许可
MUI X 是一个开源核心、MIT 许可的库。购买商业许可证以获得高级功能和支持。
MIT 许可与商业许可的对比
自 2014 年以来,MUI X 团队一直在构建 MIT 许可的 React 组件,从 Material UI 开始,我们致力于持续推进我们的开源库。任何我们在 MIT 许可下发布的内容都将永远保持 MIT 许可。了解更多关于我们的管理理念。
我们为需要最先进的组件和功能的开发者提供商业许可,这些组件和功能无法仅靠开源社区合理地维护。这些许可证使我们能够支持全职工程师团队。
请放心,当我们以商业方式发布功能时,那仅仅是因为我们相信您在其他任何地方都找不到更好的 MIT 许可替代品。
请参阅定价页面以获取详细的功能比较。
计划
社区计划
免费的 MUI X 社区版包含我们认为可以通过开源社区贡献来维护的组件和功能。它在 MIT 许可下发布,并且永久免费。
Pro 计划
MUI X Pro 在社区版的基础上扩展了更高级的功能和特性。Data Grid Pro 配备了多重过滤、多重排序、列调整大小和列固定;您还可以访问日期和时间范围选择器组件、高级图表以及树形视图的拖放重新排序功能。
Pro 版本以商业许可提供——访问定价页面了解详情。独有功能在整个文档中使用 图标标记。
Premium 计划
MUI X Premium 解锁了 Data Grid 的最先进功能,包括行分组和 Excel 导出,以及 Pro 计划提供的所有功能。
Premium 版本以商业许可提供——访问定价页面了解详情。独有功能在整个文档中使用 图标标记。
升级
任何给定计划的 npm 包都是社区版软件包的超集。要升级,您必须安装相应的付费软件包,并将所有导入替换为新路径。
以下是使用数据表格作为示例的升级场景
从社区版升级到 Pro 版
@mui/x-data-grid-pro 是 @mui/x-data-grid 的超集。安装 Pro 软件包,然后相应地更新所有导入
-import { DataGrid } from '@mui/x-data-grid';
+import { DataGridPro } from '@mui/x-data-grid-pro';
从 Pro 版升级到 Premium 版
@mui/x-data-grid-premium 是 @mui/x-data-grid-pro 的超集。安装 Premium 软件包,然后相应地更新所有导入
-import { DataGridPro } from '@mui/x-data-grid-pro';
+import { DataGridPremium } from '@mui/x-data-grid-premium';
有关如何安装每个软件包的更多详细信息,请访问软件包安装指南。
评估(试用)许可证
根据最终用户许可协议,您可以将 Pro 和 Premium 组件用于非生产环境,无需商业许可证,为期 30 天。您也可以将其用于非生产代码的开发(例如,问题重现、进行基准测试)。
在上述情况下使用这些组件,您无需联系我们。您需要购买商业许可证才能移除水印和控制台警告。
我需要多少个开发者许可证?
购买的许可证数量必须与同时为使用 MUI X Pro 或 Premium 的项目的前端代码贡献更改的开发者数量相对应。
示例 1。 公司“A”正在开发名为“AppA”的应用程序。该应用程序需要在表格中渲染 1 万行数据,并允许用户进行分组、过滤和排序。开发团队将 MUI X Pro 添加到项目中以满足此要求。五名前端和十名后端开发人员正在开发“AppA”。只有一名开发人员负责维护数据表格,但共有五名开发人员从事前端工作。公司“A”必须购买五个许可证。
示例 2。 公司“B”的 UI 开发团队为其内部开发创建了自己的 UI 库,其中包括 MUI X Pro 组件。开发“AppY”和“AppZ”的团队都采用了这个新库。“AppY”有五名前端开发人员,“AppZ”有三名;此外,公司 UI 开发团队还有两名前端开发人员。公司“B”必须购买十个许可证。
这是 EULA 中的相关条款。
许可证密钥
当您购买商业许可证时,您将通过电子邮件收到一个许可证密钥。此密钥将移除所有水印和控制台警告。
如何安装密钥
许可证密钥依赖于一个名为 @mui/x-license 的软件包,该软件包验证密钥是否处于活动状态。获得许可证密钥后,从该软件包导入 LicenseInfo 方法并调用 setLicenseKey() 函数
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey('YOUR_LICENSE_KEY');
您只需在您的应用程序中执行此操作一次。
在哪里安装密钥
您必须在 React 渲染应用程序中的第一个组件之前调用 setLicenseKey() 函数。
其捆绑包大小相对较小,因此无论是否渲染商业 MUI X 组件,都可以在所有捆绑包中调用它。
Next.js 集成
Next.js App Router
当使用 Next.js App Router 时,您有多种选项来安装许可证密钥。
- 如果您的
layout.js使用了'use client',您可以在其中设置许可证密钥
'use client';
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey('YOUR_LICENSE_KEY');
- 否则(推荐),您可以创建一个名为
MuiXLicense.tsx的虚拟组件
'use client';
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey('YOUR_LICENSE_KEY');
export default function MuiXLicense() {
return null;
}
并在您的 layout.js 中渲染 <MuiXLicense>
import MuiXLicense from './MuiXLicense';
export default function RootLayout(props: { children: React.ReactNode }) {
return (
<html lang="en">
<body>
{props.children}
<MuiXLicense />
</body>
</html>
);
}
Next.js Pages Router
当使用 Next.js pages 时,调用 setLicenseKey 的一个好地方是在 _app.js 中。
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey('YOUR_LICENSE_KEY');
export default function MyApp(props) {
const { Component, pageProps } = props;
return <Component {...pageProps} />;
}
使用 Next.js 的环境变量
许可证密钥在服务器端和客户端都经过验证,因此您必须将环境变量暴露给浏览器。为此,您需要使用 NEXT_PUBLIC_ 作为环境变量的前缀,如 Next.js 文档中所述
import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey(process.env.NEXT_PUBLIC_MUI_X_LICENSE_KEY);
密钥的用途是什么?
