Joy UI - 概述
Joy UI 是一个开源的 React 组件库,它实现了 MUI 自身的设计原则。
简介
Joy UI 是一个开源的 React 组件库,它遵循轻度主观的设计方向,提供简洁现代的 UI,让您有充足的空间来定制外观和感觉。
为什么使用 Joy UI
Joy UI 由 MUI 维护,是Material UI 的替代品,适用于那些不遵循 Material Design 指南的项目,作为设计系统的起点。
这两个姊妹库具有许多相同的组件,以及设计相似的组件 API 和自定义功能。Joy UI 应用了在构建和维护 Material UI 中获得的十年经验,为寻求时尚设计、下一代 DX 和可扩展组件的开发者而打造。
请在下方了解更多关于为什么您应该为您的下一个项目使用 Joy UI 的信息。
开箱即用的美观
Joy UI 遵循一个名为 Joy Design 的轻度主观的设计方向。它简单而实用,提供了一套经过深思熟虑的默认设置,以确保您的下一个项目在您开始自定义之前就看起来和感觉都很棒。
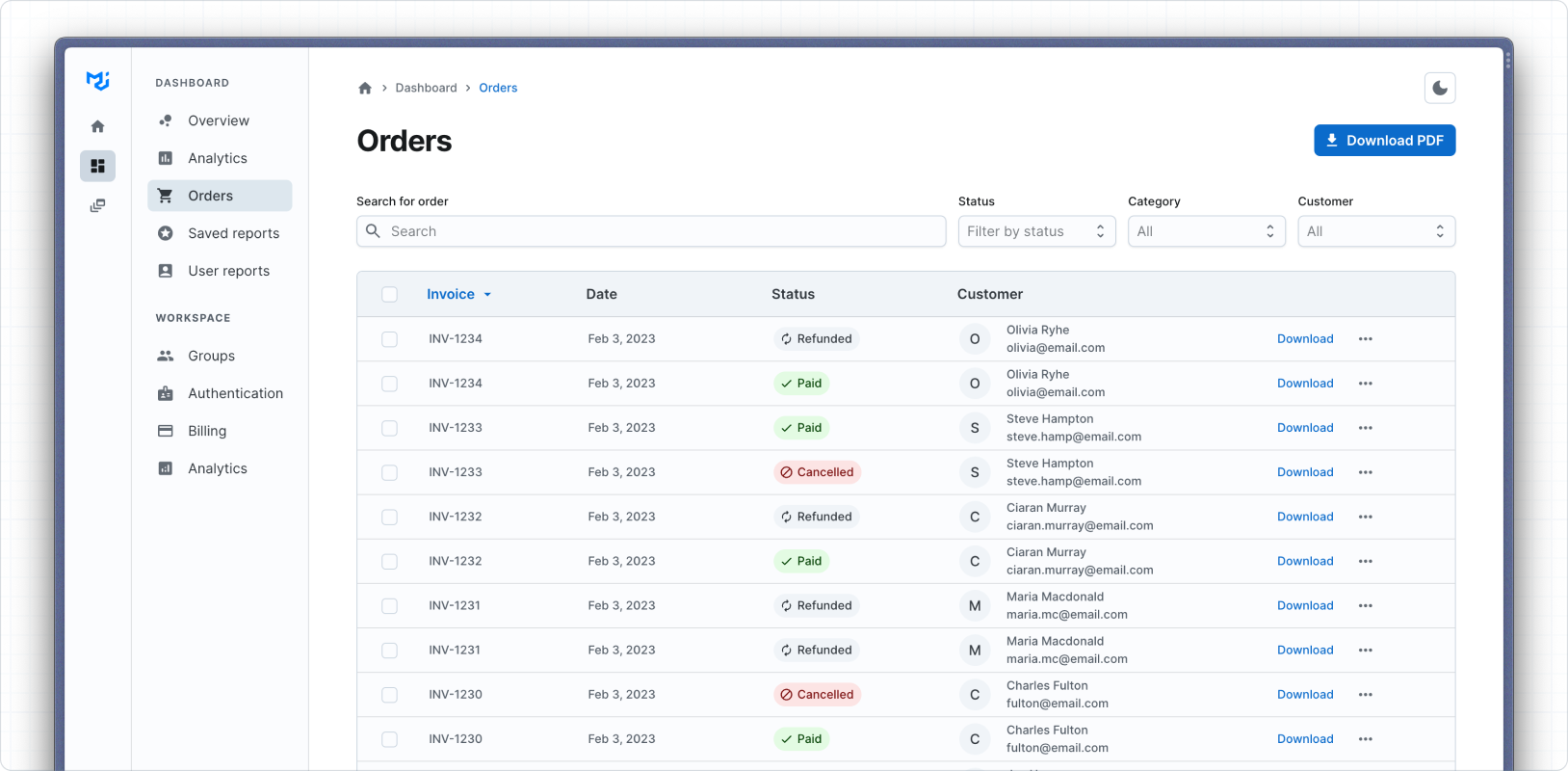
例如,订单仪表盘模板(如下图所示)在默认设置之外仅进行了极少的自定义,以展示我们如何在 UI 中为每个组件的连贯性和一致性进行了细致的设计

高度可定制
您应该感到受到启发和鼓舞,可以轻松地更改、扩展和改造 Joy UI 的外观和行为。借鉴多年维护 Material UI 的经验,Joy UI 应用了新的自定义方法,使您能够自定义组件的每个部分,以匹配您独特的设计。
例如,下面的演示展示了如何使用内置的 CSS 变量自定义 List 组件,以匹配 Gatsby 文档侧边导航的设计
- 文档
- 概述
- 快速开始
教程
9操作指南
39
开发者体验
Joy UI 的名称来源于它应该在构建应用程序的创造过程中激发快乐的想法。提供无与伦比的开发者体验是其核心。
例如,观察 Input 组件的每个元素如何自动计算和调整其自身相对于边框半径的尺寸,从而使您免于自己进行繁琐的操作
可访问性
Joy UI 组件构建于 MUI Base 的无样式组件和底层 Hook 之上,为您提供了许多开箱即用的可访问性功能。我们努力使所有组件都对需要辅助技术的最终用户可访问,并在我们的文档中提供优化可访问性的建议。
Joy UI 的表单控件组件自动生成一个唯一的 ID,将它包装的 Input 与表单标签和表单辅助文本组件链接起来,确保您的应用程序符合此指南
立即开始
立即通过以下这些有用的资源开始使用 Joy UI