如何自定义
了解如何通过利用特定用例的不同策略来自定义 Material UI 组件。
Material UI 提供了几种不同的方式来自定义组件的样式。您的具体上下文将决定哪种方式最理想。从最窄到最广泛的用例,以下是选项:
1. 一次性自定义
要更改单个实例组件的样式,您可以使用以下选项之一:
sx 属性
sx 属性是在大多数情况下为组件的单个实例添加样式覆盖的最佳选择。它可以与所有 Material UI 组件一起使用。
覆盖嵌套组件样式
要自定义组件的特定部分,您可以使用 Material UI 在 sx 属性中提供的类名。例如,假设您想将 Slider 组件的滑块从圆形更改为方形。
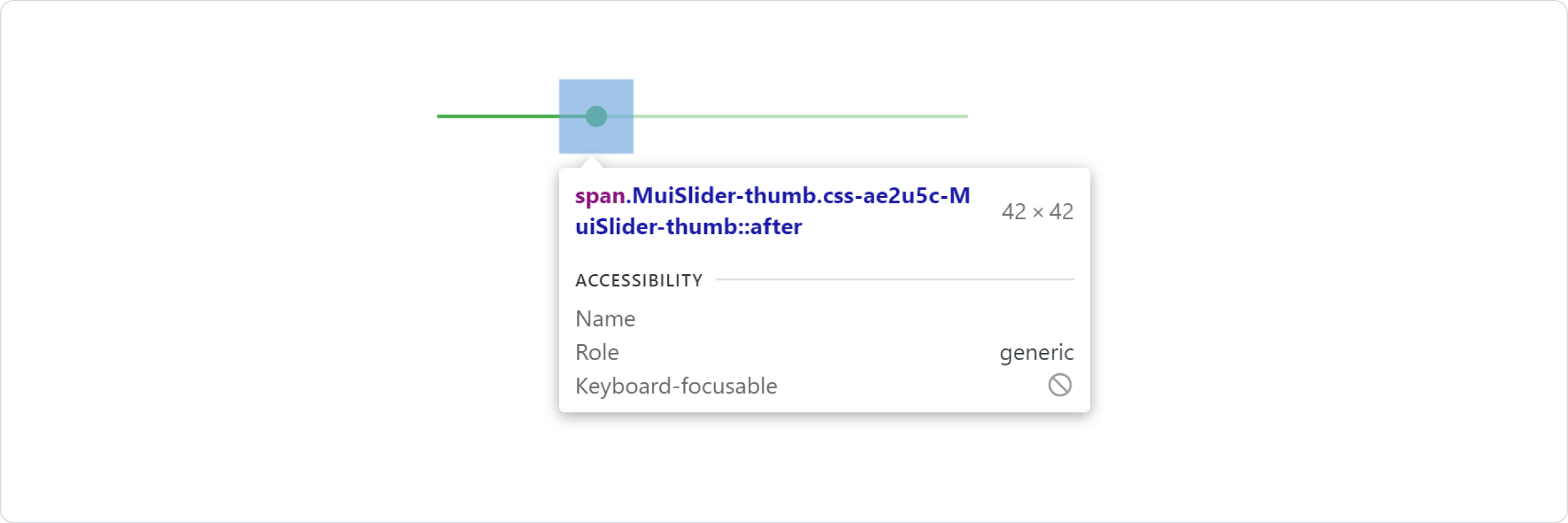
首先,使用浏览器的开发者工具来识别您要覆盖的组件槽的类。
Material UI 注入到 DOM 中的样式依赖于 遵循标准模式 的类名:[hash]-Mui[组件名称]-[槽的名称]。
在这种情况下,样式应用于 .css-ae2u5c-MuiSlider-thumb,但您实际上只需要定位 .MuiSlider-thumb,其中 Slider 是组件,thumb 是槽。使用此类名在 sx 属性 (& .MuiSlider-thumb) 中编写 CSS 选择器,并添加您的覆盖。

使用类名覆盖样式
如果您想使用自定义类覆盖组件的样式,可以使用每个组件上都可用的 className 属性。要覆盖组件特定部分的样式,请使用 Material UI 提供的全局类,如前一节“覆盖嵌套组件样式”在 sx 属性部分 中所述。
访问 样式库互操作性 指南,查找使用不同样式库的此方法的示例。
状态类
hover、focus、disabled 和 selected 等状态使用更高的 CSS 特异性进行样式设置。要自定义它们,您需要增加特异性。
以下是 disabled 状态和 Button 组件使用伪类 (:disabled) 的示例:
.Button {
color: black;
}
/* Increase the specificity */
.Button:disabled {
color: white;
}
<Button disabled className="Button">
您并非总是可以使用 CSS 伪类,因为该状态在 Web 规范中不存在。让我们以 MenuItem 组件及其 selected 状态为例。在这种情况下,您可以使用 Material UI 的状态类,它的作用就像 CSS 伪类一样。定位 .Mui-selected 全局类名以自定义 MenuItem 组件的特殊状态。
.MenuItem {
color: black;
}
/* Increase the specificity */
.MenuItem.Mui-selected {
color: blue;
}
<MenuItem selected className="MenuItem">
如果您想了解有关此主题的更多信息,我们建议您查看 MDN Web Docs 上关于 CSS 特异性的文档。
为什么我需要增加特异性来覆盖一个组件状态?
CSS 伪类具有较高的特异性级别。为了与原生元素保持一致,Material UI 的状态类具有与 CSS 伪类相同的特异性级别,从而可以定位单个组件的状态。
Material UI 中有哪些自定义状态类可用?
您可以依赖 Material UI 生成的以下 全局类名:
| 状态 | 全局类名 |
|---|---|
| active (激活) | .Mui-active |
