隆重推出 MUI X v7
经过几个月的预发布,我们很高兴地宣布 MUI X v7.0.0 稳定版发布,其中包含新组件、令人兴奋的功能、改进的可用性和开发者体验。
目录
数据网格
社区计划中的列调整大小
随着 MUI X 商业产品的持续扩展,我们很高兴通过集成以前仅限商业用户的功能来增强社区计划。
以前是 Pro 功能的列调整大小和自动调整大小,现在所有用户都可以免费使用。 这种转变反映了我们致力于在各个方面提供卓越用户体验的承诺,并旨在使免费组件在开源领域更加突出。
粘性标题和改进的滚动性能
由于对列标题和固定实现的重构,数据网格现在提供更灵敏的体验,滚动更流畅,并增强了屏幕阅读器支持。
在其首次发布时,展示了其中一些改进,但在 beta 测试阶段,进一步优化了滚动性能,以获得更好的用户体验。
改进的列面板设计
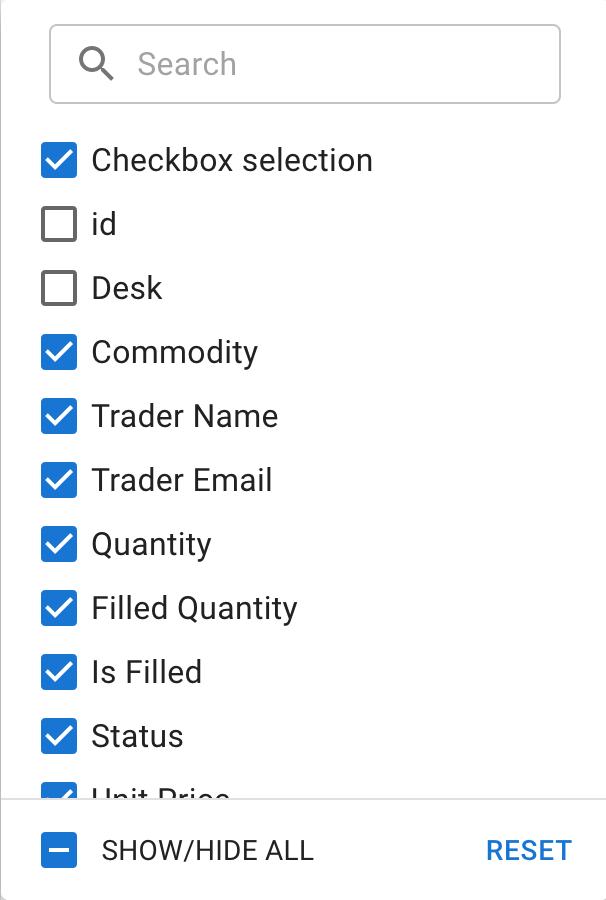
作为旨在增强数据网格中列管理可用性的总体项目的一部分,我们重新设计了列可见性面板,引入了更精简的、基于复选框的界面,以取代以前的切换开关设计。
目标是通过整合其他列管理功能(例如列重新排序和固定)来进一步增强此面板。 此外,内部组件已被提取出来,以方便引入即将推出的数据透视 UI。

筛选模型中对 Date 对象 的支持
filterModel 现在支持 date 和 dateTime 列类型的 Date 对象,从而提供更直观和高效的筛选体验。
虽然字符串值对于这些类型仍然兼容,但通过 UI(例如通过筛选面板)对 filterModel 所做的任何更新都将自动使用 Date 对象,从而确保数据处理的一致性和易用性。
更小的捆绑包大小
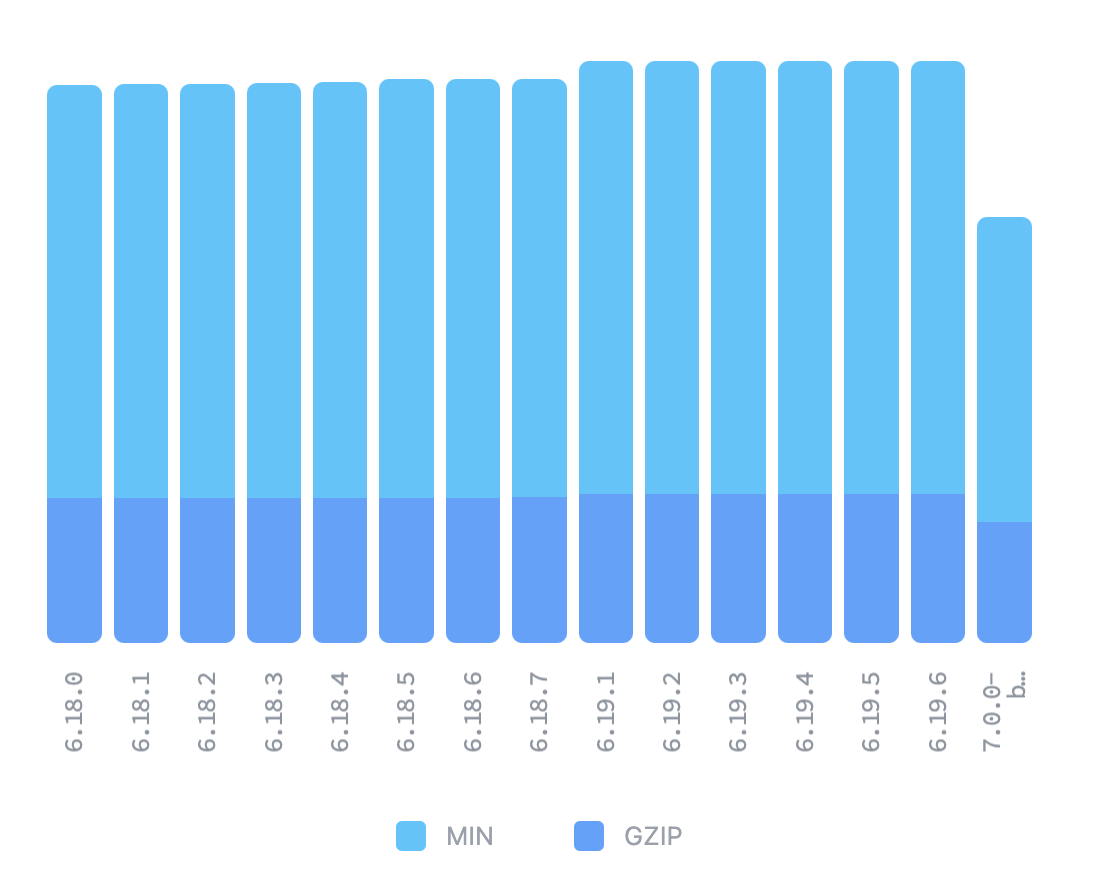
