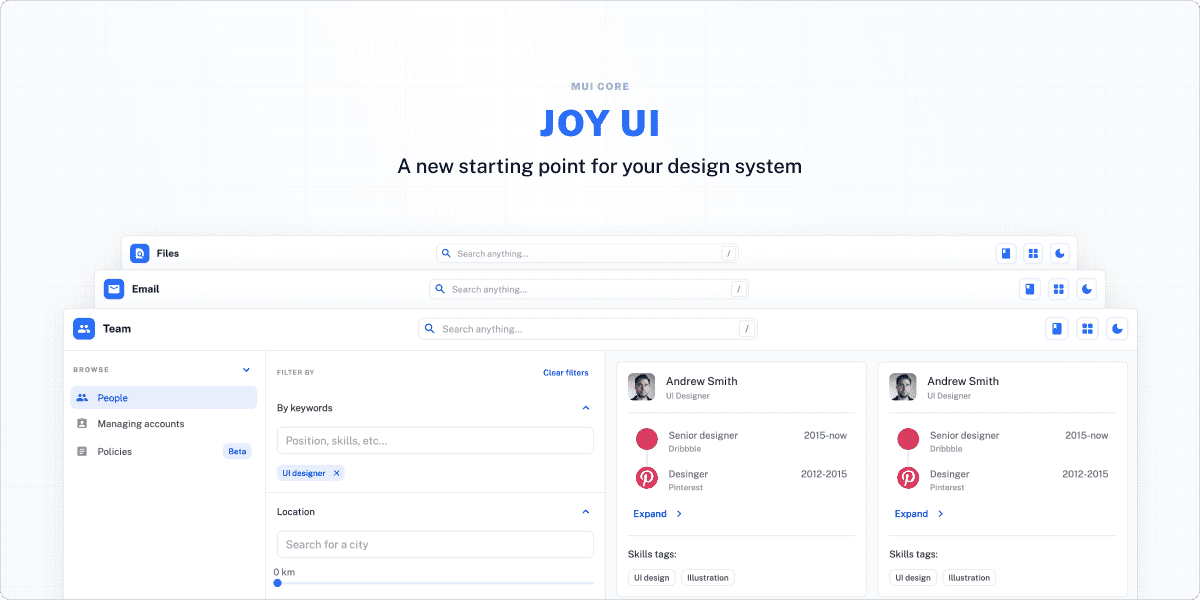
先看看 Joy UI 🥳
如果您密切关注 MUI 的一切,您可能已经意识到我们一直在开发一个新的设计系统。 如果没有,那么这篇文章将让您先看看 Joy UI——MUI 新的设计系统起点!
如果您曾经因为开发者体验、可靠性和完整性而考虑使用 Material UI,但由于设计而犹豫不决,这对您来说是个好消息。 Joy UI 提供了所有这些,但具有现代的外观和感觉、易于定制以及更低的开销,因为它不携带未使用的 Material Design 特定代码和样式。
Joy UI 与 Material UI 有什么关系?
您可能会自然而然地将 MUI 与 Material UI 联系起来,尽管名称相似,但它们是不同的事物。 Material UI 是 MUI 对 Google Material Design 的 React 实现。
随着时间的推移,Material UI 已经确立了自己作为快速为产品注入活力的首选库的地位,这主要归功于其设计、可定制性和文档。 然而,这些组件默认带有 2018 年 Google 的外观和感觉,这种外观和感觉已不再像以前那样流行。 正如我们在我们最新的开发者调查中确认的那样,设计质量是开发者在选择 UI 库时考虑的最重要因素之一。
为什么不直接构建一个新的 Material UI 主题?
这个新产品的主要目标之一是摆脱 Material Design。 不同的主题仍然需要您和您的团队至少了解 Material Design 的结构,以及如何在 Material UI 中表达出来。 使用 Joy,您默认可以从全新的设计开始。
我们还有许多关于改进设计系统开发体验的想法,因此单独的软件包是原型设计和测试其中一些新功能的机会,而不会冒着损害今天使用 Material UI 的数千个团队的体验的风险。
Material UI 和 Joy UI 仍然共享许多相同的约定和功能。 我们这样做不仅是为了降低采用 Joy UI 的学习曲线,还因为我们相信我们建立的约定代表了使用设计系统的理想开发者体验。
Joy UI 提供哪些新功能?
