MUI Core v5 介绍
经过 400 多天的开发和 40 多个 Canary 版本,我们很高兴推出 MUI Core v5.0.0!

此版本具有一些主要亮点
v5 的高层次目标
在我们上次的调查中,与前一年相比,评论改进 Material Design 实现的开发者数量下降了 60%。与此同时,5 倍多的开发者在定制组件方面遇到了困难。
正是在这种背景下,我们于 2019 年开始着手 v5 的开发。我们的首要重点是改进定制开发者体验 (DX)。很明显,设计(美学、UX)和 DX 是解锁下一阶段增长的关键。
该库的最后一次重大迭代是在 v4 中完成的,v4 于 两年半前发布,这意味着一年多没有创新。因此,我们在开发 v5 时专注于交付长期价值。例如,我们在开始开发 v5 后立即停止了 v4 的所有开发,并且在我们确定存在长期优势时,随时引入了重大更改。
您可以在 issue #20012 中找到 v5 的初始 RFC 计划。
一个新品牌
Material-UI 现在是 Material UI 了!我们去掉了连字符,请访问 专门的博客文章 以了解更多信息。
我们希望您会喜欢 DX 的改进,只需输入 3 个字母即可在互联网上找到我们:mui.com,并从 npm 导入我们 @mui!
改进的可定制性
从 JSS 迁移到 emotion
我们为改进定制体验而采取的第一步是从空白页重新思考样式解决方案。
如果您长期关注 Material UI,您可能已经注意到我们在过去七年中迭代(很多次!)了样式解决方案。我们从 Less 开始,然后是内联样式,然后是 JSS,现在是 emotion。为什么要再次更改它?我们希望解决以下问题
- React 社区正在将
styled()作为最受欢迎的 CSS-in-JS API。我们已将受欢迎程度用作“最佳”的代理。
const StyledDiv = styled('div')({
color: 'red',
});
// or
const StyledDiv = styled.div`
color: red;
`;
您可以在 styled-components、emotion、goober、stitches 或 linaria 中找到它。虽然 Material UI 与任何样式解决方案兼容(只要样式具有更高的特异性,例如 Tailwind CSS),但许多开发者仍然觉得需要学习新的东西:makeStyles API。
- 我们与 JSS (
@mui/styles) 的 React 集成太慢,无法解锁我们旨在实现的下一层定制 DX。使用 v4 的静态 CSS 生成速度足够快,甚至比 emotion 更快,但是,动态样式生成速度太慢,无法在生产环境中使用。我们将需要重新实现它。 - 许多开发者都在倡导 Material UI 迁移到 styled-components,这将使我们能够删除我们维护的自定义 React JSS 包装器。从我们的经验来看,维护自定义样式解决方案需要大量时间。
在 探索 许多不同的选项后,我们最终选择了我们认为可以很好地解决上述问题的折衷方案
我们已将
styled()作为添加样式的最低级别原语。许多人已经知道此 API。我们定义了一个通用接口,其中包含具体实现
@mui/styled-engine:使用 Emotion 实现(默认)。@mui/styled-engine-sc:使用 styled-components 实现- 如果您正在使用其他样式库,请随时贡献一个包装器。例如,有一个使用 goober 的尝试,goober 是一个专注于包大小(3kB gzip 压缩)的库。
这允许开发者在不同的样式引擎之间切换。例如,styled-components 用户不再需要捆绑 Emotion 和 styled-component,也不需要为每个引擎配置服务器端渲染。如何进行交换工作?与从 React 到 Preact 的方式相同。
在过去的几个月中,我们一直在 赞助 Emotion,每月提供 100 美元的赠款。现在,我们将此金额增加到每月 1,000 美元。帮助确保该库不断突破界限,在竞争激烈的领域引领技术发展方向符合我们的最大利益。
迁移到 Emotion 的第一个直接好处是性能。与 v4 相比,v5 中的 <Box> 组件的性能提高了 5-10 倍。
我们要感谢所有社区贡献者,他们在 #24405 和 #16947 中使组件和文档的迁移成为可能:@natac13、@vicasas、@mngu、@kodai3、@xs9627、@povilass、@duganbrett、@queengooborg 等等。这是一项重大的 undertaking!
展望未来,开发者可以继续使用带有旧版 @mui/styles 包的 JSS 或从 JSS 迁移。我们建议后者与核心组件匹配。
sx 属性
虽然 styled() API 非常适合样式化复杂组件或创建高度重用的组件,但在某些情况下它显得有些 overkill。三年前,我们开始通过引入 <Box> 组件来 探索 这个问题,以解决以下问题
- 切换上下文会浪费时间。styled API 迫使您不断地在 styled 组件的使用位置和定义位置之间跳转。我们是否可以将样式描述移到我们需要它们的位置?
- 命名事物很难。您是否曾发现自己难以找到 styled 组件的好名称?我们是否可以消除创建和命名另一个组件的需求?