当 tree-shaking 不运行时(例如,开发模式下的 webpack),为语言环境引入单独的入口点已大大减小了桶索引的捆绑包大小。
作为参考,使用 @mui/x-data-grid npm 包,此更改导致捆绑包大小减少了约 19% – 将捆绑包大小从 114.2kB 缩小到 92.9kB。

新的稳定功能
为了确保可以在主要稳定版本的整个生命周期中引入新功能,而无需等待预发布,MUI X 将它们标记为 experimentalFeatures 或带有 unstable_ 前缀发布。
我们很高兴地宣布以下功能已升级为稳定版
树状视图
自从从 lab 的包升级到 MUI X 以来,主要重点一直是改进组件的开发者体验。 这包括旨在简化其用法、实现新的自定义 API 以及提供更清晰的文档和说明性示例,使其更具信息性和用户友好性。
一个重要的补充是节省时间的替代传统 JSX 架构的方案:富树状视图。
富树状视图
树状视图分为两个不同的组件。
第一个是简单树状视图,它保留了经典且熟悉的 JSX 方法,并且仍然是原始树状视图背后的组件。
第二个是富树状视图,这是一个旨在简化开发过程的新组件,我们旨在通过它开箱即用地支持几个常见的用例。
与数据网格类似,它只需要一个数据集,并且可能需要一些属性即可呈现;它为您完成所有繁重的工作,在内部处理大多数复杂性。
const myDataSet = [
{
id: 'node-1',
label: 'Node 1',
children: [
{ id: 'node-1-1', label: 'Node 1.1' },
{ id: 'node-1-2', label: 'Node 1.2' },
],
},
{
id: 'node-2',
label: 'Node 2',
},
];
<RichTreeView items={myDataSet} multiSelect />
查看新组件!
