MUI X 日期和时间选择器发布稳定 v5 版本
大约四个月前,我们将日期和时间选择器从 @mui/lab 移出,并发布了日期选择器包的第一个 alpha 版本。从那时起,我们一直专注于提高稳定性和开发者体验,现在,我们很高兴地宣布首个正式的 @mui/x-date-pickers v5 版本。
TL;DR
- Beta 阶段已结束。您现在可以下载
v5.0.0版本。 - 自首个 alpha 版本以来,已修复了数十个错误。
- DX(开发者体验)和整体 API 一致性已得到改进。
- 改进了可定制性。
- 请遵循安装说明和迁移指南。
有哪些变化?
文档
我们改进了快速入门页面,以减轻安装的负担,并改进了自定义的关键部分,例如组件插槽 (slots)的文档。
Bug 修复和其他问题
在预发布版本(alpha/beta)期间,解决了 150 多个问题,包括对日期/时间选择行为的史诗级重构,这澄清了关于日期如何被选择、接受、取消以及何时触发哪些回调的边缘情况。
非常感谢所有花时间澄清他们遇到的边缘情况的贡献者。这对改进组件行为非常有帮助。

更好的 API 和改进的自定义
属性名称和自定义策略已标准化,以降低学习曲线。
例如,MonthPicker 的 prop onMonthChange 和 YearPicker 的 prop onYearChange 都已重命名为 onChange。
我们还添加了新的可自定义插槽 (slots)
ActionBar允许您自定义选择器下方的操作。它取代了 propsclearable、showTodayButton、cancelText、okTextPaperContent允许您在桌面视图中添加自定义元素Tabs允许您自定义用于在日期和时间视图之间切换的标签页 (tab)
集成的本地化 (localization)
乍一看可能不明显,但选择器确实包含一些文本信息,包括操作按钮以及用于辅助功能支持的 aria-labels。
我们集成了一个类似于 Data Grid 使用的新的本地化 (localization) 管道。它允许您在几行代码中将翻译直接导入到主主题中。感谢优秀的贡献者,现已提供 11 种语言的翻译。
import { createTheme, ThemeProvider } from '@mui/material/styles';
import { DataGrid, bgBG as dataGridBgBG } from '@mui/x-data-grid';