除了为您的即将到来的项目提供更新鲜的外观和感觉外,以下是 Joy UI alpha 版本中包含的一些功能
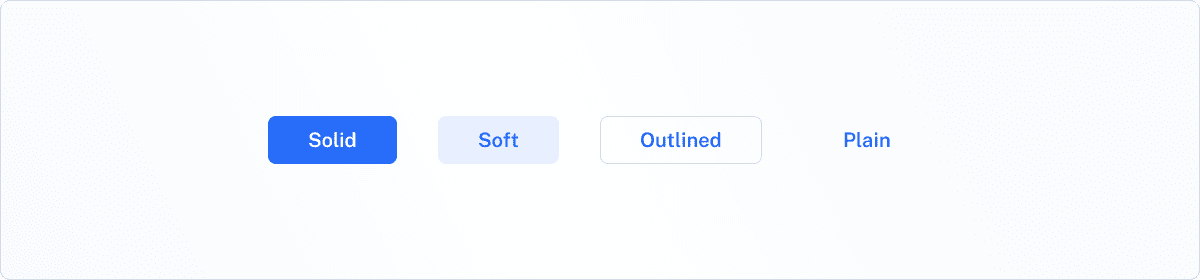
全局变体
Joy UI 不是在组件级别定义变体,而是在全局级别定义它们。 这乍一听起来很大胆,但我们实验得越多,它就越开始有意义。 全局变体 主要影响三个 CSS 属性:颜色、背景和边框。
这意味着您能够在任何组件中切换相同的变体集,更轻松地在整个应用程序中保持一致性。 组件中可用的四个变体是 solid、soft、outlined 和 plain。

<Button variant="solid">
<Button variant="soft">
<Button variant="outlined">
<Button variant="plain">
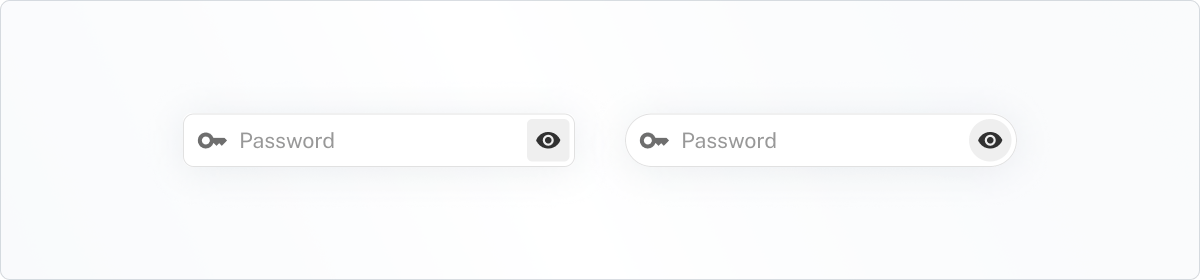
自动调整
我们为每个组件精心构建了 CSS 变量,因此您可以无缝地组合它们,而几乎不需要自定义。 一个很好的例子是输入组件,其中输入子元素的边框半径自动适应输入的边框半径。 这些小细节意味着组件可以适应不同的场景,这通过避免手动调整来节省大量自定义组件的时间。

当自定义输入的边框半径时,其中的图标按钮会自动适应。
<Input
placeholder="password"
endDecorator={<IconButton size="sm"><Visibility /></IconButton>}
/>
<Input
size="lg"
placeholder="password"
endDecorator={<IconButton><Visibility /></IconButton>}
sx={{ '--Input-radius': '24px' }}
/>
Joy UI 不会为了进行这些自动调整而牺牲定制性。 您仍然可以通过常用的 CSS 覆盖来完全覆盖样式,甚至可以使用 sx 属性调整预定义的 CSS 变量。
完美的暗黑模式,用于服务器端渲染
当用户刷新或重新进入启用暗黑模式的页面时,Joy UI 提供了一种有效的方法来防止 UI 闪烁。 开箱即用的 CSS 变量支持允许在构建时渲染每个配色方案,在浏览器渲染 DOM 之前插入选定的配色方案和模式。
更重要的是,它提供了一个名为 InitColorSchemeScript 的组件,使您能够在各种 React 框架(例如 Next.js、Gatsby 和 Remix)中拥有完美运行的暗黑模式。
// A Next.js example
import Document, { Html, Head, Main, NextScript } from 'next/document';
import InitColorSchemeScript from '@mui/joy/InitColorSchemeScript';
export default class MyDocument extends Document {
render() {
return (
<Html data-color-scheme="light">
<Head>...</Head>
<body>
<InitColorSchemeScript />
<Main />
<NextScript />
</body>
</Html>
);
}
}
无限的配色方案
除了浅色和深色模式切换之外,Joy UI 还允许您为用户提供多种配色方案。 在每种模式下,您都可以拥有任意数量的配色方案——由 CSS 变量驱动。
Joy UI 何时可以投入使用?