- 强制 UI 中的一致性很难。当多个人构建应用程序时尤其如此,因为团队成员之间必须就设计令牌的选择以及它们的使用方式、主题结构的哪些部分应与哪些 CSS 属性一起使用等进行一些协调。
在 v5 中,我们使用 sx 属性将解决方案向前推进了一步。该属性现在在所有组件上都可用(由 emotion 实现)。它公开了 CSS API 的超集:正常的 CSS 属性、简写和媒体查询助手。
例如,您可以使用以下代码添加一个单位的垂直边距
// add margin: 8px 0px;
<Slider sx={{ my: 1 }} />
开发者似乎已经 喜欢它。您可以在文档中找到 styled() 与 sx 的 并排比较,以确定何时应使用该属性。一些开发者在所有情况下都使用 sx,另一些开发者仅在简单情况下使用。
被归类为 CSS 实用程序的四个组件:Box、Grid、Typography 和 Stack 将这种方法向前推进了一步。它们将 sx 属性的子集公开为平面属性,例如
<Typography color="grey.600">
// is equivalent to
<Typography sx={{ color: 'grey.600' }}>
有关并非所有组件都接受这些平面属性的原因,请参阅文档的 API 权衡 部分。
动态属性
React 关乎组合。开发者可以导入一个组件、扩展它并重新导出包装器。这是开发者在 v4 之前扩展核心组件的方式。但是
- 每次创建新组件时,都会为您的团队增加另一个导入选项。现在,您必须确保导入正确的组件。
- 向 Button 组件添加新的
color="success"属性需要进行重要的 CSS 自定义。您如何确保所有样式(hover、focus、focus-visible)与其他内置颜色保持一致? - 它添加了样板代码。
因此,v5 具有从主题中扩展组件内置行为的功能。这是 GitHub 上最受赞成的 issue 之一:#13875。实际上,此更改使 MUI Core 组件成为可扩展的占位符。
首先,您可以使用组件的现有样式映射。例如,您可以向调色板添加新的 neutral 颜色,Button 将计算正确的派生颜色。
import { createTheme, Button } from '@mui/material';
// 1. Extend the theme.
const theme = createTheme({
palette: {
neutral: {
main: '#d79b4a',
},
},
});
// 2. Notify TypeScript about the new color in the palette
declare module '@mui/material/styles' {
interface Palette {
neutral: Palette['primary'];
}
interface PaletteOptions {
neutral: PaletteOptions['primary'];
}
}
// 3. Update the Button's color prop options
declare module '@mui/material/Button' {
interface ButtonPropsColorOverrides {
neutral: true;
}
}
// 4. Profit
<Button color="neutral" />
其次,您可以向主题添加自定义变体,从而覆盖特定组件属性组合的 CSS。
import { createTheme, Button } from '@mui/material';
// 1. Extend the theme.
const theme = createTheme({
components: {
MuiButton: {
variants: [
{
props: { variant: 'dashed', color: 'error' },
style: {
border: '1px dashed red',
color: 'red',
}
}
]
}
}
});
// 2. Update the Button's color prop options
declare module '@mui/material/Button' {
interface ButtonPropsVariantOverrides {
dashed: true;
}
}
// 3. Profit
<Button variant="dashed" color="error">
dashed
</Button>
全局类名
在 v3 中,我们了解到正确使用 classes 属性 API 有时会多么令人沮丧。在 v4 中,我们朝着添加全局类名迈出了一步。只要使用的 ThemeProvider 不超过一个,它们就会存在。
v5 通过始终在宿主 DOM 节点上添加全局类名,在这个方向上加倍努力。这些类名可用于自定义子元素,这可以简化复杂组件的自定义。
例如,比较以下三种选项,将轮廓输入框的边框颜色变为红色
import TextField from '@mui/material/TextField';
import { outlinedInputClasses } from '@mui/material/OutlinedInput';
import { styled } from '@mui/material/styles';
// Option 1: global class
const CustomizedTextField1 = styled(TextField)({
'& .MuiOutlinedInput-notchedOutline': {
borderColor: 'red',
},
});
// Option 2: global class + const
const CustomizedTextField2 = styled(TextField)({
[`& .${outlinedInputClasses.notchedOutline}`]: {
borderColor: 'red',
},
});
// Option 3: classes prop (before)
const CustomizedTextField3 = styled((props) => (
<TextField
{...props}
variant="outlined"
InputProps={{ classes: { notchedOutline: 'foo' } }}
/>
))({
'& .foo': {
borderColor: 'red',
},
}) as typeof TextField;
选项 1 最简单,但如果您想要更高的类型安全性并且不使用魔术字符串 (MuiOutlinedInput-notchedOutline),则可以使用选项 2。
无样式组件(alpha 版)
虽然钩子在 React 于 2018 年发布时是一项高风险的实验,但它们现在已无处不在。这是一个 MUI 展现更大灵活性的绝佳机会:无头组件。
开发者选择 MUI 的一个关键原因是为了能够更快地构建 UI。当他们依赖我们时,他们会做出权衡。他们估计,在 Material Design 组件之上应用新样式将比从头开始创建组件或选择另一个库更快。他们估计它的性能足够好,并且他们不会失去太多的自由。
当拥有小型、受限的工程团队或构建内部(/辅助)工具的大型团队时,这种权衡非常有效。但是,对于从事雄心勃勃项目的中/大型工程团队呢?与从头开始构建组件相比,他们是否应该有更好的选择,而不是包含 Material Design 并最大程度地提高自由度?