许可证密钥旨在帮助您遵守商业许可证的 EULA。虽然每位开发者都需要获得许可,但许可证密钥在每个项目中使用组件时只需设置一次。
许可证密钥安全
许可证密钥的检查无需进行任何网络请求——它被设计为公开的。许可证密钥预计会暴露在 JavaScript 捆绑包中;我们只是要求获得许可的用户不要主动公开他们的许可证密钥。
验证失败
如果许可证密钥的验证失败,该组件将在开发和生产环境中都显示水印并提供控制台警告。最终用户仍然可以使用该组件。
以下是不同的可能验证错误
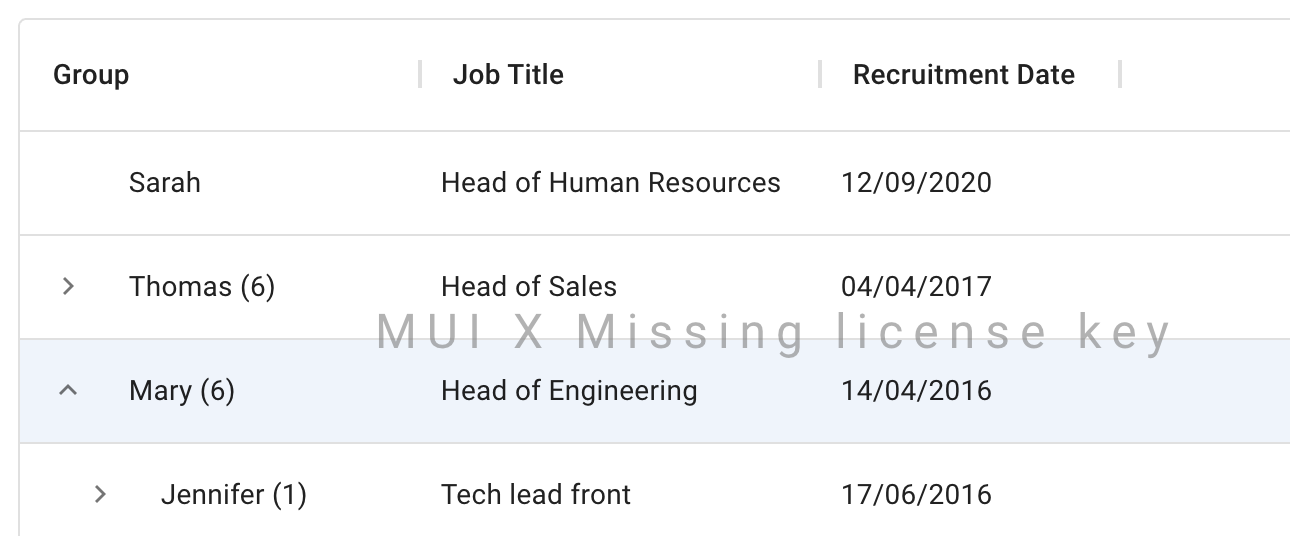
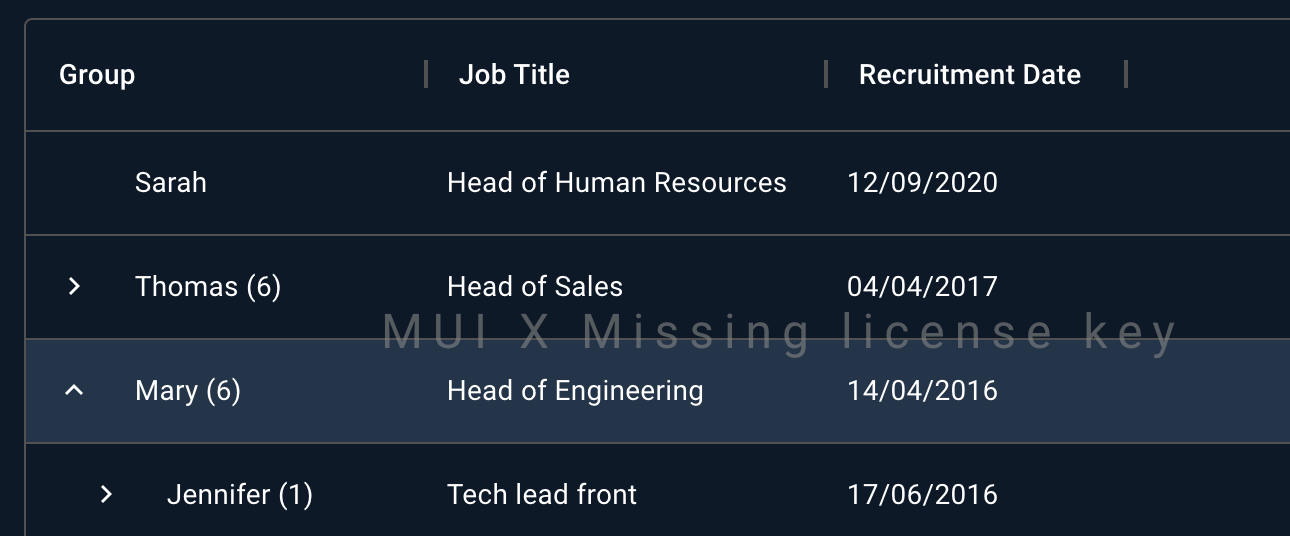
1. 缺少许可证密钥
此错误表明您的许可证密钥缺失。您可能无权使用该软件。该组件将如下所示


要解决此问题,您可以查看免费试用条件,如果您符合条件,则无需采取任何措施。如果您不符合免费试用条件,您需要购买许可证或立即停止使用该软件。
2. 包版本已过期
此错误表明您安装的 MUI X Pro / Premium 版本是在您的许可证期限结束后发布的。默认情况下,商业许可证提供对购买后第一年内发布的新版本的访问权限。
要解决此问题,您可以续订您的许可证或安装与您的许可证密钥兼容的旧版本 npm 包。
例如,如果您今天购买为期一年的许可证,您将能够更新到未来十二个月内发布的任何版本(包括主要版本)。
3. 许可证密钥已过期
此错误表明您的年度许可证密钥已过期。
年度许可证在生产环境中永久有效,适用于在您的许可证期限结束前发布的任何版本的 MUI X Pro / Premium。但是,当期限结束时,您将无法在开发环境中使用当前版本或旧版本。
要解决此问题,您可以续订您的许可证或停止更改依赖于 MUI X API 的代码。
