2020 年 Material UI 开发者调查:我们的发现
延续去年的传统,我们在几个月前发起了一项开发者调查,共收到 1488 份回复。这是去年的两倍(734 份),因此我们感谢大家的热情参与!调查已结束,现在我们可以给出详细的结果总结。
与去年一样,本次调查再次分为三个部分:“简介”、“关于您” 和 “您的产品”。
简介
在本节中,我们想了解开发者认为哪些方面做得很好,哪些方面我们应该继续保持,以及哪些领域需要改进,以使库变得更好。
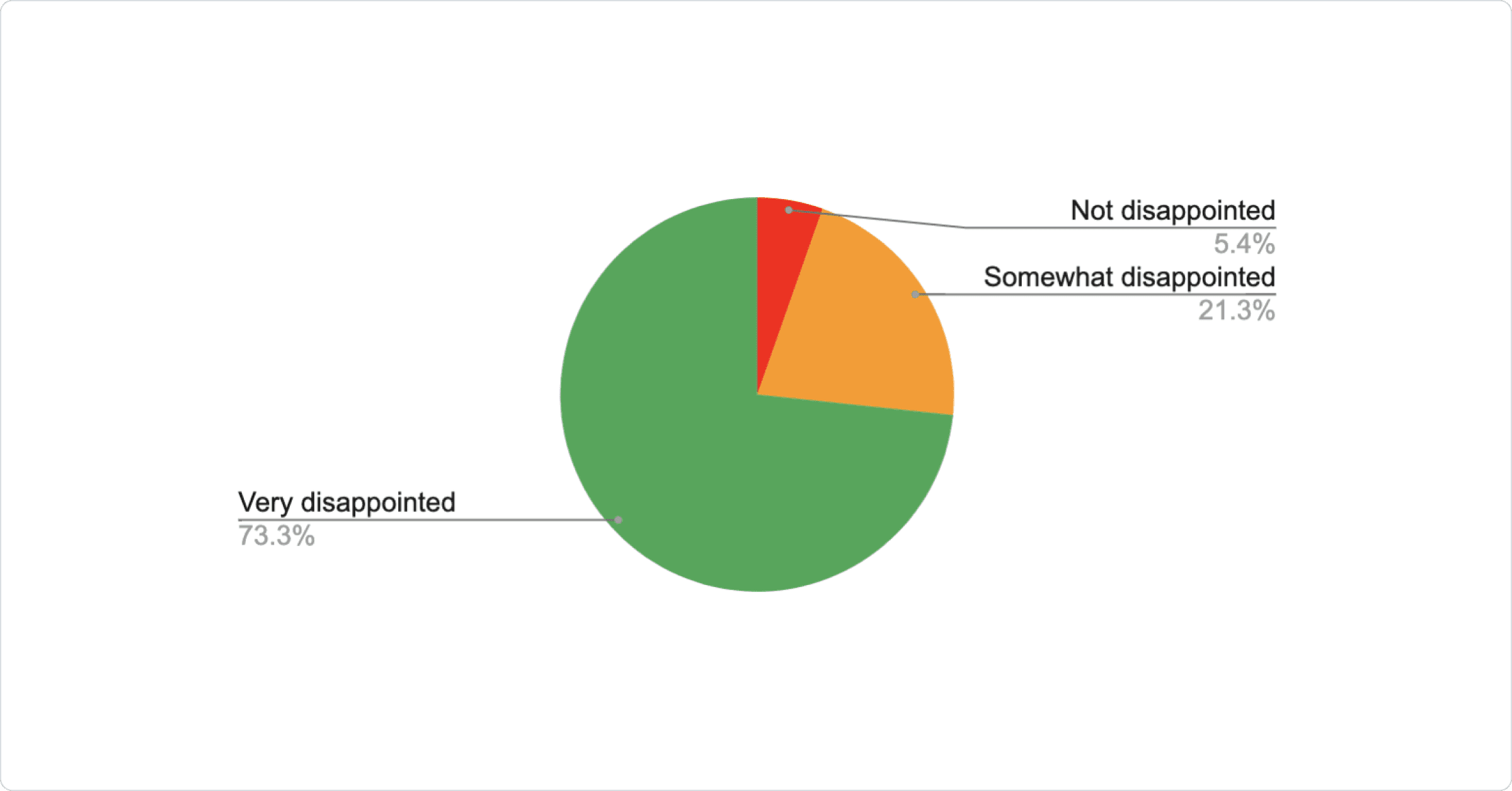
1. 如果您无法再使用 Material UI,您会感觉如何?