我们已经开始着手解决这个确切的问题,将 Material Design 组件的逻辑隔离到钩子和无样式组件中。虽然这项工作仍处于 alpha 版,但您已经可以在新的 Base 包中找到第一个构建块。
到目前为止,它具有
const CustomButton = React.forwardRef(function CustomButton(
props: ButtonUnstyledProps,
ref: React.ForwardedRef<any>,
) {
const { children } = props;
const { active, disabled, focusVisible, getRootProps } = useButton({
...props,
ref,
component: CustomButtonRoot,
});
const classes = {
active,
disabled,
focusVisible,
};
return (
<CustomButtonRoot {...getRootProps()} className={clsx(classes)}>
{children}
</CustomButtonRoot>
);
});
我们在 #6218 中讨论了这项工作。您可以使用 #27170 来关注我们的进展。
改进的 DX
文档中更小的演示
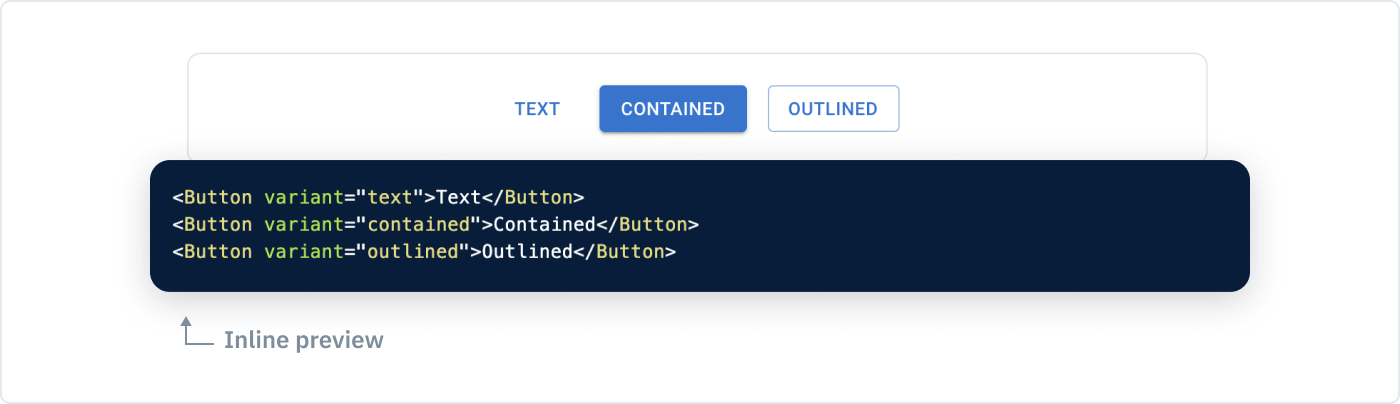
我们将演示从 JSS 迁移到 Emotion 的过程用作重新设计它们的机会。最初添加许多演示时,考虑了它们将如何帮助维护者处理组件。相反,我们颠倒了优先级,将使用它们的开发者放在首位。
实际上,这意味着将复杂的演示分解为更小的演示。我们的目标是尽可能多地拥有“内联预览”。它可以节省单击以展开演示的操作,并减少弄清楚代码的哪一部分与您在屏幕上看到的感兴趣部分对应的心理负担。

IntelliSense 中的属性描述
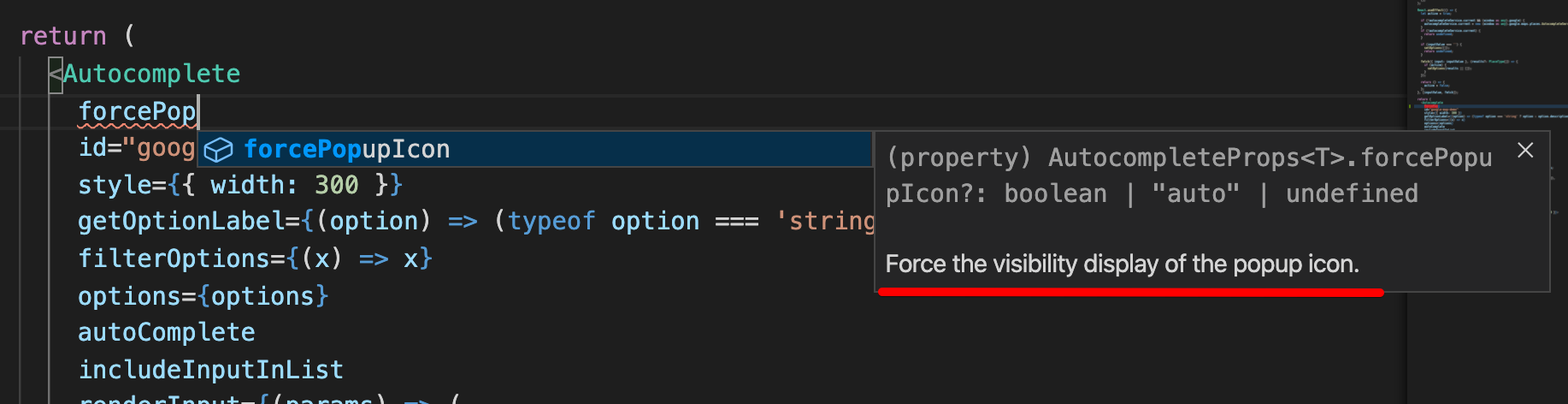
最好的文档是您无需打开的文档。我们已将所有属性描述移至 TypeScript,因此编辑器中的 IntelliSense 可以向您显示更多上下文。

弹出窗口解释了 forcePopupIcon 属性的用途。
这些 TypeScript 属性描述也用于生成文档的 API 页面,因此存在单一的事实来源。
从 Enzyme 迁移到 Testing Library
MUI 从类组件到 v4 中的钩子的迁移破坏了我们使用 Enzyme 编写的许多测试。我们的测试与 React 的内部结构耦合得太紧密了。我们决定将我们的测试套件过渡到 Testing Library。
快进几年,Testing Library 现在已成为社区中测试 React 组件的最受欢迎的选择。
我们很高兴地报告,我们已将所有测试代码库迁移到 Testing Library。当您需要编写新测试时,可以使用我们的测试作为灵感。迁移甚至使我们能够重新思考某些实现,使组件更容易使用该库进行测试。
TypeScript 迁移
MUI Core 代码库尚未完全用 TypeScript 编写,但我们已经走了很长一段路程(MUI X 是)。在 v4 中,我们首先用 TypeScript 编写了所有演示。
在 v5 中,我们在采用 TypeScript 方面迈出了新的步伐
- 我们已将 TypeScript 定义作为 API 页面的来源。这降低了新版本包含过时定义的可能性。
- 我们已迁移我们的第一个组件以用 TypeScript 编写。
- 我们正在用 TypeScript 编写大部分新代码。
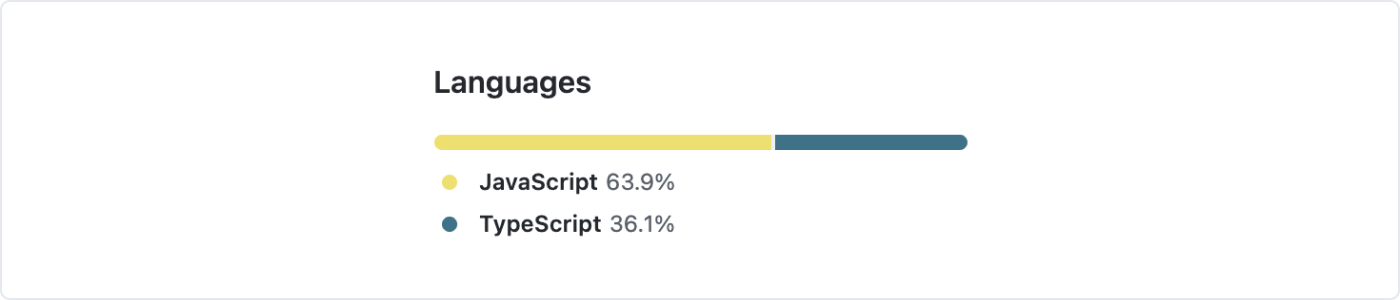
总的来说,GitHub 的语言统计数据在一定程度上定性地衡量了进展