新的自定义钩子:useTreeItem2
树状视图现在具有一个新的 API,该 API 允许通过名为 useTreeItem2 的钩子完全自定义树项。 它既可以与简单树状视图一起使用,也可以与富树状视图一起使用,并使开发者能够充分利用树项的子组件及其默认行为。 这种方法确保了自定义和灵活性处于最前沿,而不会牺牲组件的固有功能。
使用此钩子时,您可以创建一个根据您的项目需求量身定制的树项,同时重用组件闻名的关键行为和功能。
const CustomTreeItem = React.forwardRef(function CustomTreeItem(
props: TreeItem2Props,
ref: React.Ref<HTMLLIElement>,
) {
const { id, nodeId, label, disabled, children, ...other } = props;
const {
getRootProps,
getContentProps,
getIconContainerProps,
getLabelProps,
getGroupTransitionProps,
status,
} = useTreeItem2({ id, nodeId, children, label, disabled, rootRef: ref });
// Compose and implement your tree item as you need
return (
<TreeItem2Provider nodeId={nodeId}>
<TreeItem2Root {...getRootProps(other)}>
<TreeItemContent {...getContentProps()}>
<TreeItem2IconContainer {...getIconContainerProps()}>
<TreeItem2Icon status={status} />
</TreeItem2IconContainer>
