MUI X v7 现已发布 Beta 版
一月末了,我们已准备好开始推出 2024 年的一些计划!我们有新的组件、令人兴奋的功能,以及针对开发者和最终用户的许多改进。
从现在开始,MUI X v7 进入 Beta 版。大多数重大更改已到位,我们将重点转向完善和扩展新版本。
目录
Data Grid(数据网格)
我们引入了重要的重大更改,这些更改不仅旨在提升开发者体验,还旨在将用户体验提升到新的水平。
固定表头
列标题和固定实现已重构,以改善用户体验。您会注意到 Data Grid 更具响应性,水平滚动更流畅,并且对屏幕阅读器的支持也更好。下面的视频展示了其中一些改进。
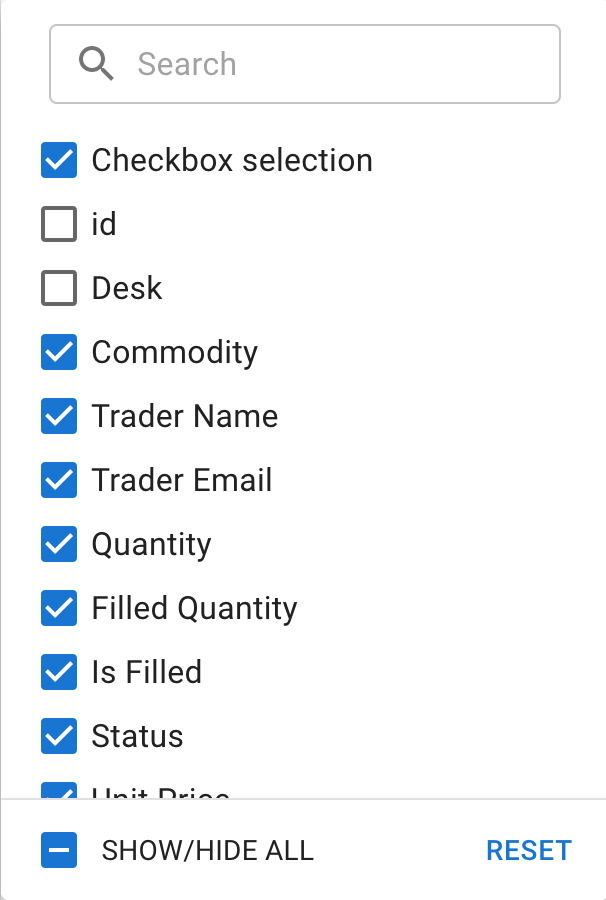
改进的列面板设计
列管理面板现在采用更简洁的、基于复选框的设计,取代了以前的切换按钮样式。此外,我们还提取了内部组件,以方便引入即将到来的透视 UI。

筛选模型中对 Date Object 的支持
filterModel 现在支持 date 和 dateTime 列类型的 Date 对象,从而提供更直观、更高效的筛选体验。
虽然字符串值对于这些类型仍然兼容,但通过 UI(例如通过筛选面板)对 filterModel 进行的任何更新现在都将自动使用 Date 对象,从而确保数据处理的一致性和简易性。
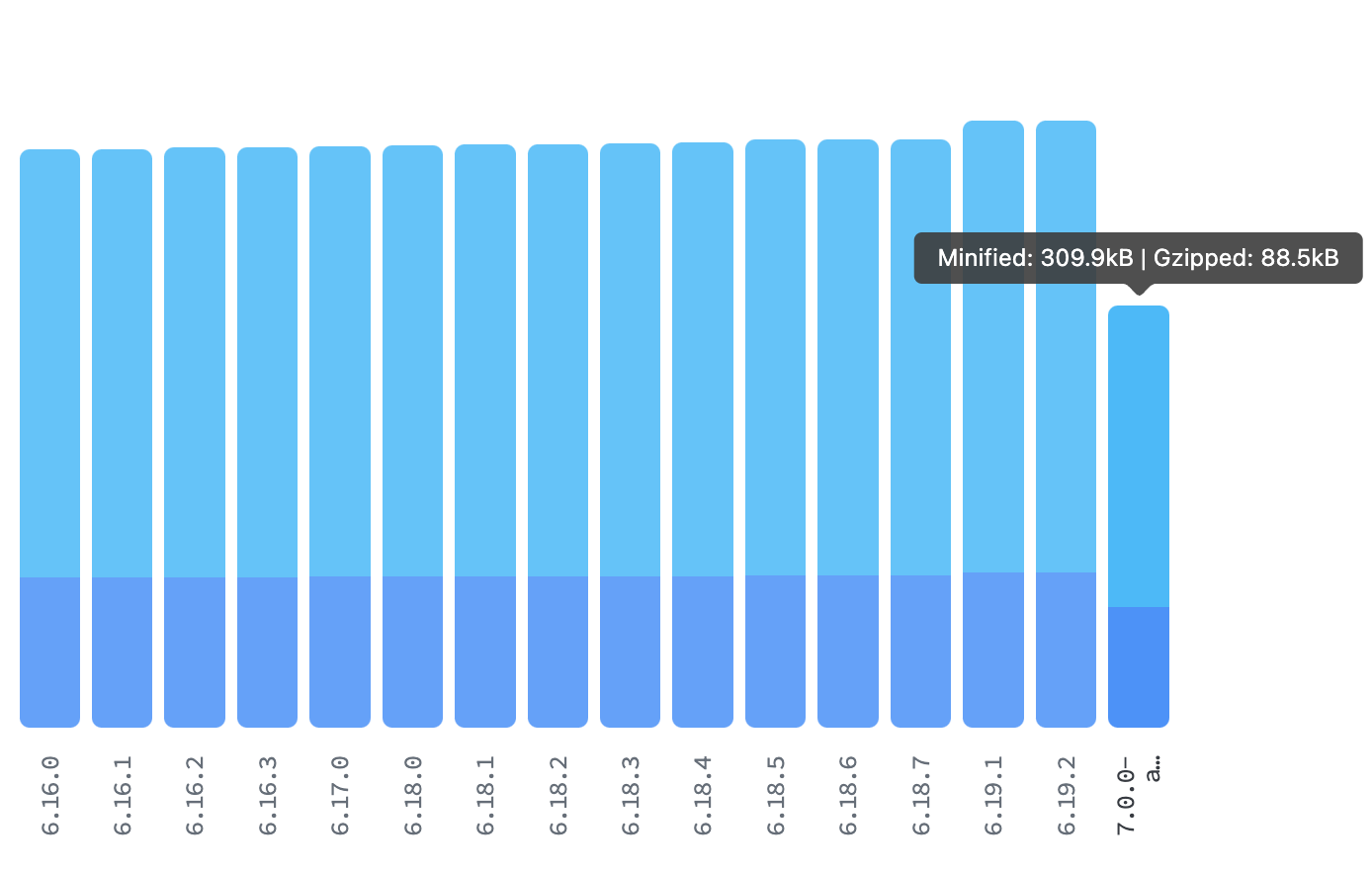
更小的捆绑包大小
当 tree-shaking 不运行时(例如开发模式下的 webpack),引入单独的 locales 入口点已显著减小了 barrel index 的捆绑包大小。
例如,对于 @mui/x-data-grid npm 包,此更改导致捆绑包大小减少了约 22%——从 114.2kB 缩小到 88.5kB。