Joy UI 的核心基础设施的很大一部分已经开发完成,并且在过去的几个月中,我们一直在努力添加更多组件。 该软件包已从 npm 获取,但在我们获得合理数量的组件并提供足够的文档之前,它仍然是一项初始进行中的工作。
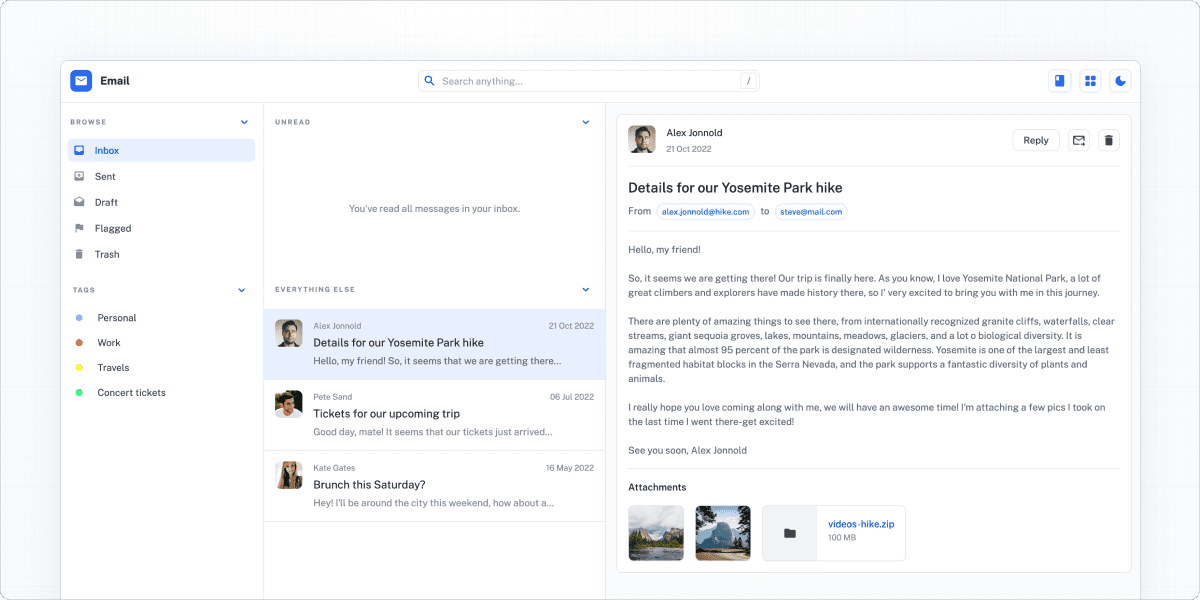
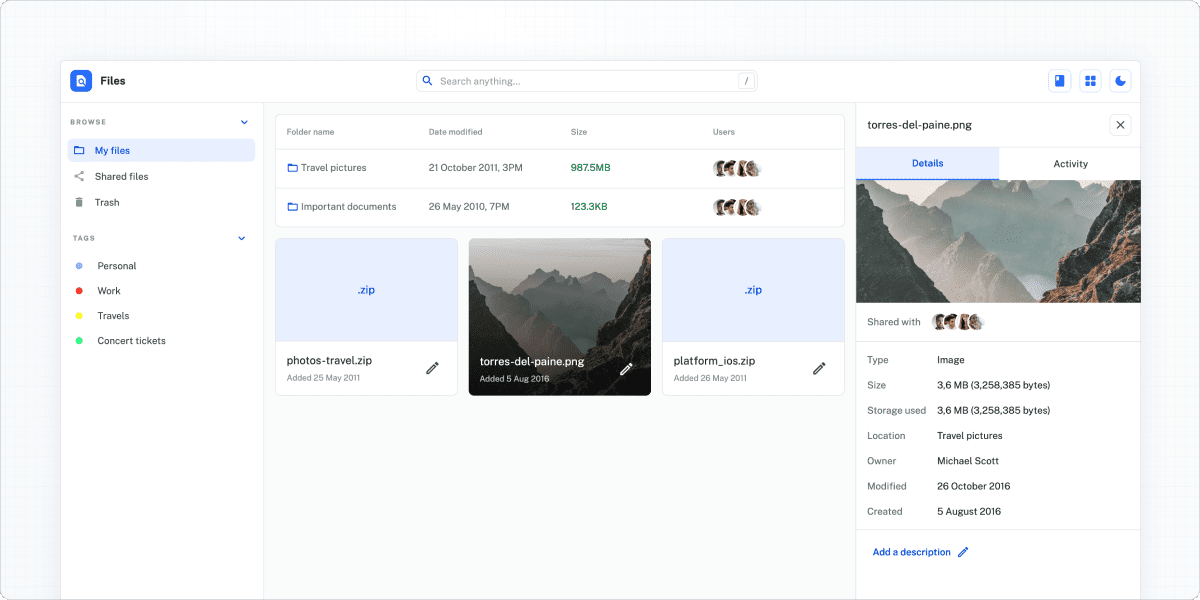