- 02/2019: 1.6%
- 03/2020: 3.2%
- 07/2020: 5.3%
- 10/2020: 25.4%
- 07/2021: 35.4%
- 今天:36.1%

我们预计在 v5 的生命周期内,TypeScript 的采用率会提高。通过这种有机的采用策略,我们可能需要两年时间才能完成 #15984。
严格模式支持
此版本与 React.StrictMode 兼容。这是两年基础设施工作的结果。我们现在在严格模式下运行测试和文档。感谢您的耐心等待,这是一个古老且经常被请求的改进。
额外加分项,我们在 nightly build 中以严格模式运行 React v18(未发布),没有任何测试失败。
⚠️
@mui/styles与严格模式和并发功能不兼容。
一个新产品线:X

我们非常激动地向 MUI 系列介绍一个新产品线:MUI X!我们最近发布了我们的 第一个稳定版本。
MUI X 体现了我们解决开发者连续两年在开发者调查中报告的主要痛点的倡议:2020、2019。我们听到了您的声音,您想要更多组件。
但是,实际上,我们可能无法涵盖您可能需要的所有组件。这将是一项艰巨的任务。相反,我们专注于最困难和最受请求的组件,将长尾留给我们的 贡献者社区。
一年多前,我们在一个新的 GitHub 仓库中开始了这项工作:mui/mui-x。您可能想知道,为什么要将其作为不同的产品来开发?构建一个出色的数据表格或图表解决方案需要大量时间。接受开发它们的挑战需要我们考虑不同的盈利策略,我们很快意识到,从事 MUI X 工作的团队需要至少比从事 MUI Core 工作的团队大两倍,而 MUI Core 已经有社区贡献。
虽然每个产品都有其独特的愿景和使命宣言,但它们是互补的。坚实的 MUI Core 基础对于 MUI X 的采用至关重要。
- MUI Core
- 愿景:创建强大的基础来构建 UI 组件。“强大”的衡量标准是有多少开发者决定依赖它。
- 使命:在允许开发者快速构建 UI 的同时,解锁他们的设计技能。
- MUI X
- 愿景:创建开发者永远需要的最后一个 UI 组件库。高质量、一致性、功能丰富,并涵盖最常见/最具挑战性的用例。
- 使命:使构建丰富的、数据密集的动态应用程序变得轻而易举。
由于其付费模板、设计资产、文档上的广告以及支持者/赞助商 (❤️),MUI Core 拥有正现金流。MIT 许可模式非常适合它。
但是,这些收入来源都无法随着 MUI X 所需的结果和工作量而扩展。这就是为什么我们为这个新产品使用 开源核心许可模式 的原因。X 组件有 三种不同的计划
- 社区版。 此计划包含 MIT 组件,这些组件可以通过开源社区的贡献来维持。永久免费。
- 专业版。 此计划包含处于开源模式可以维持的极限的功能。例如,提供非常全面的组件集。从价格角度来看,该计划旨在让大多数专业人士都可以接受。
- 高级版。 此计划包含最先进的功能。
让我们看看我们的第一个组件
数据表格
一年多前,我们启动了 DataGrid 和 DataGridPro 组件,其目标是交付一流的 React 数据表格。
为了实现这一目标,我们采用了双重许可模式。DataGrid 组件在 MIT 许可下提供,用于相对容易实现且可以通过开源模式维持的功能。另一方面,DataGridPro 在付费商业许可下提供,用于更高级的功能。
日期选择器
我们已将 @material-ui/pickers 的所有权从 Dmitriy Kovalenko 转移到主要组织。日期选择器组件现在是 @mui/lab 包的一部分。
我们花费了大量时间来确保它们的一致性。我们现在正在努力达到与其他核心组件相同的卓越水平。这些是我们在代码库中的第一个 TypeScript 组件。
日期范围选择器将是专业版计划的一部分,而其他日期选择器组件则采用 MIT 许可。
新组件
此版本附带八个新组件!
