使用户在 Data Grid 行分组方面拥有更多自由
在专注于改进我们的 Data Grid 组件的令人难以置信的一年之后,我们通过推出新的 Premium 计划的第一个功能向前迈进:行分组,在 v5.3.0 中发布。
让我们仔细看看这个功能。
导航您的数据 🚢
如果您已经使用 Pro 计划,您可能熟悉 树形数据,它允许您的用户通过打开和关闭行的子项来在层次结构中导航。
但并非所有数据都具有自然的层次结构,您的用户可能需要修改顺序。
好消息!现在可以通过行分组实现这一点。
行分组实践
考虑一下 IMDb 评选的前 250 部电影的示例数据。您会按导演、票房结果还是发行年份对它们进行分组?
答案取决于用户想要做什么。因此,让他们自由选择!
借助新的行分组功能,您可以单击导演列菜单,然后选择按导演分组,以将所有具有相同导演的行分组。
当您准备好返回默认视图时,请在同一列菜单中单击停止按导演分组。
如何解锁此功能 🔓🎁
行分组功能将在 Premium 计划启动时成为其中的一部分。目前,您可以通过启用实验性功能在 Pro 计划中访问它。
<DataGridPro experimentalFeatures={{ rowGrouping: true }} {...otherProps} />
注意:行分组在其当前形式下是稳定的。实验性标志是为了确保当该功能最终转移到 Premium 计划时,Pro 计划不会出现任何回归。
如何设置默认分组 ⚡️
通过定义初始分组来节省用户的时间。为此,请在 initialState prop 中指定行分组模型。
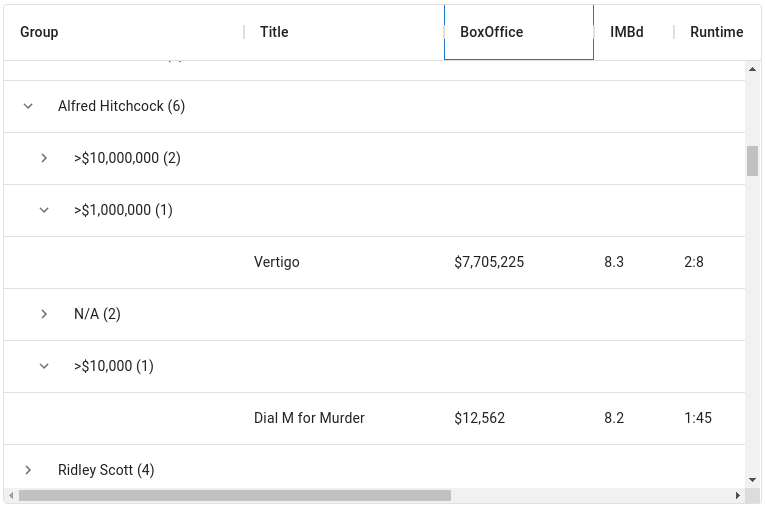
对于包含导演信息的页面,我们可以按导演和票房分组,如下所示
<DataGridPro
experimentalFeatures={{ rowGrouping: true }}
initialState={{
rowGrouping: {
model: ['Director', 'BoxOffice'],
},
}}
{...otherProps}
/>
您仍然可以在列菜单中修改此分组配置。
但是,正如您在下面的示例中看到的,设置默认分组使我们能够专注于我们认为最有趣的数据,例如希区柯克电影的票房结果

精选可分组列 🍒
在让您的用户享受这项新功能之前,让我们使其适应您的用例。
并非所有列都是理想的候选列。当信息在给定列中重复时,例如电影导演的姓名,行分组最有用。
在我们的前 250 部电影的示例中,按标题分组没有意义——每部电影都有不同的名称,因此不会有行组。
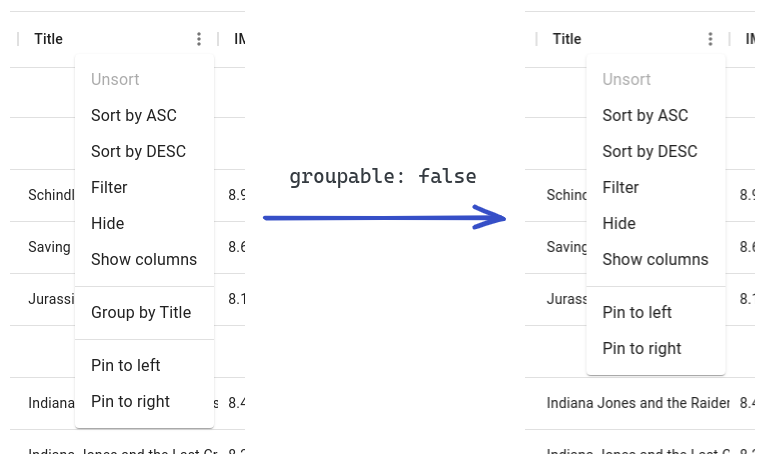
您可以通过在列定义中将属性 groupable 设置为 false 来删除对特定列进行分组的能力。
这将删除相应列菜单中的按...分组选项。

自定义分组行为 🔧
某些列很有趣,但不适合分组。
例如,电影的发行日期是有趣的信息,但按确切日期分组会导致每部电影一个组(除了怪形和银翼杀手,众所周知,它们都是在 1982 年 6 月 25 日发行的😅)。
按十年分组更有趣。
为此,列定义接受属性 groupingValueGetter。
它的签名类似于 valueGetter,它返回与列关联的分组值。
要按十年对我们的电影进行分组,我们可以使用以下方法
groupingValueGetter: ({ value }) => `${Math.floor(value.getFullYear() / 10)}0's`;
分享您的反馈 🗣
我们希望您发现这个新功能有用。请随时打开 issues 以分享反馈、报告错误或提出增强功能。
有关行分组自定义的更多详细信息,请参阅文档。
有关我们的 v5.3.0 版本的更多信息,请访问更新日志。