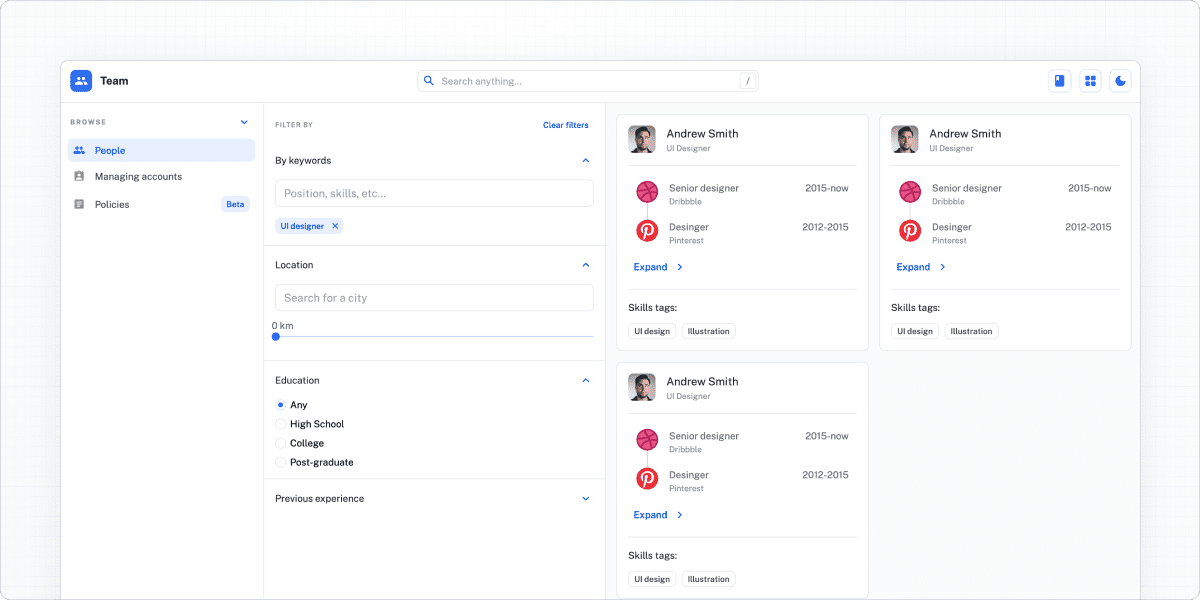
它应该在 2022 年下半年为更成熟的实验和测试做好准备。 同时,我们开发了几个模板,展示了 Joy UI 的开箱即用效果,因此您可以进一步探索它。 关注模板的 CodeSandbox 或实时演示链接,亲自体验 Joy UI。
电子邮件
文件管理
团队管理
Joy UI 刚刚起步,我们希望您和我们一样兴奋——请继续关注近期的更多新闻!
开发愉快! 👩💻