| checked (已选中) | .Mui-checked |
| completed (已完成) | .Mui-completed |
| disabled (已禁用) | .Mui-disabled |
| error (错误) | .Mui-error |
| expanded (已展开) | .Mui-expanded |
| focus visible (焦点可见) | .Mui-focusVisible |
| focused (已聚焦) | .Mui-focused |
| readOnly (只读) | .Mui-readOnly |
| required (必填) | .Mui-required |
| selected (已选择) | .Mui-selected |
/* ❌ NOT OK */
.Mui-error {
color: red;
}
/* ✅ OK */
.MuiOutlinedInput-root.Mui-error {
color: red;
}
2. 可复用组件
要在应用程序中的不同位置重用相同的覆盖,请使用 styled() 实用程序创建一个可复用组件。
import * as React from 'react';
import { styled } from '@mui/material/styles';
import Slider, { SliderProps } from '@mui/material/Slider';
interface StyledSliderProps extends SliderProps {
success?: boolean;
}
const StyledSlider = styled(Slider, {
shouldForwardProp: (prop) => prop !== 'success',
})<StyledSliderProps>(({ success, theme }) => ({
...(success &&
{
// the overrides added when the new prop is used
}),
}));
CSS 变量
3. 全局主题覆盖
Material UI 提供了主题工具,用于管理整个用户界面中所有组件之间的样式一致性。访问 组件主题自定义 页面以获取更多详细信息。
4. 全局 CSS 覆盖
要为某些 HTML 元素添加全局基线样式,请使用 GlobalStyles 组件。以下是如何覆盖 h1 元素样式的示例:
如果需要访问主题,GlobalStyles 组件中的 styles 属性支持回调函数。
如果您已经使用 CssBaseline 组件来设置基线样式,您也可以将这些全局样式添加为该组件的覆盖。以下是如何通过使用此方法实现相同效果的方法。
MuiCssBaseline 组件槽中的 styleOverrides 键也支持回调函数,您可以通过该回调函数访问主题。以下是如何通过使用此方法实现相同效果的方法。
import * as React from 'react';
import GlobalStyles from '@mui/material/GlobalStyles';
+const inputGlobalStyles = <GlobalStyles styles={...} />;
function Input(props) {
return (
<React.Fragment>
- <GlobalStyles styles={...} />
+ {inputGlobalStyles}
<input {...props} />
</React.Fragment>
)
}