4. 许可证密钥计划不匹配
此错误表明您对 MUI X 的使用与您的许可证密钥的计划不兼容。您尝试使用的功能未包含在您的许可证密钥计划中。如果您尝试将 Data Grid Premium 与 Pro 计划的许可证密钥一起使用,则会发生这种情况。
要解决此问题,您可以将您的计划从 Pro 升级到 Premium。或者,如果您不打算使用 Premium 功能,您可以将 @mui/x-data-grid-premium 的导入替换为 @mui/x-data-grid-pro。
5. 组件未包含在您的许可证中
此错误表明您尝试使用的组件不在您当前许可证的涵盖范围内。如果您尝试将 ChartsPro 或 TreeViewPro 与不涵盖这些产品的许可证一起使用,则会发生这种情况。
要解决此问题,请考虑提前续订。
如果您拥有有效的 Pro 许可证,您可能有资格获得折扣。请联系 sales@mui.com 获取更多信息。
或者,如果您不打算使用 Pro 功能,您可以将 @mui/x-charts-pro 或 @mui/x-tree-view-pro 的导入分别替换为 @mui/x-charts 或 @mui/x-tree-view。
6. 无效的许可证密钥
此错误表明您的 MUI X 许可证密钥格式无效。这可能是因为许可证密钥缺少字符或存在拼写错误。
要解决此问题,您需要仔细检查是否使用正确的参数调用了 setLicenseKey()。请查看许可证密钥安装。
7. 无效的许可证密钥(TypeError:提取许可证到期时间戳)
以下 JavaScript 异常表明您可能正在尝试在旧版本的 npm 包上验证新许可证的密钥格式。
要解决此问题,您可以将 MUI X 更新到 v5.11.0 或更高版本,或联系支持部门以获取旧版许可证密钥。