迁移到 v6
本指南解释了如何以及为何从 MUI System v5 迁移到 v6。
开始使用 beta 版本
在 package.json 文件中,将包版本从 latest 更改为 next。
-"@mui/system": "latest",
+"@mui/system": "next",
使用 next 确保你的项目始终使用最新的 v6 beta 版本。或者,你也可以定位并固定到特定版本,例如,6.0.0-beta.0。
重大更改
由于 v6 是一个新的主要版本,它包含一些影响公共 API 的更改。下面描述了从 MUI System v5 迁移到 v6 需要采取的步骤。
根代码现在是 ESM
ESM 代码,以前在 esm/ 构建下,已移动到包的根目录。以前在根目录的 CommonJS 代码已移动到 node/ 构建。
Grid
Grid 组件已更新和稳定
- 之前的 size (
xs,sm,md, ...) 和 offset (xsOffset,smOffset,mdOffset, ...) props,它们以主题的断点命名,已被size和offsetprops 替换。 - 间距机制已重做以使用
gapCSS 属性。
这带来了一些重大更改,将在以下章节中描述。
稳定的 API
Grid 组件 API 已稳定,因此其导入不再包含 Unstable_ 前缀
- import { Unstable_Grid as Grid } from '@mui/system';
+ import { Grid } from '@mui/system';
- import Grid from '@mui/system/Unstable_Grid';
+ import Grid from '@mui/system/Grid';
Size 和 offset props
以前,size 和 offset props 根据主题的断点命名。对于默认主题,这是
- Size:
xs,sm,md,lg,xl - Offset:
xsOffset,smOffset,mdOffset,lgOffset,xlOffset
在 v6 中,这些 props 被重命名为 size 和 offset
<Grid
- xs={12}
- sm={6}
- xsOffset={2}
- smOffset={3}
+ size={{ xs: 12, sm: 6 }}
+ offset={{ xs: 2, sm: 3 }}
>
请注意,如果 size 或 offset 对于所有断点都相同,则可以使用单个值
-<Grid xs={6} xsOffset={2}>
+<Grid size={6} offset={2}>
除此之外,size prop 的 true 值已重命名为 "grow"
-<Grid xs>
+<Grid size="grow">
使用此 codemod 将你的项目迁移到新的 size 和 offset props
npx @mui/codemod@latest v6.0.0/grid-v2-props <path/to/folder>
如果你有自定义断点,更改是相同的
-<Grid mobile={12} mobileOffset={2} desktop={6} desktopOffset={4}>
+<Grid size={{ mobile: 12, desktop: 6 }} offset={{ mobile: 2, desktop: 4 }}>
你可以通过提供自定义断点作为参数,使用相同的 codemod 来覆盖这种情况
npx @mui/codemod@latest v6.0.0/grid-v2-props <path/to/folder> --jscodeshift='--muiBreakpoints=mobile,desktop'
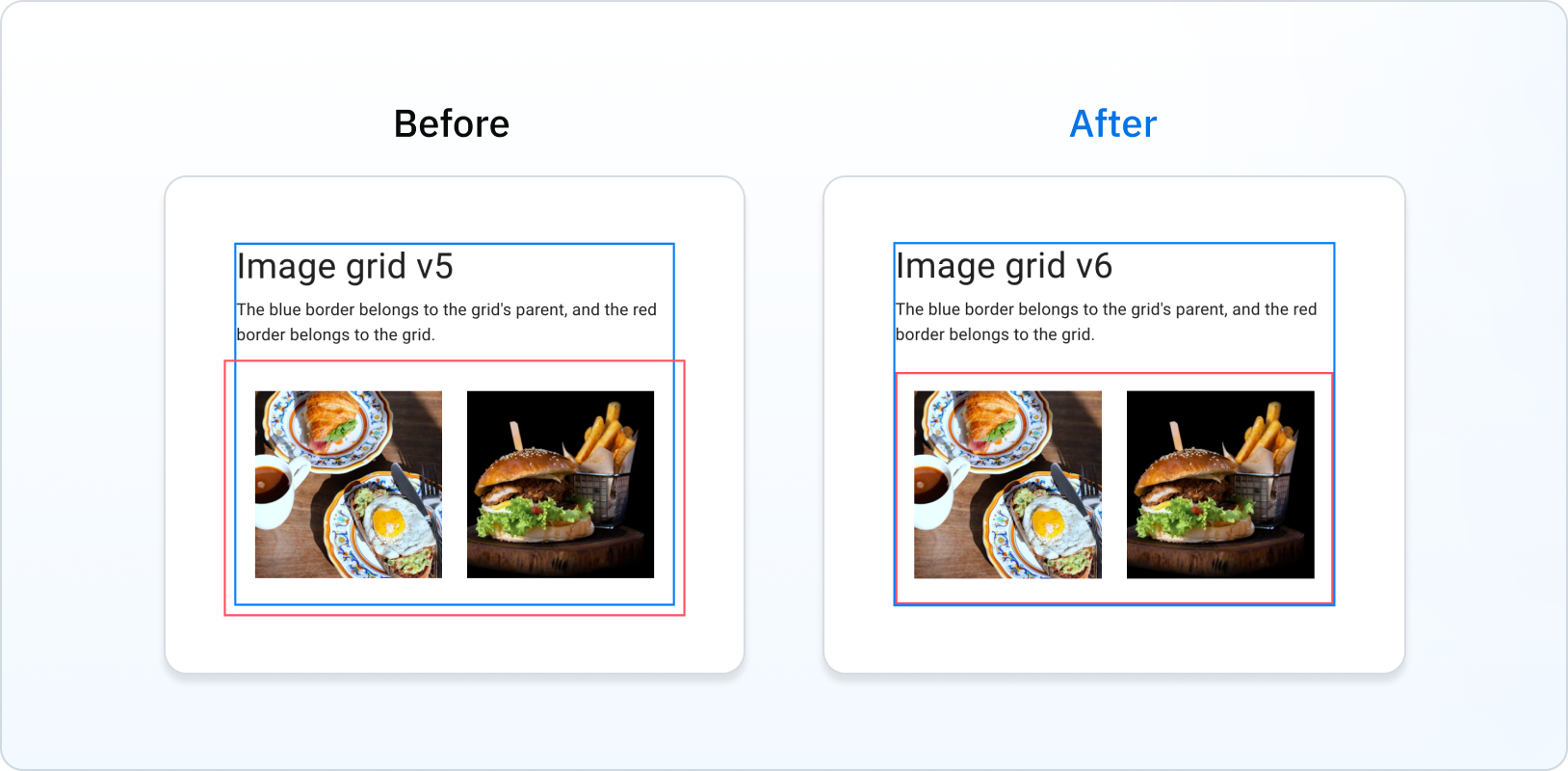
移除 disableEqualOverflow prop
以前,Grid 会溢出其父元素。在 v6 中,这已修复,Grid 被包含在其父元素的 padding 内

这消除了对 disableEqualOverflow prop 的需求
-<Grid disableEqualOverflow>
+<Grid>
间距不再被视为在 Grid item 的 box 内
以前,Grid items 在它们的 box 中包含间距。在 v6 中,这已修复

GridProps 类型
cssGrid 函数的 GridProps 类型已重命名为 CssGridProps。这是为了避免与对应于 Grid 组件 props 的 GridProps 类型冲突。