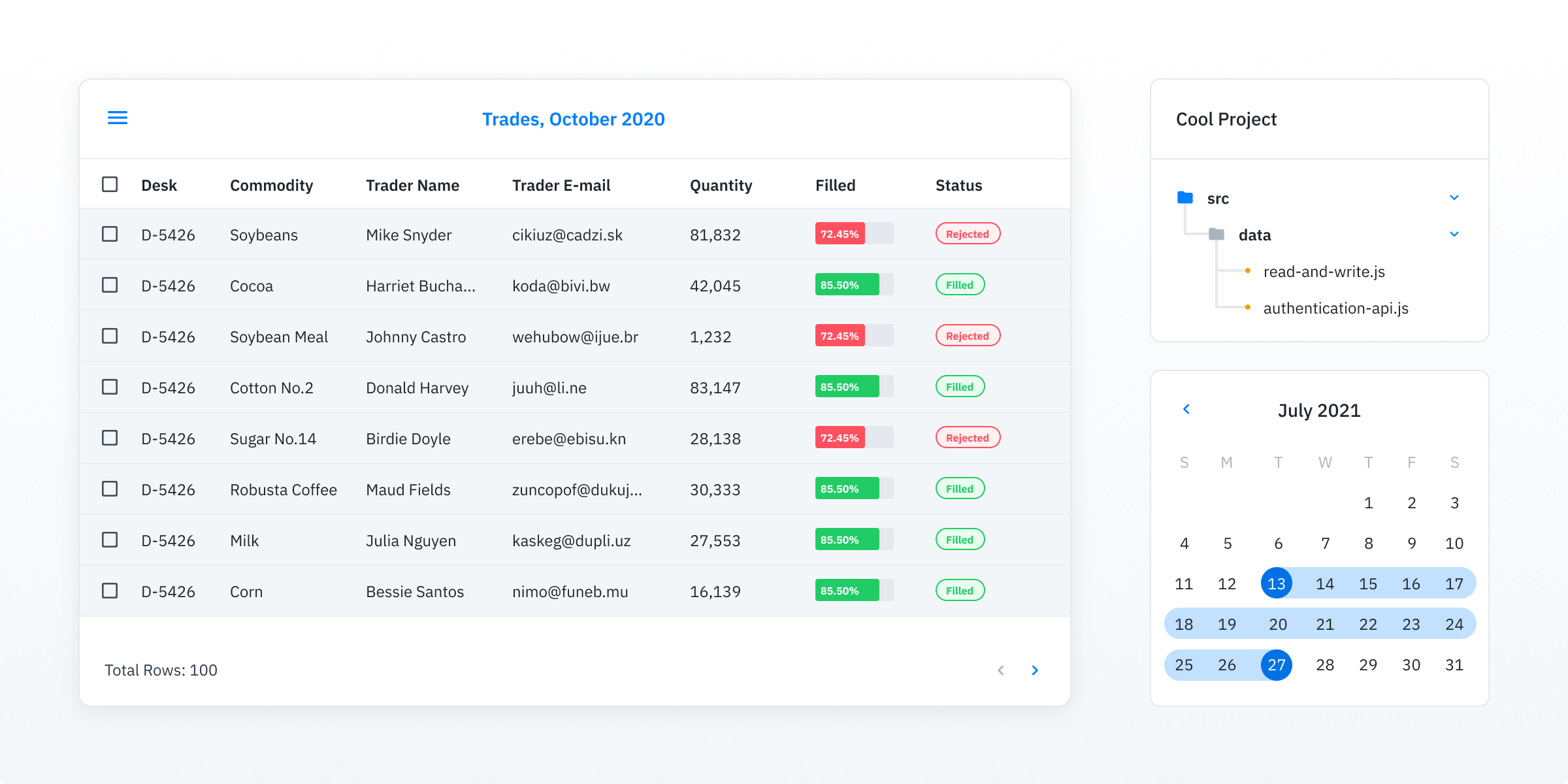
改进的 Grid
Grid 的开发在过去三年中大部分时间处于停滞状态,受 JSS 静态生成的 CSS 大小的限制。 迁移到 emotion 解锁了以下经常被请求的更改
支持 行 & 列 间距
<Grid container rowSpacing={1} columnSpacing={2} />
支持所有属性的 响应式值
<Grid container spacing={{ xs: 2, md: 3 }} />
支持与 12 列不同的 列数
<Grid container columns={16}>
使用 CSS grid 的替代实现
<Box display="grid" gridTemplateColumns="repeat(12, 1fr)" gap={2}>
<Box gridColumn="span 8">
<Item>xs=8</Item>
</Box>
<Box gridColumn="span 4">
<Item>xs=4</Item>
</Box>
<Box gridColumn="span 4">
<Item>xs=4</Item>
</Box>
<Box gridColumn="span 8">
<Item>xs=8</Item>
</Box>
</Box>
更多 Material Design 图标
自我们发布 v4 以来,Google 的 Material Design 团队发布了 600 个新的图标,采用五种不同的主题。我们已在 @mui/icons-material 包中提供它们。
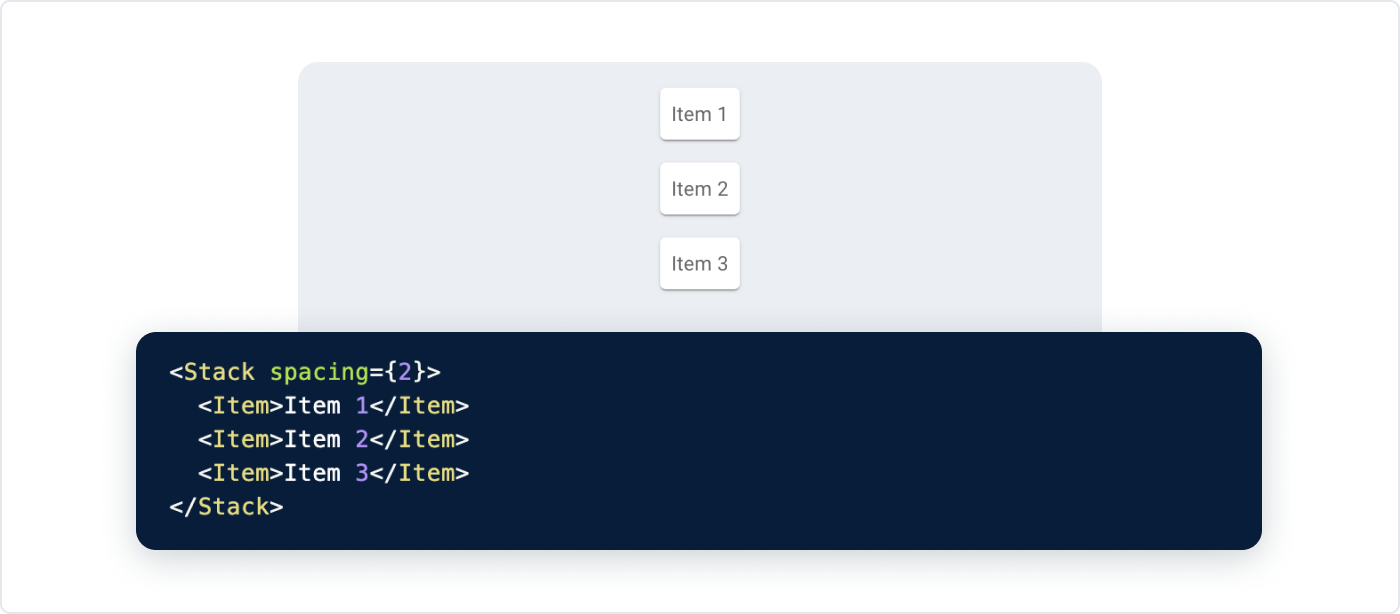
Stack