与去年类似,超过 94% 的受访者表示,如果他们无法再使用 Material UI,他们会感到失望,这非常令人鼓舞。我们将继续努力,希望让更多人进入“非常失望”的类别!
表示不会失望的受访者人数已从 6.5% 降至 5.4%,这在技术上是 17% 的改进!🙂 我们很想更多地了解那些使用 Material UI,但会很乐意使用其他解决方案的人,因此明年可能需要进行后续问题。
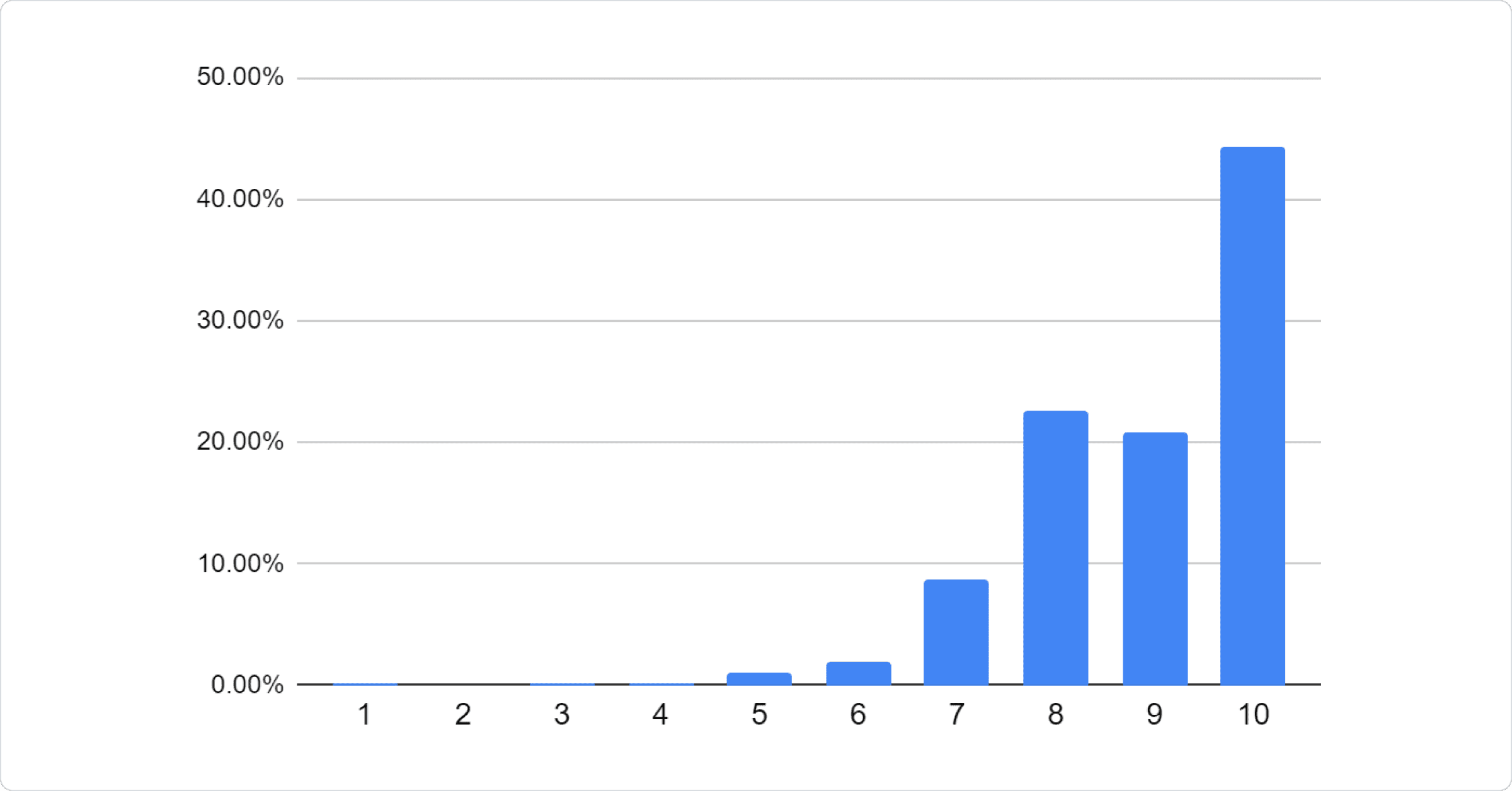
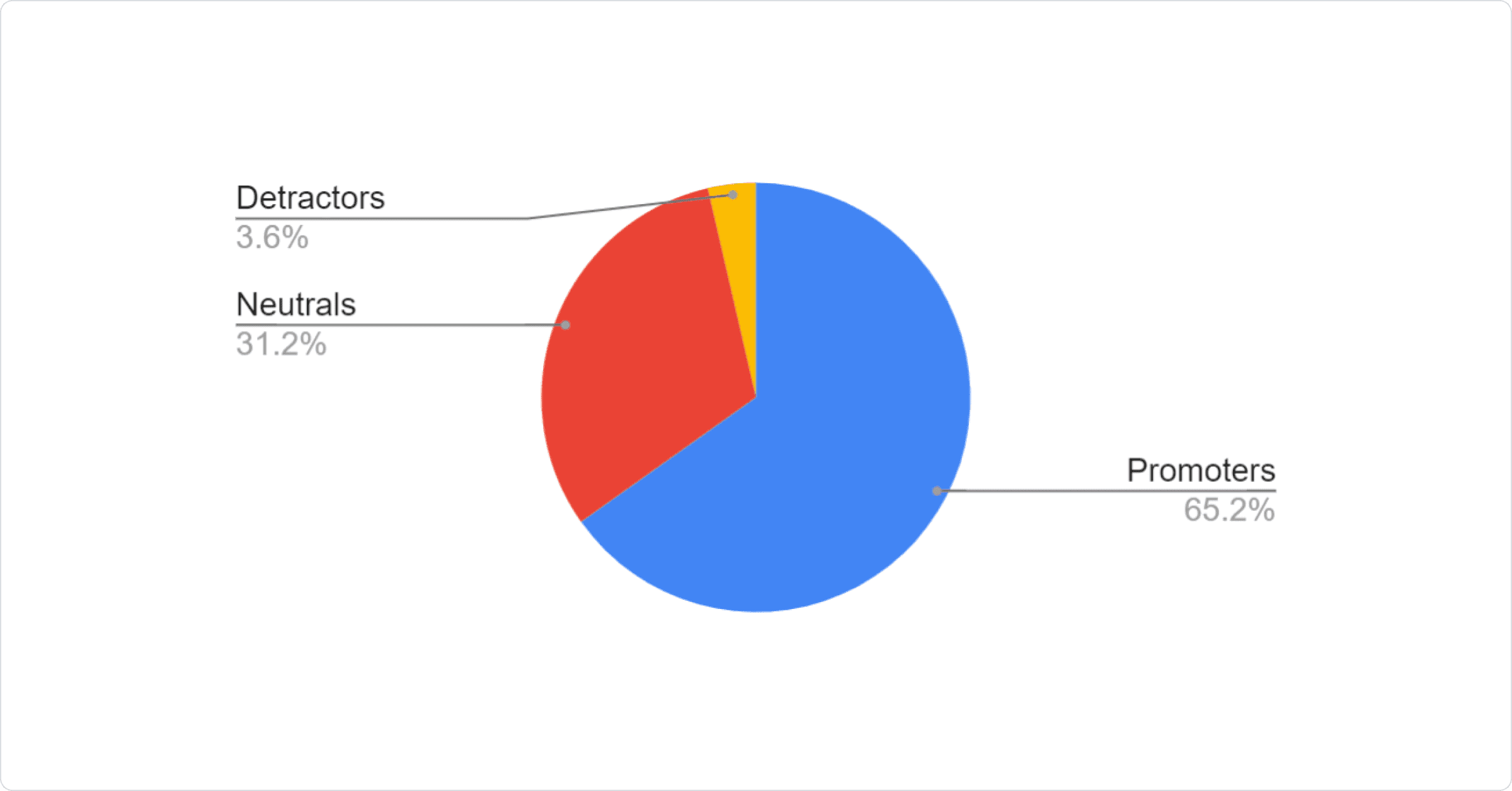
2. 您向朋友或同事推荐 Material UI 的可能性有多大?