<Box sx={{ flexGrow: 1, display: 'flex', gap: 1 }}>
{(label as string)[0]}
</Avatar>
<TreeItem2Label {...getLabelProps()} />
</Box>
</TreeItemContent>
{children && <TreeItem2GroupTransition {...getGroupTransitionProps()} />}
</TreeItem2Root>
</TreeItem2Provider>
);
});
<RichTreeView items={myDataSet} slots={{ item: CustomTreeItem }} />
您可以在富树状视图自定义页面上查看给定示例的所有详细信息。
图表
自从发布 MUI X 图表以来,我们一直在密切听取您的反馈,我们的重点一直是改进这些基本元素,包括错误修复、丰富的文档以及增加对更复杂场景的支持。
图表组合也已扩展,其中包括仪表板最常用的数据可视化组件之一。
仪表图
最新的仪表图旨在提供一种视觉上引人注目的方式,以圆形仪表显示数据指标。
这些图表对于显示实现目标的进度或在预定义范围内显示值特别有用。 凭借指针、大小和颜色的可自定义选项,它们允许个性化的视觉表示,使用户可以轻松地一目了然地解释数据。

查看新图表文档页面以获取详细信息。
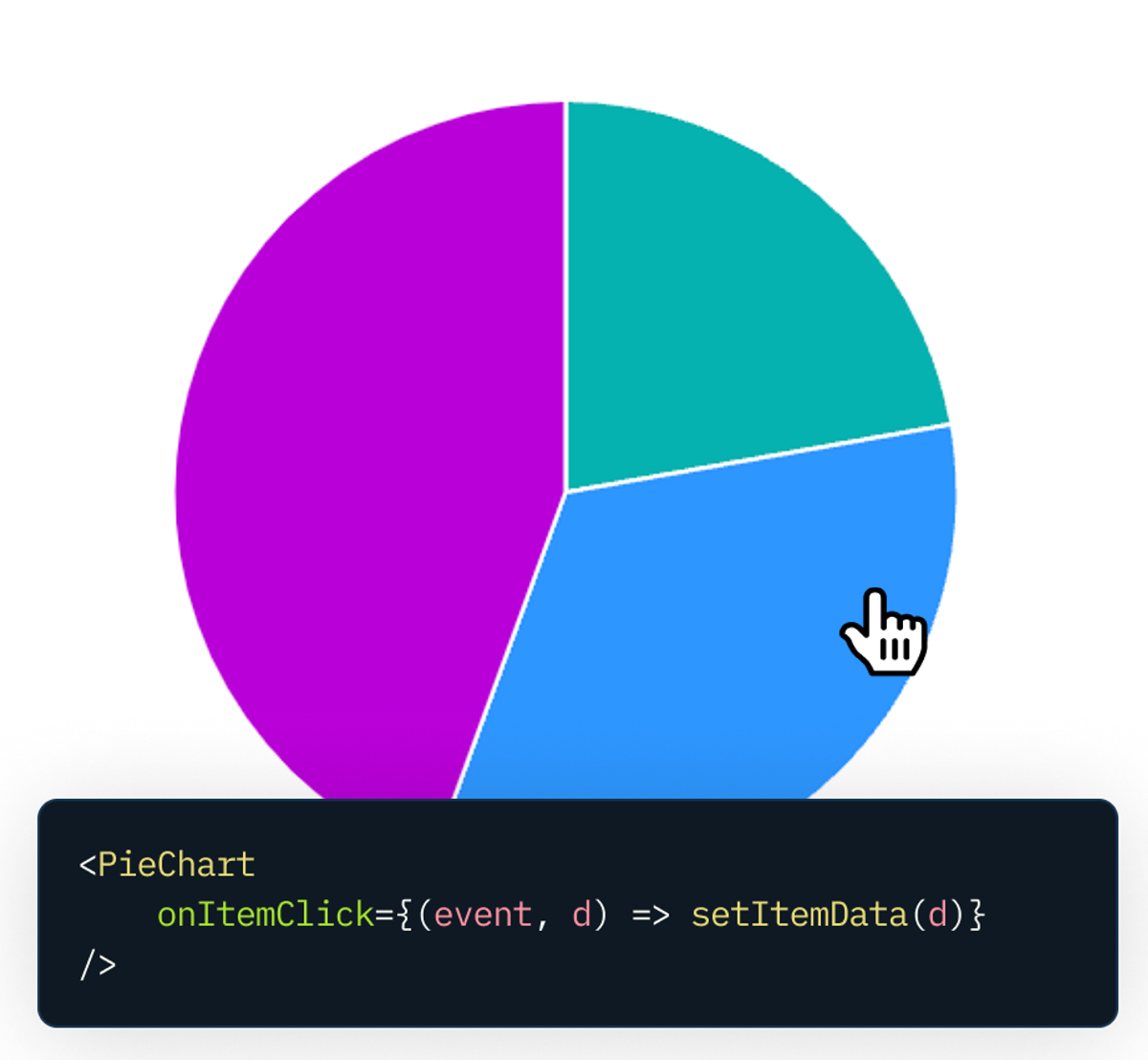
点击事件处理程序
图表现在具有点击事件处理程序,因此用户可以与图表元素交互并触发高级操作,例如打开包含详细信息的自定义模态框。
此功能使图表更具交互性,并改变了用户探索数据的方式,通过按需访问的详细信息和其他信息来改善整体用户体验。

您可以通过访问每种图表的各自概览页面来查找有关每种图表的特定事件处理程序的更多信息
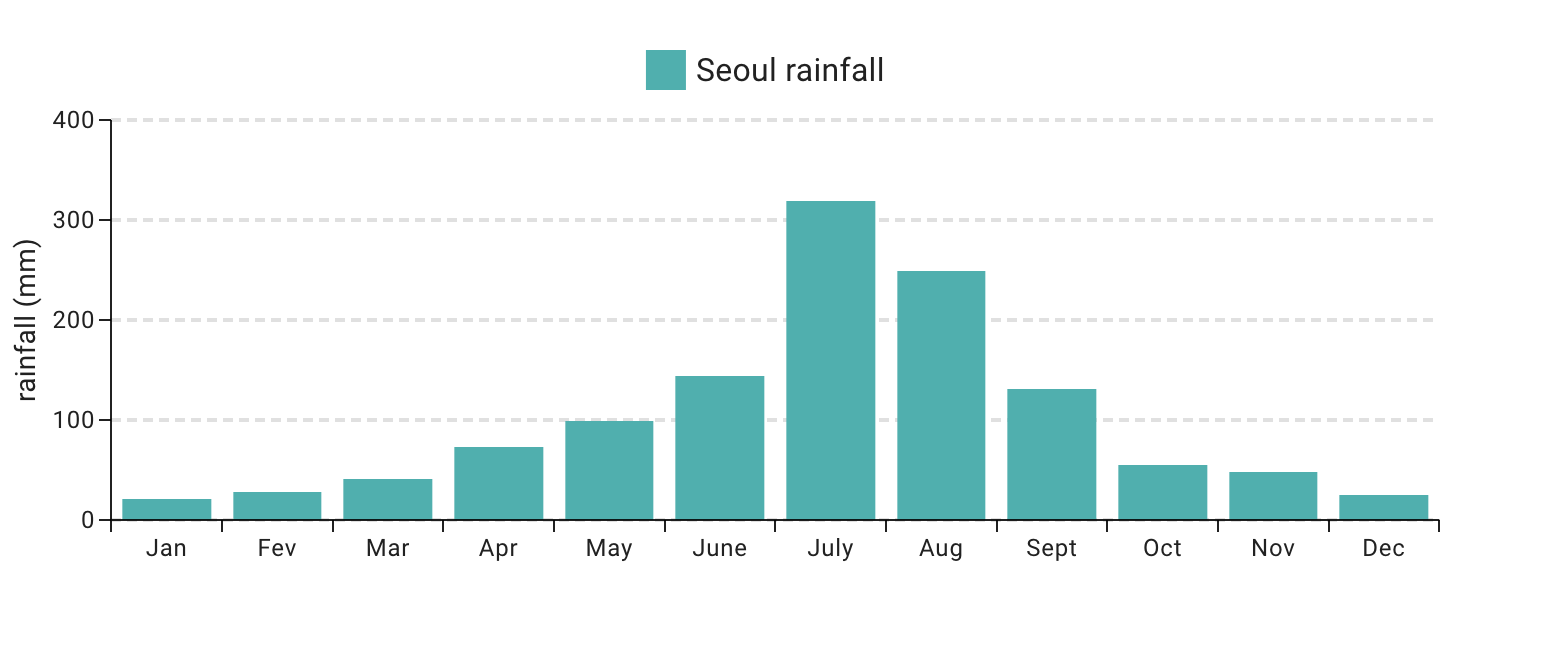
内置网格
轴组件现在具有内置网格,为用户提供结构化布局,以便更轻松地进行数据分析和可视化。

