世界上最好的产品团队信任 MUI,为开发者和用户提供无与伦比的体验。
协作
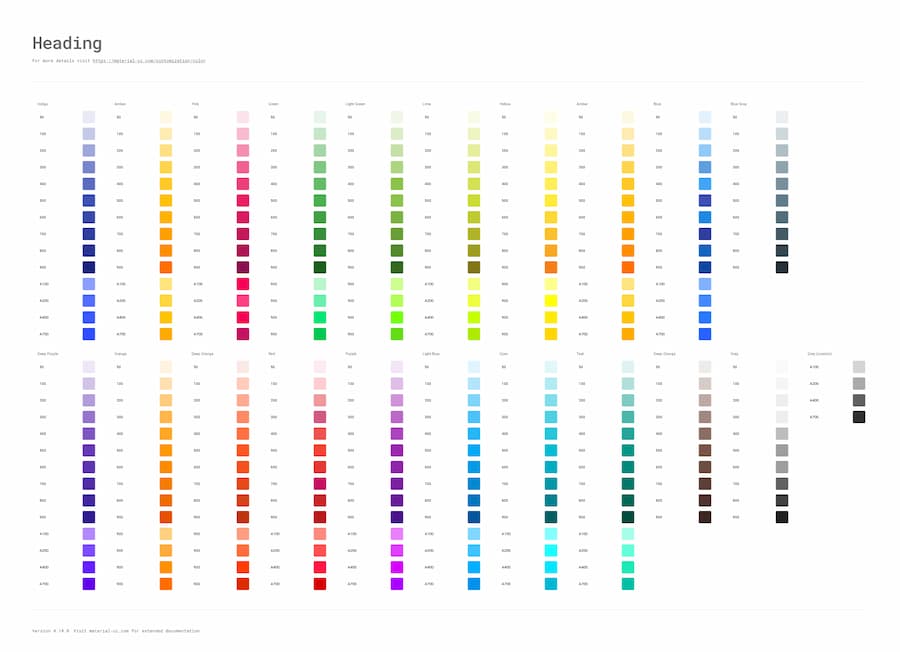
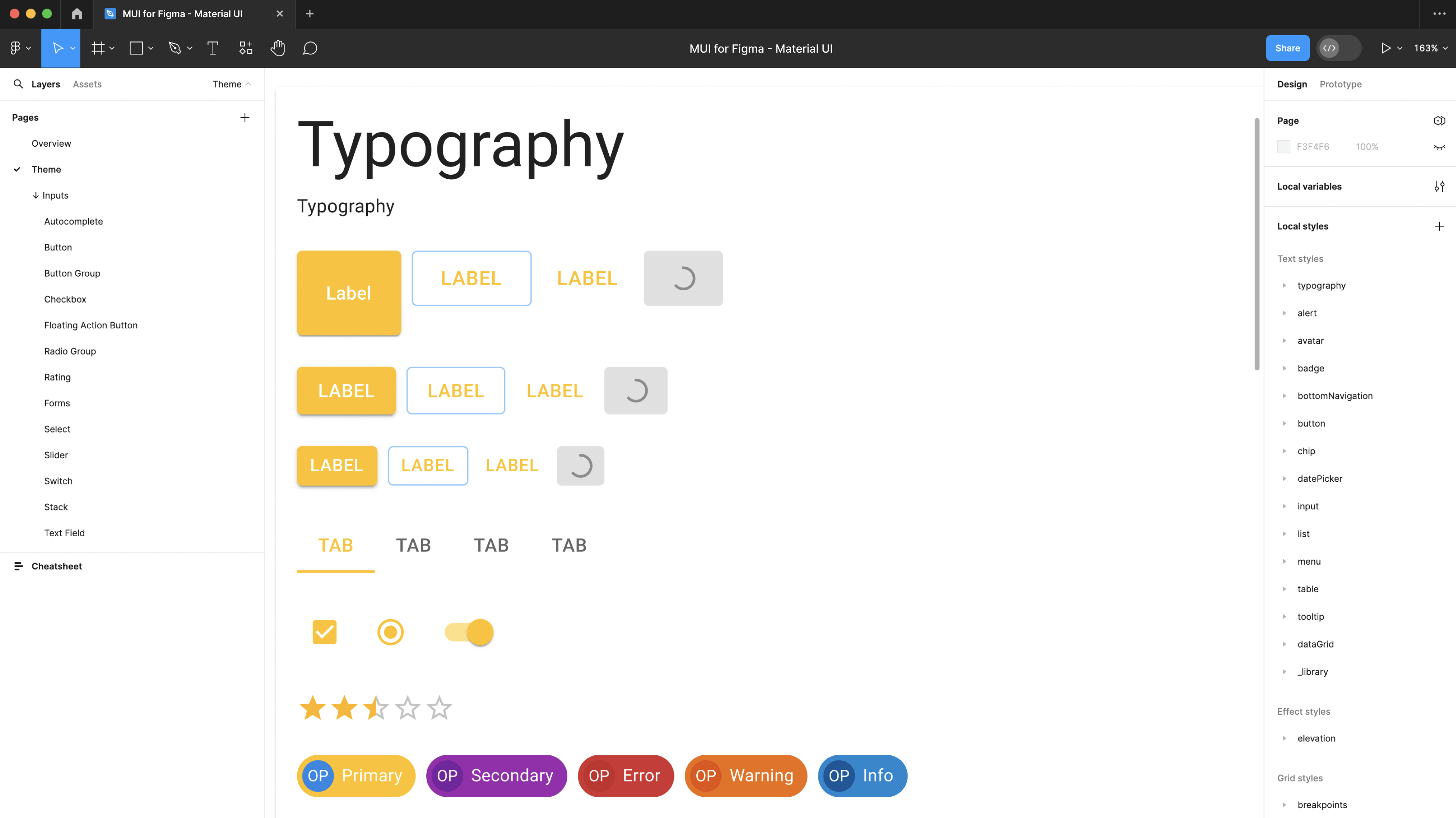
使用相同的库,更高效地进行 设计和开发
对于设计师
节省时间设置 Material UI 组件,并利用您最喜爱的设计工具的最新功能。
对于产品经理
使用来自您实际产品的组件,快速组合想法和高保真模型/原型。
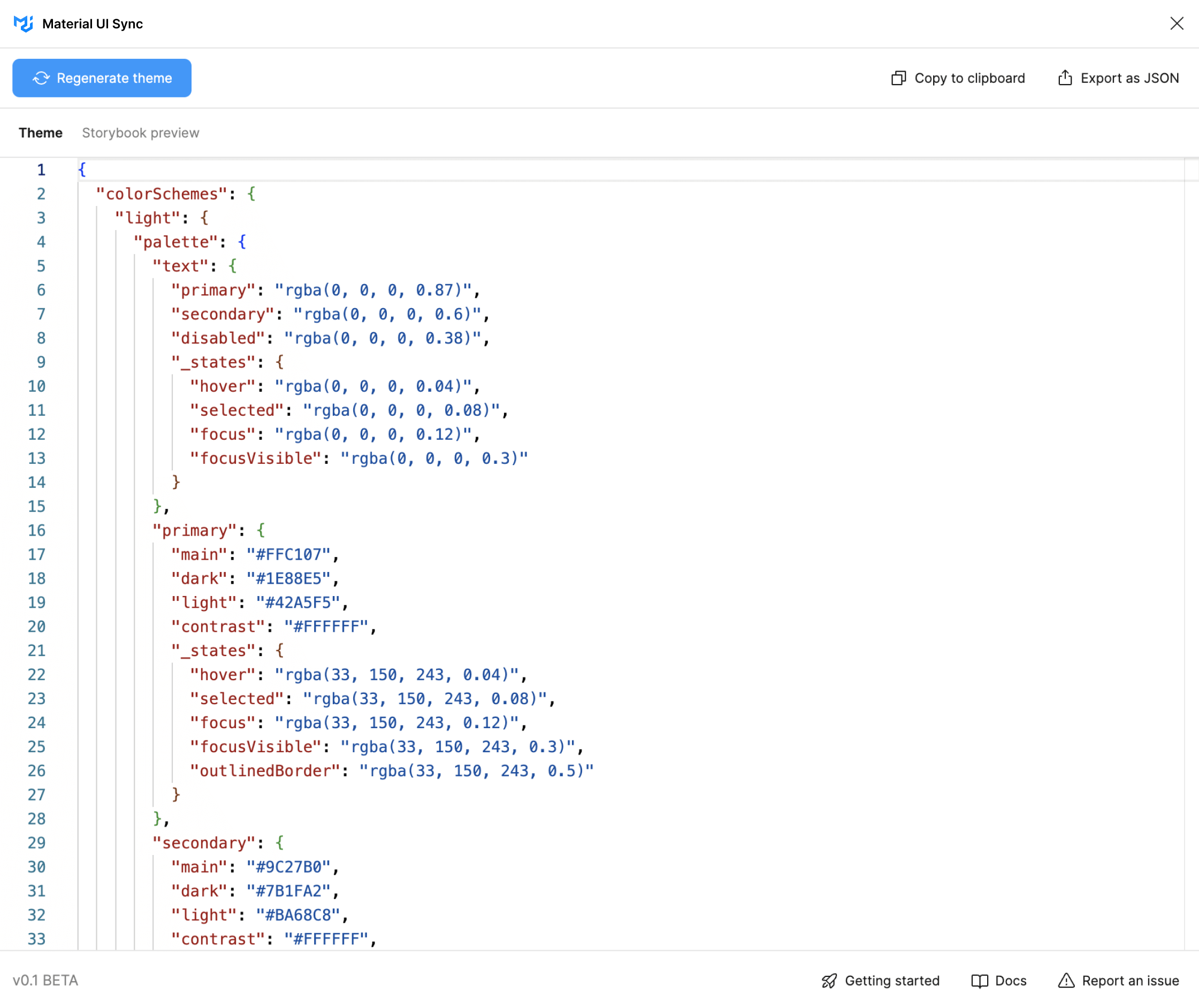
对于开发者
使用关于 Material UI 组件属性和变体的相同语言,轻松与设计师沟通。
常见问题
我们认为您会喜欢我们目前构建的组件,但我们计划发布更多。我们一有有用的东西就立即开放,以便您可以立即开始从中获得价值,并且我们将根据我们自己的想法以及早期访问客户的建议添加新功能和组件。
购买的许可证数量必须与 24 小时内同时工作的编辑器的最大数量相对应。编辑器是指为使用设计套件的设计屏幕贡献更改的人员。查看设计不需要许可证。
当有新版本可用时,我们会向您发送电子邮件。您可以在 下载 页面访问该项目,并在本页面的“更新日志”选项卡下找到更改的详细描述。
不。我们仍处于 alpha 模式,并根据您的反馈逐步推出更多功能。不过,我们未来可能会推出付费层级。
是的。 我们为授权给学生、教师、非营利组织和慈善实体的所有产品提供 50% 的折扣。此特殊折扣不能与任何其他类型的折扣结合使用。要获得折扣资格,您需要向我们发送一份文件,明确表明您是相关机构的成员。在大多数情况下,一封来自您带有签名的官方帐户的电子邮件就足够了。有关如何获得折扣资格的更多信息,请联系销售部门。