与去年一样,我们再次计算了净推荐值(推荐者减去批评者)。今年的得分仍然很高,为 61.54%!(由于 NPS 值介于 -100 和 +100 之间,“正”分被认为是“好”,大于 50 是“优秀”,而高于 70 则被认为是“世界一流”)。
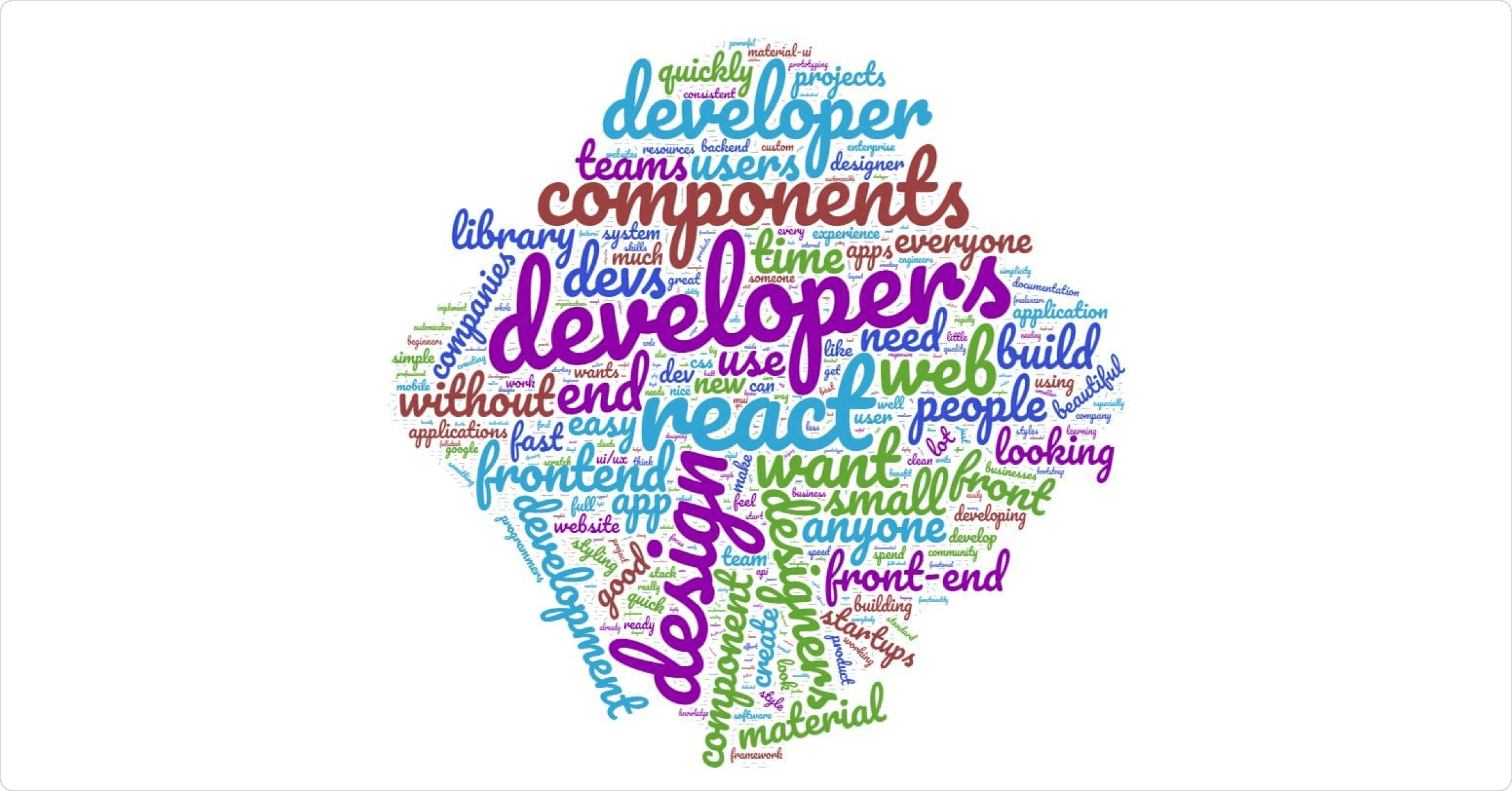
3. 您认为谁将从 Material UI 中获益最多?

此词云由 wordclouds.com 生成。
开发者再次成为我们宇宙的中心 🙂(当然还有“people”和“teams”!)鉴于大多数受访者的职位人口统计,这是可以理解的。在接下来的一年中,我们将努力使您的体验变得更好。
4. 您从 Material UI 中获得的主要好处是什么?

此问题的回答非常清楚地向我们表明,我们需要继续做更多的事情。一些最常见的要点是:组件范围、易用性、文档质量以及设计。我们当然会继续努力改进所有这些方面。
5. 我们如何为您改进 Material UI?
由于这些问题的答案差异很大,我们将它们分为不同的类别,并计算了每个关注点被提及的次数。您可以看到所有内容都按降序排列
| 306 | 更多组件 |
|---|---|
| 202 | 更多组件 - ? |
| 15 | 更多组件 - 数据网格 |
| 12 | 更多组件 - 轮播 |
| 12 | 更多组件 - 图表 |
| 10 | 更多组件 - lab to core |
| 10 | 更多组件 - 上传 |
| 9 | 更多组件 - 图标 |
| 6 | 更多组件 - 大日历 |
| 5 | 更多组件 - 布局 |
| 4 | 更多组件 - 导航栏 |
| 4 | 更多组件 - 嵌套菜单 |
| 2 | 更多组件 - 富文本编辑器 |
| 2 | 更多组件 - 分割器 |
| 1 | 更多组件 - 砌体布局 |
| 1 | 更多组件 - 导航栏 |
| 1 | 更多组件 - 数字键盘 |
| 1 | 更多组件 - 入职引导 |
| 1 | 更多组件 - 提示框 |
| 1 | 更多组件 - 滚动监听 |
| 1 | 更多组件 - 可切换标签页 |
| 1 | 更多组件 - 时间线 |
| 1 | 更多组件 - 视频播放器 |
| 1 | 更多组件 - 虚拟化 |
| 1 | 更多组件 - 拖放 |
| 1 | 更多组件 - 下拉菜单 |
| 1 | 更多组件 - 图像 |
| 189 | 自定义 |
| 85 | 自定义 - 更容易 |
| 22 | 自定义 - 文档 |
| 16 | 自定义 - 动态颜色和变体 |
| 15 | 自定义 - 改进自定义主题 |
| 13 | 自定义 - 提供更多主题(不仅仅是 Material Design) |
| 11 | 自定义 - ? |
| 9 | 自定义 - 无样式组件 |
| 8 | 自定义 - 在所有组件中支持系统 |
| 8 | 自定义 - 主题编辑器(可视化工具) |
| 2 | 自定义 - 主题库(来自社区) |
| 155 | 文档 |
| 46 | 文档 - ? |
| 45 | 文档 - 更多示例 |
| 33 | 文档 - 更多模板 |
| 16 | 文档 - 对初学者友好 |