新的稳定功能
在主要版本更新期间,MUI X 在 experimentalFeatures 标志下或使用 unstable_ 前缀引入新功能。如果需要根据用户反馈更改 API,这种方法可以作为故障保护。
我们很高兴地宣布以下功能已升级为稳定版
Tree View(树形视图)
在组件从实验室升级到 MUI X 之后,我们的主要重点一直是改善其开发者体验。这包括努力阐明文档并改进关键示例,使它们更具信息量且更易于用户使用。
一个特别重要的举措是 RichTreeView,它是传统 JSX 架构的省时替代方案。
RichTreeView(富树形视图)
我们将 Tree View 分成了两个不同的组件。
第一个是 SimpleTreeView,它保留了经典且熟悉的 JSX 方法,并且仍然是原始 <TreeView /> 标签背后的组件。
第二个是 RichTreeView,这是一种旨在简化开发过程的新变体,我们旨在通过它开箱即用地支持几种常见的用例。
与 Data Grid 类似,它只需要一个数据集,可能还需要一些属性即可渲染;它为您完成所有繁重的工作,在内部处理大多数复杂性。
const myDataSet = [
{
id: 'node-1',
label: 'Node 1',
children: [
{ id: 'node-1-1', label: 'Node 1.1' },
{ id: 'node-1-2', label: 'Node 1.2' },
],
},
{
id: 'node-2',
label: 'Node 2',
},
];
<RichTreeView items={myDataSet} multiSelect />
查看新组件!