有关其用法和配置的详细信息,请参阅文档中的网格部分。
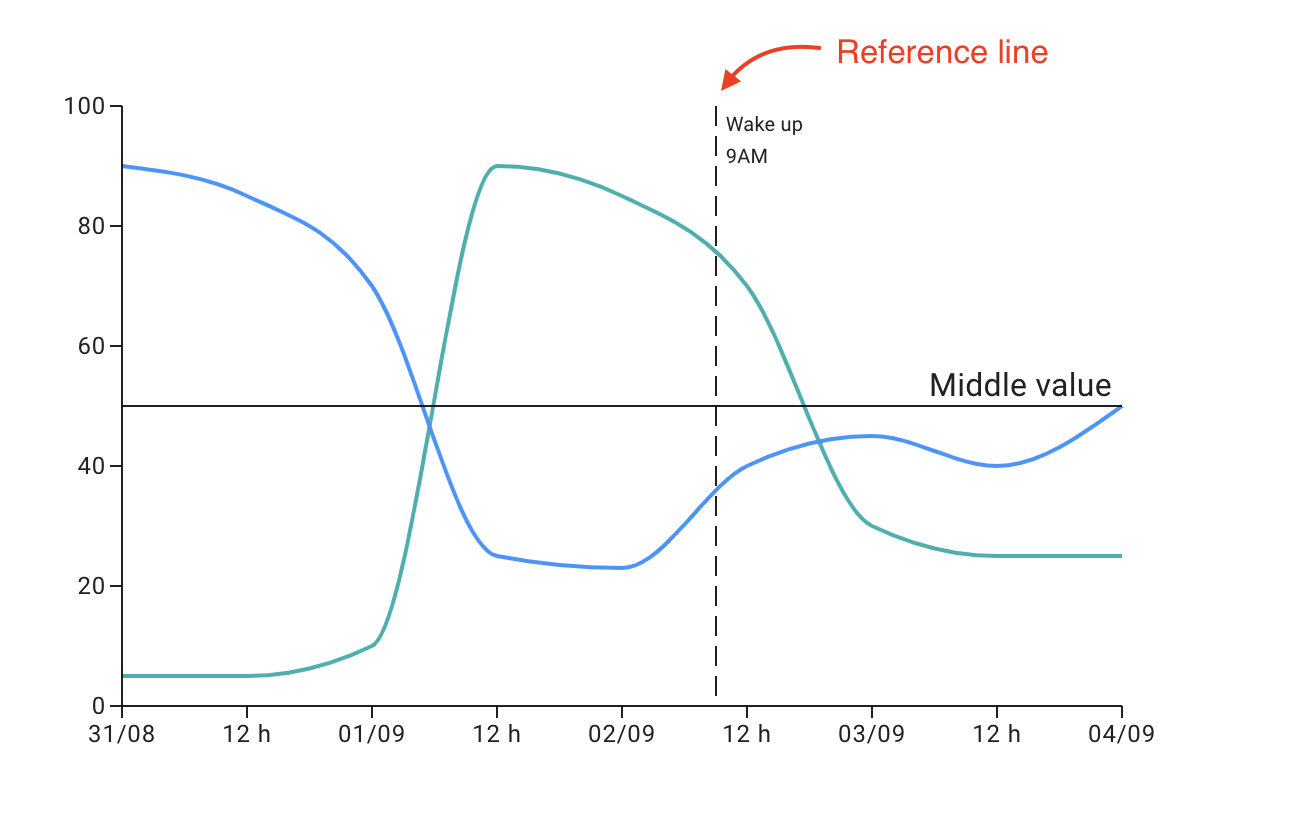
参考线
ChartsReferenceLine 组件增强了数据可视化效果,为用户提供了清晰的参考,以便更好地理解和分析关键数据点。

您可以在其文档中找到更多详细信息。
日期和时间选择器
重点主要放在开发备受期待的日期时间范围选择器上,同时还大力改进字段的可访问性,确保我们的组件尽可能具有包容性和用户友好性。
改进的字段组件可访问性
您现在可以设置 enableAccessibleFieldDOMStructure 属性来增强字段和选择器组件的 DOM 结构。
此改进通过启用新的 DOM 结构来有效管理多个输入部分中的 ARIA 属性,从而解决了传统 <input /> 元素的可访问性限制。
此功能极大地改善了屏幕阅读器用户的体验,使与字段和选择器的交互更加直观和易于访问。
<DateField enableAccessibleFieldDOMStructure />
<DatePicker enableAccessibleFieldDOMStructure />
有关更多详细信息,请查看字段文档。
支持 date-fns v3
日期和时间选择器现在同时支持 date-fns 的 v2 和 v3 版本,您可以从以下两个导入行之一中选择所需的版本
// date-fns v2.x
import { AdapterDateFns } from '@mui/x-date-pickers/AdapterDateFns';
// date-fns v3.x
import { AdapterDateFns } from '@mui/x-date-pickers/AdapterDateFnsV3';
日期时间范围选择器
日期和时间选择器套件的最新成员是 <DateTimeRangePicker />,这是一个最受期待的组件,旨在通过高级日期和时间选择来丰富用户体验。 这种直观的选择器简化了选择日期和时间范围的过程,使其成为需要详细计划或期间选择的应用程序的理想选择。