| 8 | 文档 - 更小的演示 |
| 8 | 文档 - 教程 |
| 3 | 文档 - 组件的 API 集成 |
| 2 | 文档 - 更好的搜索 |
| 2 | 文档 - 西班牙语 |
| 1 | 文档 - 中文 |
| 1 | 文档 - 翻译 |
| 1 | 文档 - 详细的 API |
| 1 | 文档 - 更容易发现组件 |
| 1 | 文档 - 生成的 DOM |
| 1 | 文档 - 日语 |
| 1 | 文档 - 更真实的示例 |
| 1 | 文档 - 嵌套属性 |
| 1 | 文档 - 插件 |
| 1 | 文档 - SSR |
| 64 | 性能 |
| 31 | 性能 - ? |
| 32 | 性能 - 打包大小 |
| 1 | 性能 - DOM 大小 |
| 56 | 样式 |
| 19 | 样式 - styled components |
| 7 | 样式 - 文档 |
| 5 | 样式 - 更简单 |
| 4 | 样式 - ? |
| 3 | 样式 - CSS 语法 |
| 3 | 样式 - 更好的暗/亮模式切换 |
| 3 | 样式 - emotion |
| 3 | 样式 - 性能 |
| 2 | 样式 - 与引擎无关 |
| 2 | 样式 - CSS 模块 |
| 2 | 样式 - 实用程序类名 |
| 1 | 样式 - 原子编译的 CSS-in-JS |
| 1 | 样式 - 保留 jss |
| 1 | 样式 - 移除 JSS |
| 25 | TypeScript |
| 19 | TypeScript - ? |
| 3 | TypeScript - 文档 |
| 3 | TypeScript - 更快的检查 |
| 21 | 日期选择器 - 改进 |
| 19 | React Native |
| 13 | 表单 |
| 13 | Material Design 更新 |
| 12 | 动画 |
| 8 | 动画 - ? |
| 2 | 动画 - 文档 |
| 1 | 动画 - 声明式 API |
| 1 | 动画 - SVG |
| 11 | 测试 |
| 4 | 测试 - jest |
| 3 | 测试 - 稳定的快照 |
| 1 | 测试 - ? |
| 1 | 测试 - 文档 |
| 1 | 测试 - 样式 |
| 1 | 测试 - testing library 集成 |
| 8 | 更主观 |
| 8 | 简化 |
| 7 | 类组件 |
| 7 | 移动端 |
| 7 | 更少的破坏性更改 |
| 7 | 设计师 |
| 2 | 设计师 - 连接设计工具和代码 |
| 2 | 设计师 - Adobe XD material |
| 2 | 设计师 - Figma material |
| 1 | 设计师 - ? |
| 6 | 免费与付费平衡 |
| 6 | 树形视图 - 改进 |
| 6 | 更少抽象的组件 |
| 5 | 更多抽象的组件 |
| 4 | 可访问性 |
| 1 | 可访问性 - ? |
| 1 | 可访问性 - 自动 ID |
| 1 | 可访问性 - 全面审核 |
| 1 | 可访问性 - 更多示例 |