我们引入了一个新的 <Stack> 组件来处理一维布局。它类似于 Figma 处理自动布局的方式。

请注意,您可能已经在使用
<Box display="flex" gap={1}>来解决相同的问题,但是,Safari 中缺少对 flexboxgapCSS 属性的 浏览器支持。
您可以在文档中找到 更多详细信息。
从实验室提升
在迭代反馈两年多后,我们已将六个组件从实验室移至主组件包
实验室中的新功能
实验室托管尚未准备好移至核心的孵化器组件。实验室和核心之间的主要区别在于组件的版本控制方式。拥有单独的实验室包使我们可以在必要时发布重大更改,而核心包则遵循较慢的节奏。
以下组件现已在实验室中提供
LoadingButton。它会做您期望的事情。它使用可配置的加载/挂起状态呈现
Button。FocusTrap。此组件将键盘焦点限制在 DOM 节点内。例如,Modal 使用它来防止出于可访问性原因而跳出组件。
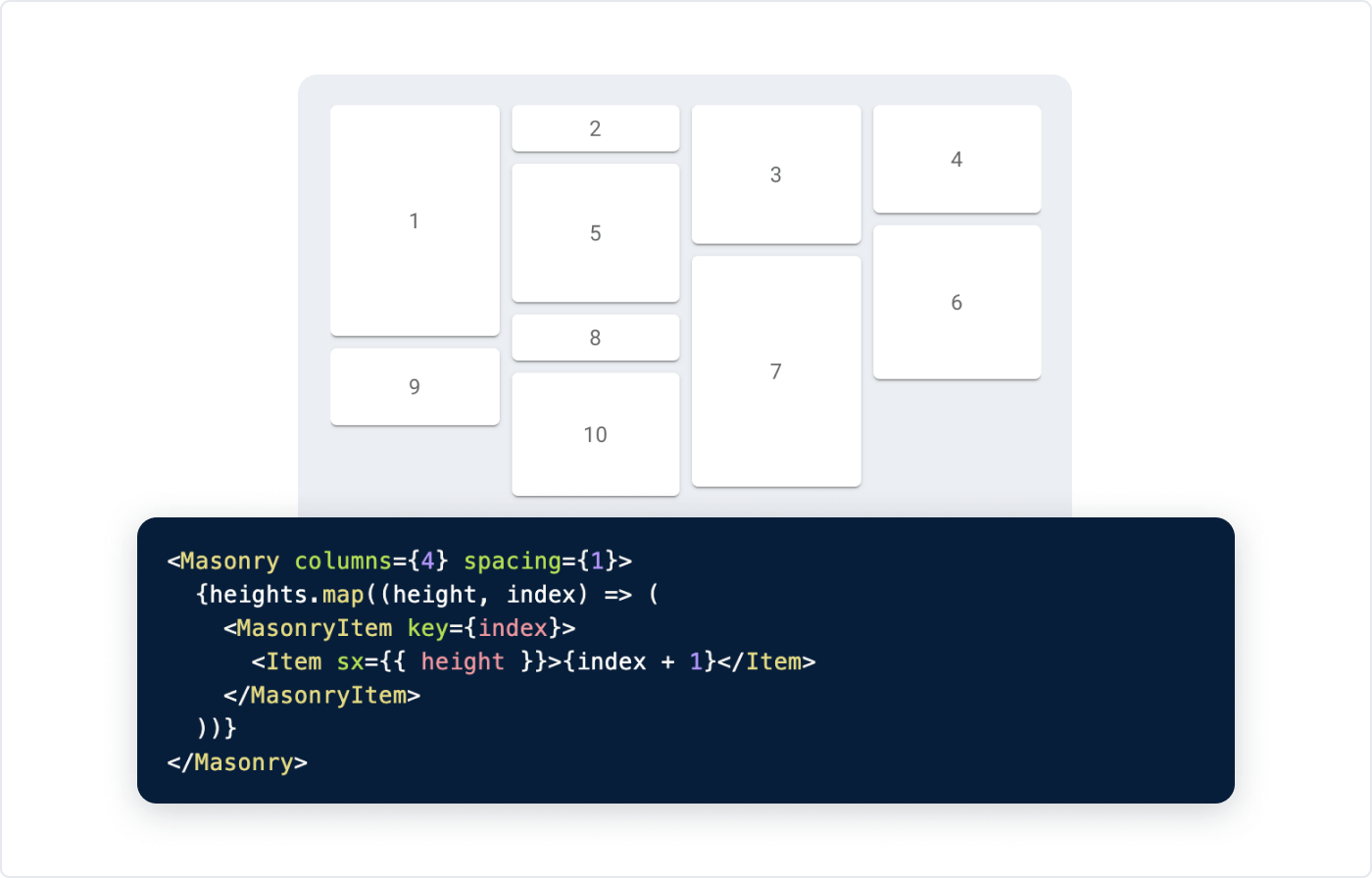
Masonry。当使用
Grid组件导致空间浪费时,此组件的一个重要用例就出现了。它经常用于仪表板中。
v4 迁移
我们一直一丝不苟地尽量减少从 v4 迁移到 v5 的痛苦。我们知道升级可能有多么令人畏惧。
我们使用了我们可以使用的所有工具。我们与 React 核心团队合作,使 React DevTools 直接在组件面板中显示警告。这应该使查找需要为 v5 更新的组件变得更加容易。有关更多详细信息,请参阅此 CHANGELOG 部分。
在以下各节中,我们将介绍成功升级所需的一些高层次更改。我们记录了所有重大更改,我们尽可能多地添加了弃用,我们编写了 codemod 来自动化繁琐的任务等等!