Charts(图表)
自从几个月前 MUI X Charts 首次稳定发布以来,我们一直在认真听取您的反馈,并将重点放在完善基础图表上,以确保它们有效地满足您多样化的用例。这包括错误修复、文档改进以及对更复杂场景的支持。
参考线
ChartsReferenceLine 组件增强了数据可视化,为用户提供了清晰的参考,以便更好地理解和分析关键数据点。

您可以在其文档中找到更多详细信息。
Date and Time Pickers(日期和时间选择器)
重点主要放在开发备受期待的新组件 DateTimeRangePicker 和 TimeRangePicker 上,同时大力增强字段的可访问性,确保我们的组件尽可能地具有包容性和用户友好性。
虽然我们朝着这些新功能的征程仍在继续,但我们对改进现有功能的承诺仍然是首要任务。因此,我们会不断更新现有组件,使其与受支持的日期库的最新版本无缝对齐。
Date Time Range Picker(日期时间范围选择器)
使用这个最受期待的组件支持新的用例。Date and Time Pickers 套件的最新成员是 <DateTimeRangePicker />,这是一款旨在通过高级日期和时间选择来丰富用户体验的组件。这款直观的选择器简化了选择日期和时间范围的过程,使其成为需要详细计划或期间选择的应用程序的理想选择。
立即了解如何使用和自定义新组件!
支持 date-fns v3
Date and Time Pickers 现在同时支持 v2 和 v3 版本的 date-fns,您可以从以下两个导入行之一中选择所需的版本
// date-fns v2.x
import { AdapterDateFns } from '@mui/x-date-pickers/AdapterDateFns';
// date-fns v3.x
import { AdapterDateFns } from '@mui/x-date-pickers/AdapterDateFnsV3';
下一步计划
当我们接近 v7 的稳定版本发布时,我们的路线图已明确,重点是在稳定版本发布之前或发布后的几周内交付关键的增强功能和特性。
Data Grid(数据网格)
Tree View(树形视图)
Charts(图表)
Date and Time Pickers(日期和时间选择器)
- TimeRangePicker(时间范围选择器)
- 具有改进的可访问性的字段
迁移指南
我们完全理解更新依赖库有时会让人望而生畏。为了顺利过渡到新版本,我们在迁移指南中记录了所有重大更改
这些特定于组件的指南是参考页面,旨在帮助您在更新到新的主要版本时遇到任何挑战。这是我们使升级过程更易于管理并减轻您负担的方式。但是,如果您需要进一步的帮助,请随时联系我们并发送您的反馈。
如何参与
您的反馈对于开发 MUI X 非常宝贵,我们始终乐于倾听您的意见。请考虑通过以下方式分享您的经验和痛点
我们期待您的投入!