| 4 | 系统 |
| 1 | 系统 - CSS Grid |
| 1 | 系统 - 文档 |
| 1 | 系统 - 性能 |
| 1 | 系统 - 重新设计断点 |
| 3 | 组件一致性 |
| 3 | 网格 - 改进 |
与去年的比较
与去年相比,有几个明显的差异。有些可以用我们的工作来解释,另一些可以用生态系统的发展来解释。每个项目都以 2020 年相对于 2019 年的痛点倍增因子作为前缀。
痛点减少
- x0:滑块。没有请求。需求基本上已得到满足,特别是随着范围功能的引入。
- x0.1:严格模式。我们今年修复了很多严格模式兼容性问题。但是,由于 Create React App 已将此模式设为默认模式,因此我们收到了更多相关请求。
- x0.1:自动完成。我们添加了一个新组件,并解决了自那时以来打开的大量问题。这将从 lab 移动到 v5 中的 core。
- x0.2:更少的破坏性更改。在 v4 下仅发布小版本一年多,这有很大帮助。但是,我们仍然需要小心 CSS 更改。
- x0.3:可访问性。我们已经能够利用 a11y 专家在 GitHub 上提出的问题,这些专家通常来自大规模使用 Material UI 的大型公司,以便今年对其进行大量改进。
- x0.4:Material Design。我们今年在这方面做得不多,至少没有尽我们所能。也许减少是因为关心的人少了?似乎我们开始与构建自定义设计系统的开发者产生更多共鸣。
- x0.4:TypeScript。将所有演示持续迁移到 TypeScript 以及将所有属性迁移到 IntelliSense 正在取得成效。
- x0.5:日期选择器。我们今年为它做了很多工作。我们可能仍然需要范围功能,并将其移动到主存储库中(文档迁移等),以保持一致性。
- x0.7:性能。我们今年没有做太多,所以也许开发者正在通过虚拟化、更新修剪等更有效地利用 React?
增长痛点
- ∞:表单是一个新项目。似乎我们至少应该与 react-hook-form、formik 和 react-final-form 更紧密地合作。
- ∞:图表是一个新项目。Material Design 甚至有一个专门介绍日期可视化的页面。
- x5:自定义主题。
- x5:更简单的自定义。我们今年通过引入全局类名并降低某些选择器的 CSS 特异性来提高了可定制性。但是,似乎我们现在正在吸引新的受众。我们需要做得更好。
- x1.5:动画。
- x1.2:React Native。我们仍然没有相关计划。市场太小,无法通过我们的模式使其可持续发展。
- x1.1:更多组件。我们提供的越多,开发者要求的就越多!我们将尝试通过企业版来帮助解决这个问题,这既是因为我们发现这是可以维持高级组件开发的最佳模式,也是因为它允许我们再投资于开源组件。第一个抢先体验版将于今年推出。
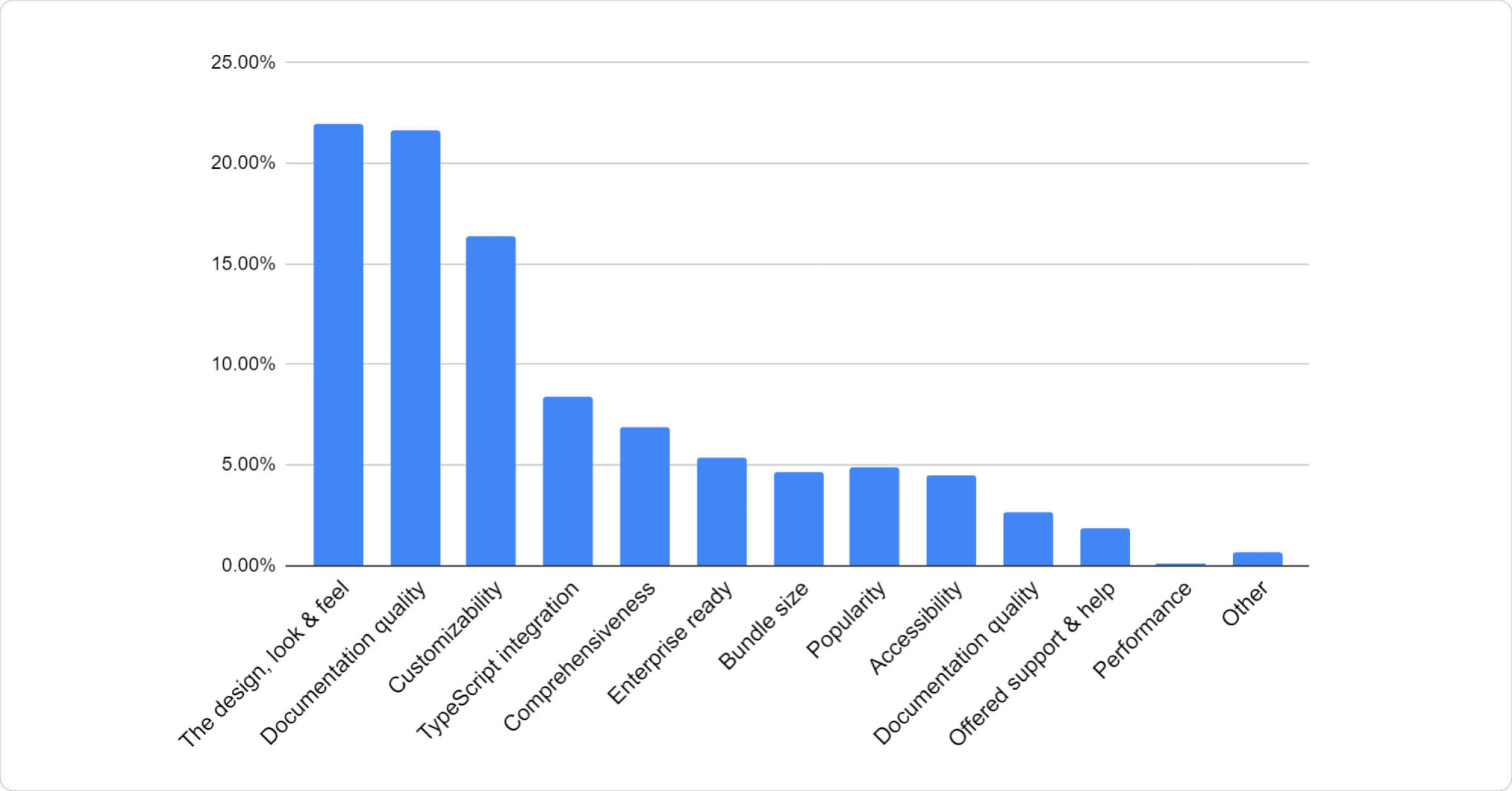
6. 您选择 UI 库时的主要标准是什么?

答案数量限制为 3 个。
关于您
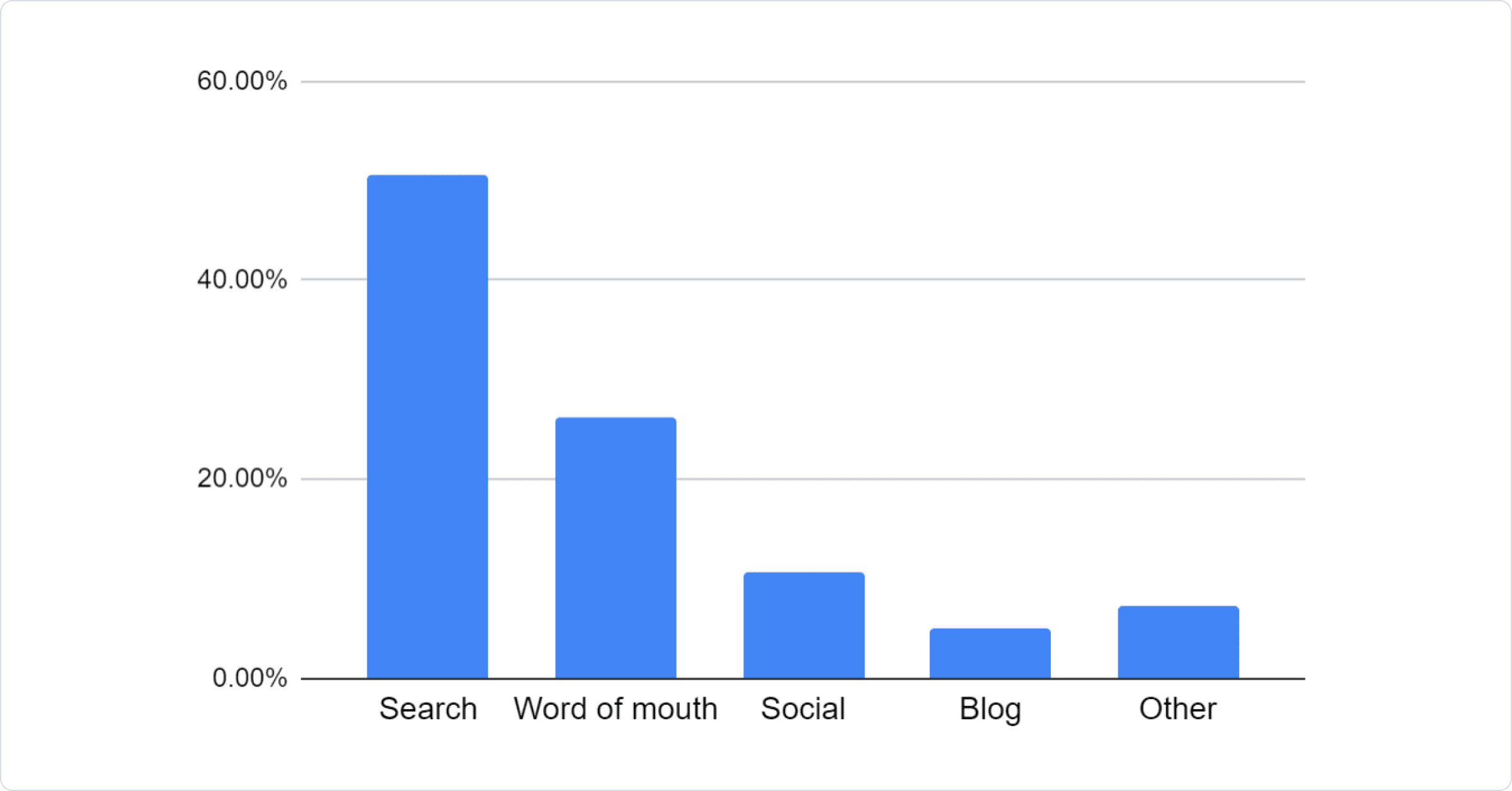
7. 您是如何听说 Material UI 的?

