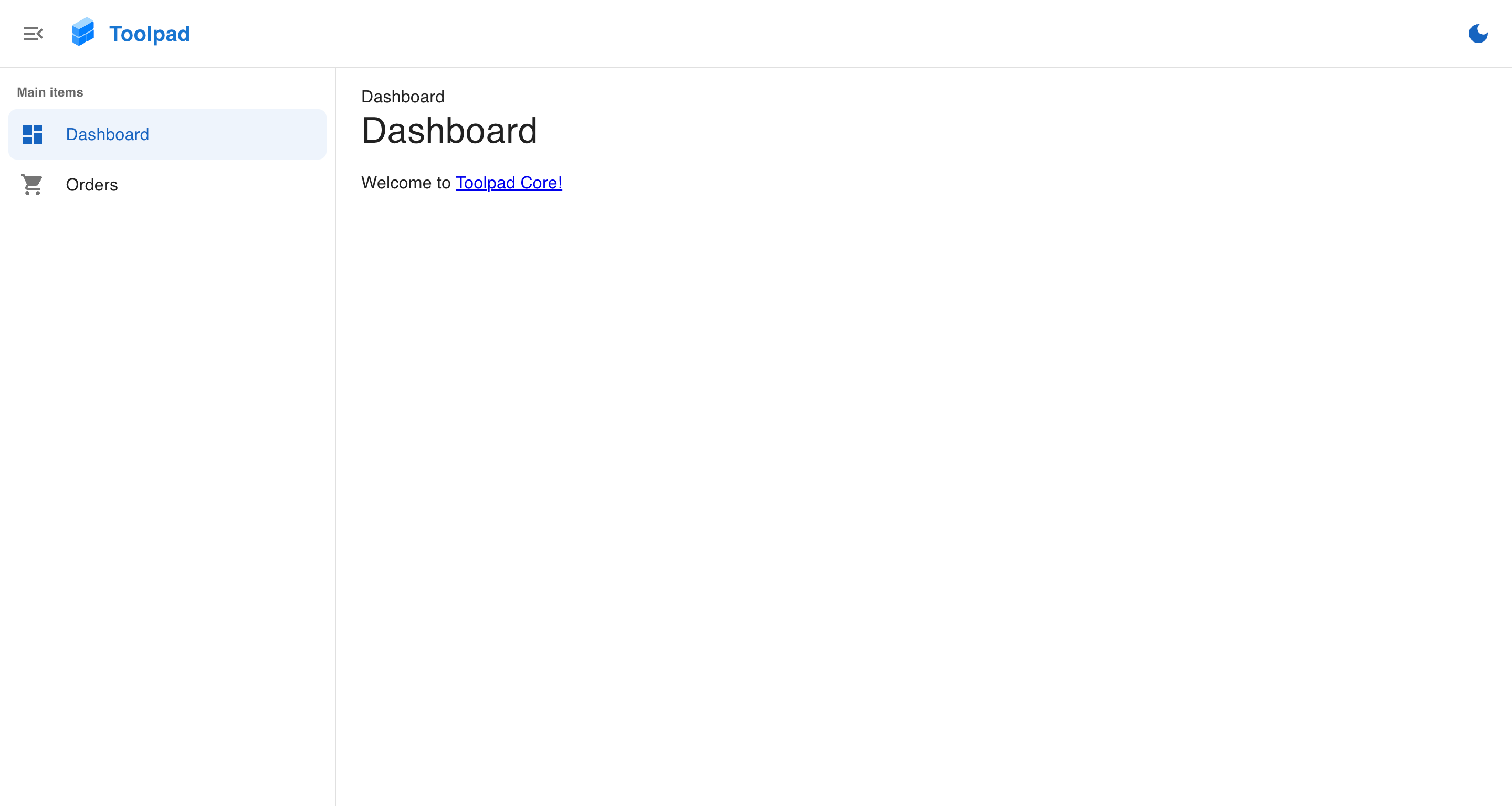
开始使用 Toolpad Core
- 该应用已在仪表板布局中创建了两个页面,并预先设置了路由、面包屑和主题
创建新页面
- 要添加新页面并使其显示在侧边栏导航中,请在名为
page-2的(dashboard)目录中创建一个新文件夹,并将以下内容添加到其中的page.tsx
./(dashboard)/page-2/page.tsx
import Typography from '@mui/material/Typography';
export default function Home() {
return (
<Typography variant="h6" color="grey.800">
This is page 2!
</Typography>
);
}
- 通过将以下代码添加到
app/layout.tsx中的导航项数组,将新创建的页面添加到侧边栏导航
app/layout.tsx
// Add the following import:
import TimelineIcon from '@mui/icons-material/Timeline';
// ...
const NAVIGATION: Navigation = [
// Add the following new item:
{
segment: 'page-2',
title: 'Page 2',
icon: <TimelineIcon />,
},
];
现在可以从侧边栏导航到新创建的页面,如下所示