如果您要开始升级,那么您应该关注以下三件事
- ⚓ 我们在 v4 中引入了可操作的弃用。您可以升级到 v4.12.0 并开始准备您的代码库以与 v5 兼容。
- ⚒️ 我们准备了一个 codemod,它可以完成您迁移所需的大部分转换。如果您不熟悉 codemod 是什么,请查看 Edd Yerburgh 的使用 Codemod 进行有效重构。
- 📄 最后,我们准备了一份逐步迁移指南。本指南是您可以找到升级到 v5 所需的所有信息的地方。
软件包名称的更改
为了支持我们的新品牌,我们更改了项目中使用的某些术语。npm 包已被重命名。有关此内容的更多详细信息,请查看迁移指南。
样式解决方案的更改
我们已将 JSS 替换为 emotion 作为默认样式解决方案,同时增加了对 styled-components 的支持。我们建议您将自定义从 JSS/makeStyles/withStyles迁移到新的 API:styled 和 sx 属性。
如果您现在还没有准备好从 makeStyles API 迁移,您可以
- 添加
@mui/styles作为依赖项,并更改makeStyles/withStyles工具的导入 - 使用
tss-react- 它的 API 与 JSSmakeStyles类似,但由 emotion 提供支持,这最大限度地减少了与核心组件的捆绑重复。
您可以在迁移指南的从 JSS 迁移部分找到更多相关信息。
受支持平台的更改
此重大更改是放弃支持旧版上游依赖项的机会。
- 我们已将最低支持的 TypeScript 版本从 3.2 更新到 3.5。这旨在与 DefinitelyTyped 的策略保持一致,使用版本低于两年的 TypeScript。
- 我们已将最低支持的 node.js 版本从 8.0 更新到 12.17。这旨在与处于维护模式的 LTS 版本保持一致。
- 我们已将最低支持的 React 版本从 16.8 更新到 17.0。这两个版本之间发布的重大更改非常有限。
- 我们已更新受支持的浏览器。
- Internet Explorer:部分支持。我们保留了过去为支持 IE 11 而添加的逻辑,但是,我们已停止积极地对其进行维护。我们无法保证它能正常工作。它已被弃用。
- Edge:从 14 到 91。基于 Chromium 的最低版本。
- Firefox:从 52 到 78。
- Chrome:从 49 到 90。我们假设 Googlebot 始终使用最新版本的 Chrome。
- Safari:从 10 到 12.5
这些更改使我们能够在 @mui/material 包上节省 6 kB gzipped。
设计工具包
我们现在为 MUI 组件提供了在三个主要设计工具中可用的设计工具包:Figma、Sketch 和 Adobe XD。如果您与设计师或设计师团队一起工作,让他们使用设计工具包可以使沟通更轻松,因为你们将围绕组件使用相同的语言。它还将帮助设计师了解库的结构,特别是主题功能和每个组件属性,从而大大加快开发速度。

设计工具包
Figma 是第一个受益于 v5 更新的设计工具包,我们比以往任何时候都更兴奋地将工具包交付到设计师手中!我们理解,当设计师的物理和数字工作环境看起来焕然一新时,他们通常会更具创造性和生产力——这就是为什么我们的工具包在各个方面都更加简洁,利用命名、轻松的组件展示和一致性。
组件的一些重大更改
- 我们添加了 v5 引入的新颜色(error、warning、info 和 success)
- 涵盖了所有新组件
- 为所有相关组件添加了 hover 等状态
下一步是什么?