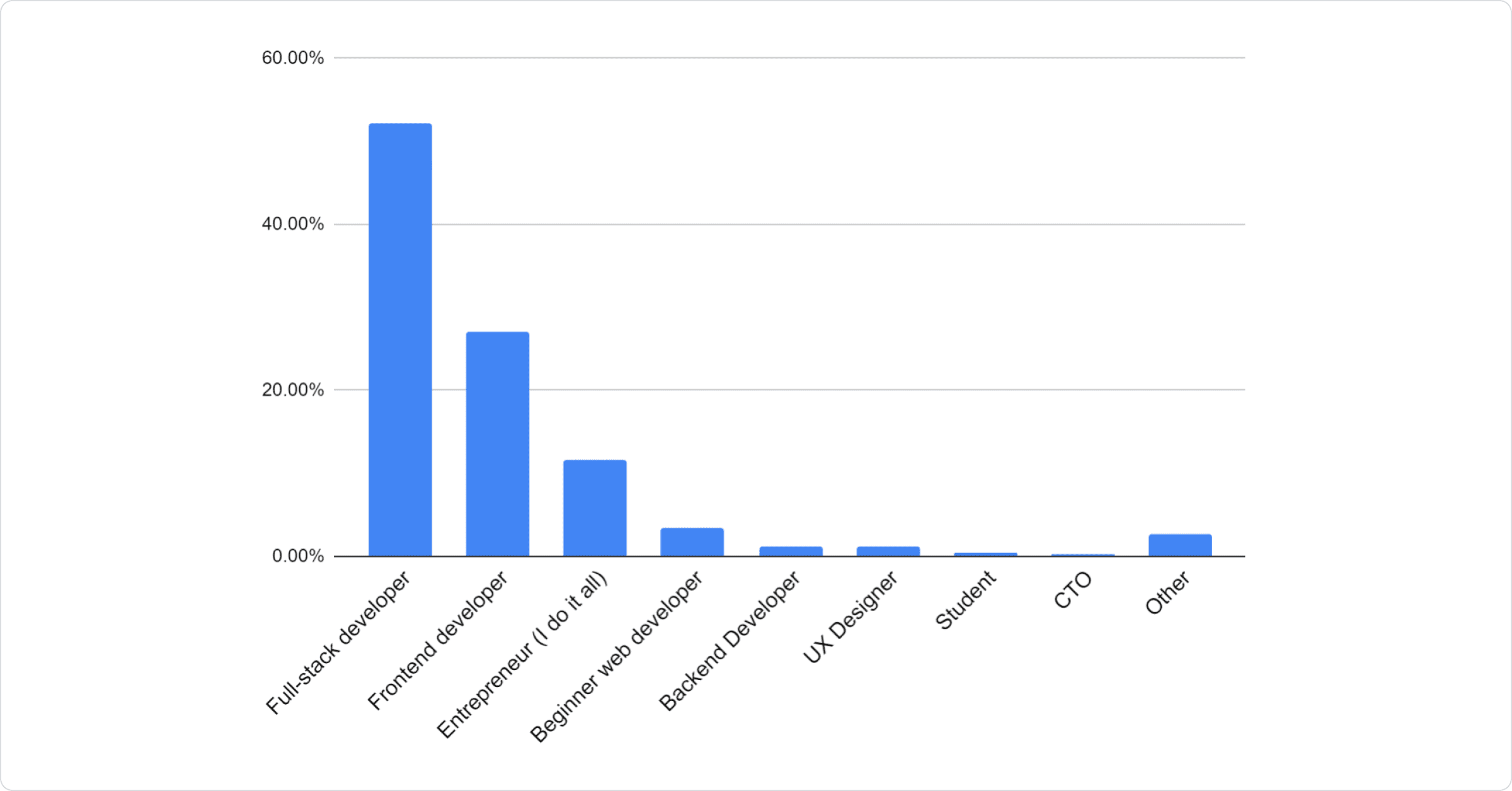
8. 以下哪项最能描述您目前的职位?

这是预料之中的 :)
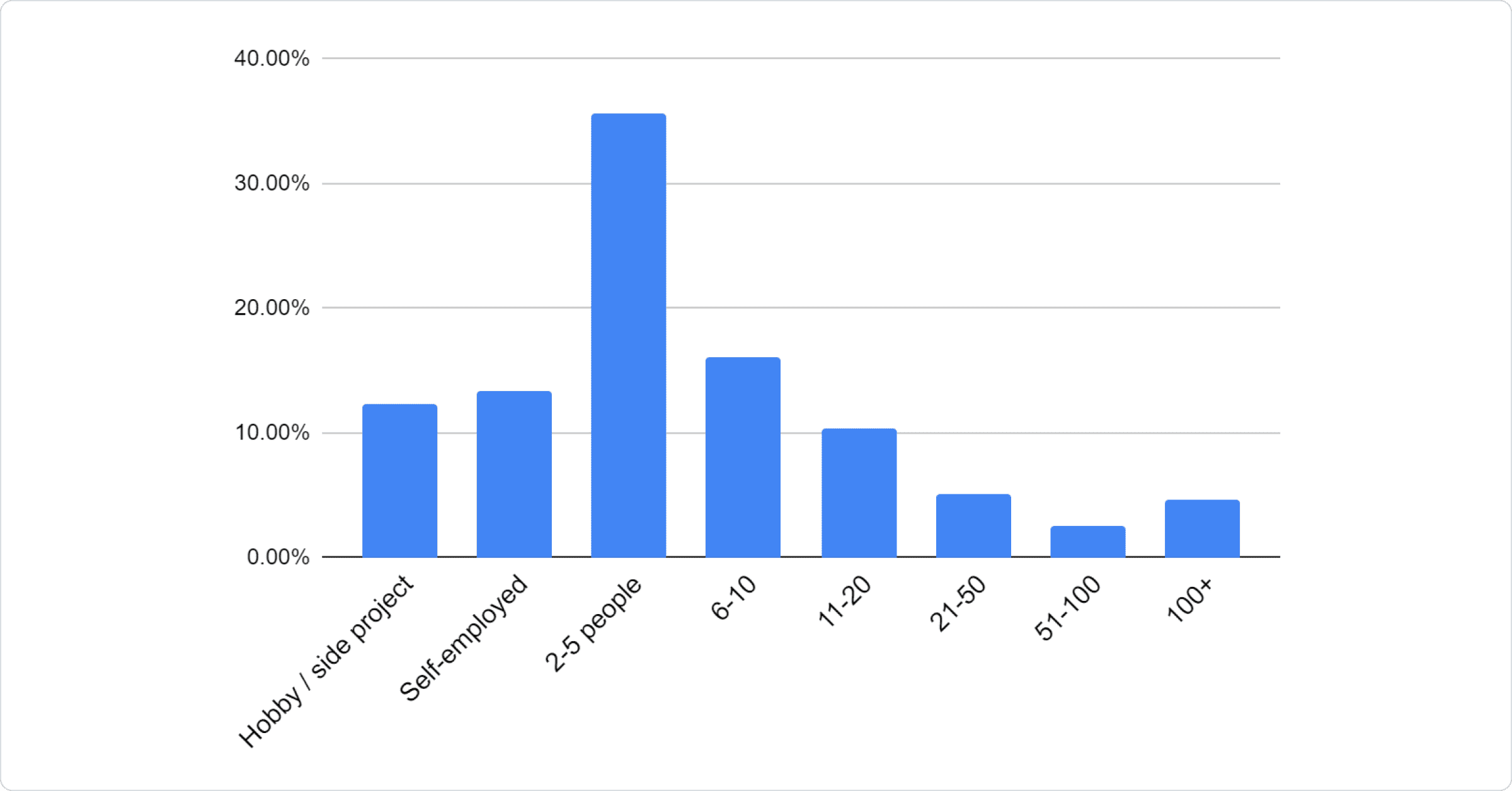
9. 您的组织规模有多大?