import { bgBG as coreBgBG } from '@mui/material/locale';
import bgLocale from 'date-fns/locale/bg';
import { CalendarPicker, LocalizationProvider, bgBG } from '@mui/x-date-pickers';
import { AdapterDayjs } from '@mui/x-date-pickers/AdapterDayjs';
const theme = createTheme(
{
palette: {
primary: { main: '#1976d2' },
},
},
bgBG, // x-date-pickers translations
dataGridBgBG, // x-data-grid translations
coreBgBG, // core translations
);
社区迁移
考虑到所有这些变化,我们想知道社区是否对新版本感兴趣。
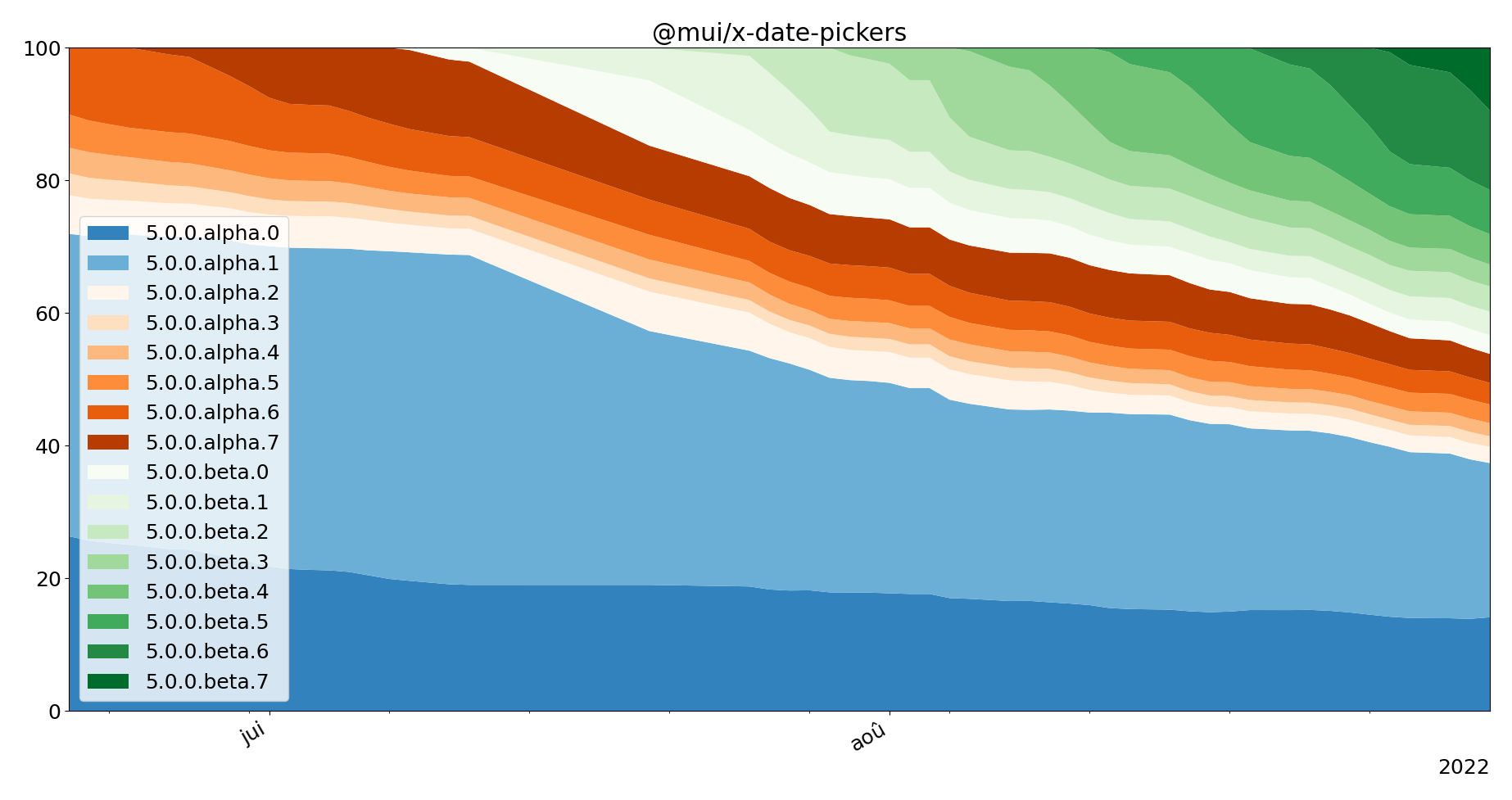
根据 npm 下载数据,社区中仍有不到 40% 的人使用 @mui/lab 中的版本(alpha.0 和 alpha.1)。因此,很大一部分用户已经迁移。
并且跨版本的采用速度非常令人鼓舞。超过 40% 的用户已经在使用 beta 版本。

@mui/x-date-pickers 版本在 6 月至 8 月期间的相对分布。
从 @mui/lab 安装和迁移
您可以在快速入门页面上找到安装说明。如果您要从 @mui/lab 包迁移,我们准备了迁移指南来为您提供支持,其中包括一个 codemod 来替换日期选择器声明。
接下来期待什么?
在致力于稳定性和开发者体验之后,我们现在正努力提高组件的可用性。
我们一直在探索日期字段的不同方法和实现,我们将很快发布 v6 alpha 版本,以开始迭代新的和改进的组件。
您可以期待 v5 稳定版本的支持,并提供针对关键 bug 的补丁,但我们鼓励社区帮助我们构建下一代日期选择器,并在可能的情况下迁移到 v6 预发布版本。
如果您想帮助引导新组件的方向,请考虑联系我们安排一个 30 分钟的用户访谈。我们正在开发 MUI X v6,我们很乐意听到更多关于您的痛点和用例的信息。