回顾过去,我们很高兴地说,我们共同完成了在 v4 发布博客文章中定义的大部分目标。
v5.0.0 版本与 v4.0.0 版本相比的一些统计数据
- 5,832 个新提交
- 657 位新贡献者
- 从 npm 上的每月 200 万次下载量增加到每月 950 万次下载量
- 文档上的每月用户数从 35 万增加到 70 万
我们也很自豪地分享,我们在 v4 发布后立即启动的货币化举措,例如商店,正在奏效。我们两年前成立了公司,此后每年增长 2-3 倍,现在有 10 多人,并且拥有正现金流 🚀。我们有望在 2021 年 12 月前达到 16 人。我们正在招聘以发展我们现有的产品,同时也探索与我们的使命相符的大胆的新产品垂直领域。
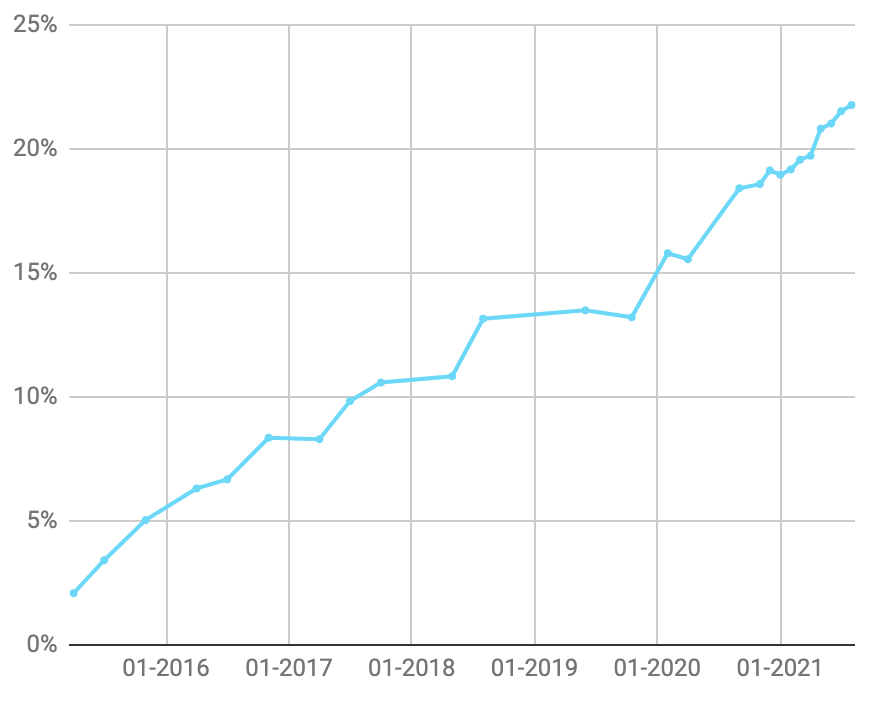
我们非常感谢 React 社区对我们的信任。平均而言,我们每年在 React 社区中赢得 4% 的市场份额。

Material UI 相对于 react-dom 的下载市场份额
我们希望到 2026 年能够覆盖 50% 的 React 社区。这是一个雄心勃勃的目标,但并非不可能。
公共路线图
您可以使用 GitHub 项目了解我们正在开发的特性、它们所处的阶段以及我们预计何时将它们交付给您
我们提供这种关于我们计划开发内容的透明度,以便您可以更好地计划并更早地分享反馈,从而影响我们正在构建的内容。
从高层次的角度来看,我们计划在未来一段时间内关注以下主题
- 核心产品
- 无样式组件和钩子。我们希望继续改进自定义体验。
- 第二个设计系统,这将帮助我们使 MUI 超越 Material Design。
- X 产品
- 专注于数据网格组件,发布稳定的 5.0 版本并在我们的路线图中开发高级功能。
- 一旦数据网格步入正轨,就扩展到第二个组件。
您可以在接下来的部分中找到有关我们将要开发的新领域的更多信息。
无样式组件和钩子
为了继续改进自定义体验,我们正在加倍努力开发无样式组件版本。这些组件和钩子包含主要功能和可访问性,而不会对如何应用样式或应用哪些样式带有主观臆断。我们仍然需要做很多工作才能拥有全套无样式组件。
您可以在文档中阅读有关它们的更多信息,并在 #27170 中跟踪我们的进度。
我们的总体计划是将无样式组件和钩子用作 Material 组件和第二个设计系统的基础。我们的目标是在下一个主要版本 (v6) 中完成这项工作。截至目前,您可以在新的 Base 包中评估无样式原语,或查看 @mui/material-next 包中 Material Design 组件的下一个实现(目标是 v6)。请注意,这两个包都处于 alpha 状态,因此我们可以发布重大更改——我们希望借此机会创建我们所能实现的最佳 API。
您可以通过参与讨论来帮助我们塑造这些新包。有RFC等待您的反馈。请随时告诉我们您的想法!
第二个设计系统
开发新的设计系统是与新品牌和无样式组件并行的主要举措之一,旨在使 MUI 超越 Material Design。它的代号是 Joy,我们刚刚开始围绕它进行高层次的讨论。
它将构建在我们的基础包(base/unstyled 组件和 @mui/system)之上,以提供类似于我们的 Material Design 组件的 API。我们计划拥有从主题生成的内置 CSS 变量、出色的暗黑模式 API、自定义外观和感觉等等。
我们的目标是首先开发最常用的组件,因为我们计划在每个里程碑中持续发布它们。我们打算拥有 Material Design 上已提供的所有组件的 Joy 版本,以便开发人员可以在它们之间进行选择,选择他们最喜欢的设计。主要区别将是主题结构,我们希望在提供出色的默认设计的同时实现适当的灵活性。
我们将随时向您更新进度。与往常一样,我们也欢迎您为此做出贡献。敬请关注!
MUI X
数据网格是任何处理大量数据的应用程序的基石。我们计划尽可能长时间地专注于它,以交付大多数高级功能。我们仍然有列固定、树形数据、分组、透视、excel 导出等功能需要构建!
一旦我们的团队壮大并取得足够的进展,我们将扩展到第二个组件。
设计工具包
我们计划进行广泛的研究和调查。我们已经确定可访问性是领先公司关心的问题。我们计划涵盖更多用于原型设计的用户交互状态,例如 focus-visible。
感谢您
最后,再次感谢所有为 MUI Core v5 做出贡献的人。整个团队对这次发布感到非常兴奋!这仅仅是个开始。我们将继续努力工作,以交付尽可能最好的 React UI 组件,同时使其对更多人可访问。