似乎我们在中小型组织中一直很受欢迎,因此我们将继续致力于组件的易用性,同时允许设计师对其进行样式设置以匹配其组织的品牌。
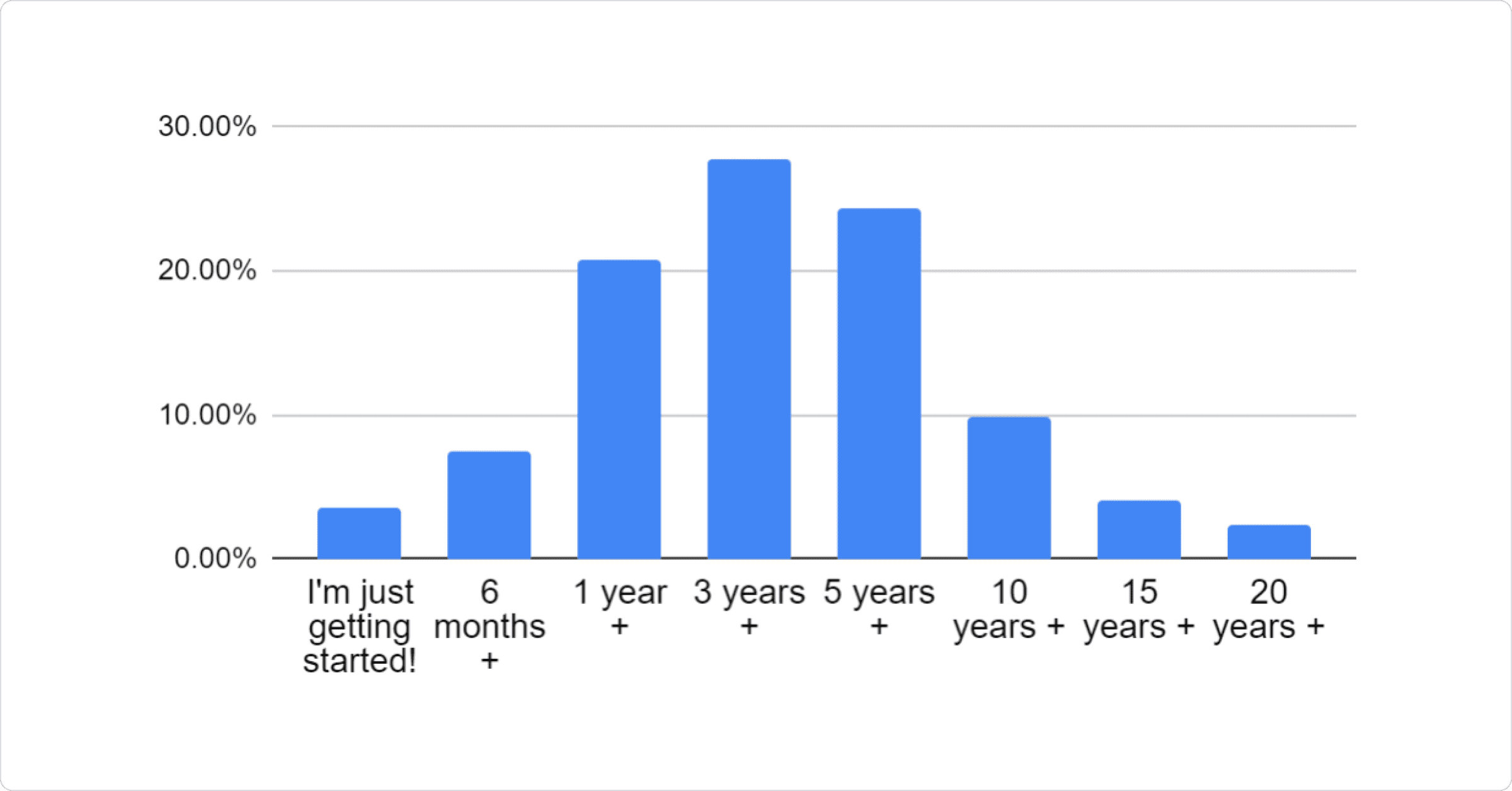
10. 您使用 JavaScript 开发有多长时间了

我们可以在这里看到开发者经验的正常分布,其中大多数人具有中等水平的经验(在 1 到 5 年之间)。
11. 您使用 React 开发有多长时间了?