立即了解如何使用和自定义新组件!
下一步是什么
与往常一样,我们致力于通过引入新功能、改进现有功能以及关注社区反馈来塑造我们的路线图,从而进一步改进库。
今年,我们将投入精力使 MUI X 组件与设计无关。 这些组件仍将使用 Material UI 作为默认值,但我们正在努力确保它们与任何设计系统无缝集成。 结果是高级组件提供极大的灵活性和自定义选项,从而实现更广泛的应用程序样式,而不会影响 MUI X 闻名的高质量用例和工作流程。
我们也很高兴地宣布,我们正在将 MUI X 组件从使用 Emotion 转换为使用 Pigment CSS,MUI 的新型零运行时 CSS-in-JS 库。 此举旨在更好地支持 React 服务器组件,提高性能并保证与 Material UI 的下一个主要版本的兼容性。
此外,以下是计划在未来几个月内交付的内容。
数据网格
树状视图
图表
日期和时间选择器
有关完整概述,请访问MUI X 路线图。
长期支持
我们将错误修复、性能增强和其他改进添加到新版本中,因此,随着我们推出 MUI X v7,MUI X v6 现在正式进入长期支持 (LTS)。 这意味着只有关键的错误修复和安全更新才会修补到 MUI X v6。
对 MUI X v5 的支持已正式终止,我们鼓励您迁移到 v6,然后再迁移到 v7,以受益于增强的功能、性能改进和持续支持。
迁移指南
更新依赖库有时可能令人生畏。 为了顺利过渡到新版本,我们在迁移指南中记录了所有重大更改
这些特定于组件的指南是参考页面,旨在帮助您在更新到新的主要版本时遇到任何挑战。 这是我们使升级过程更易于管理并减轻您负担的方式。 但是,如果您需要进一步的帮助,请随时与我们联系并发送您的反馈。
如何参与
您的反馈在塑造 MUI X 方面发挥了至关重要的作用,我们始终感谢您的来信。 为了继续改进我们的产品,我们邀请您通过以下方式与我们分享您的痛点和挑战:
- 给我们用户访谈.
- 在我们的 GitHub 存储库上报告错误和建议功能。
我们期待您的投入!