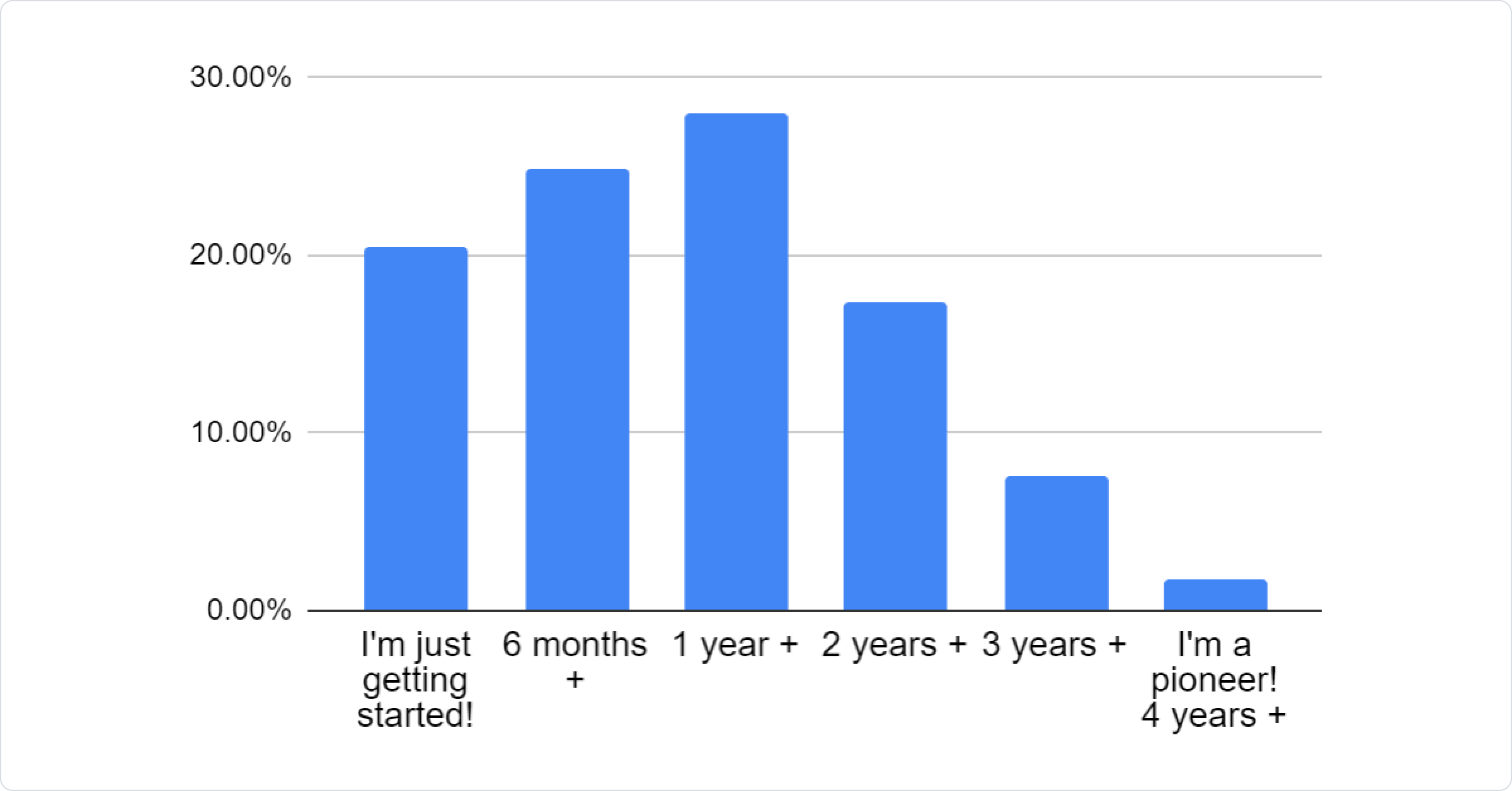
12. 您使用 Material UI 开发有多长时间了?

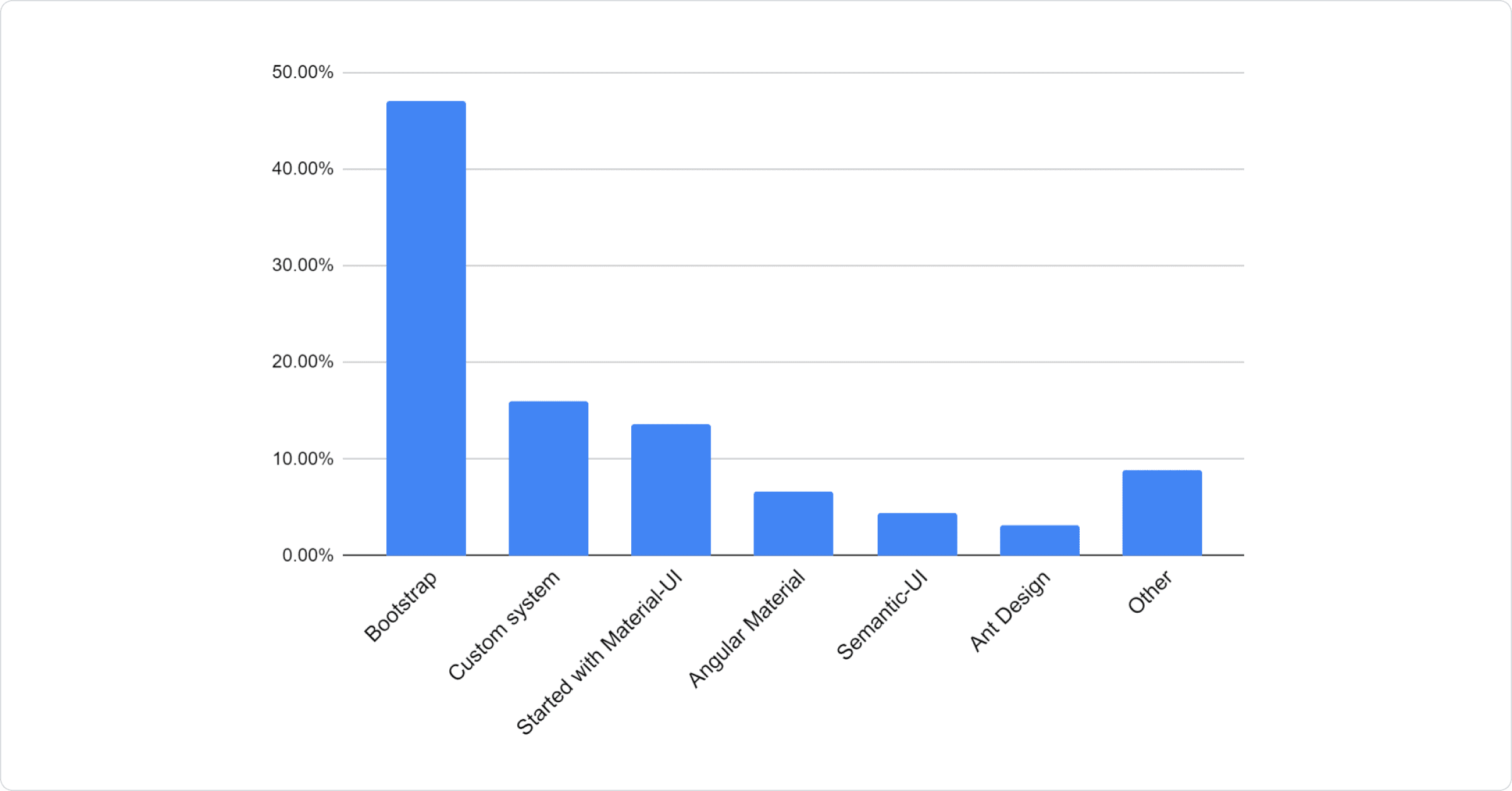
13. 在使用 Material UI 之前,您主要使用什么?

与去年类似,似乎大多数受访者之前都使用 Bootstrap。我们还可以看到,自定义解决方案以及其他一些框架已被 Material UI 取代。
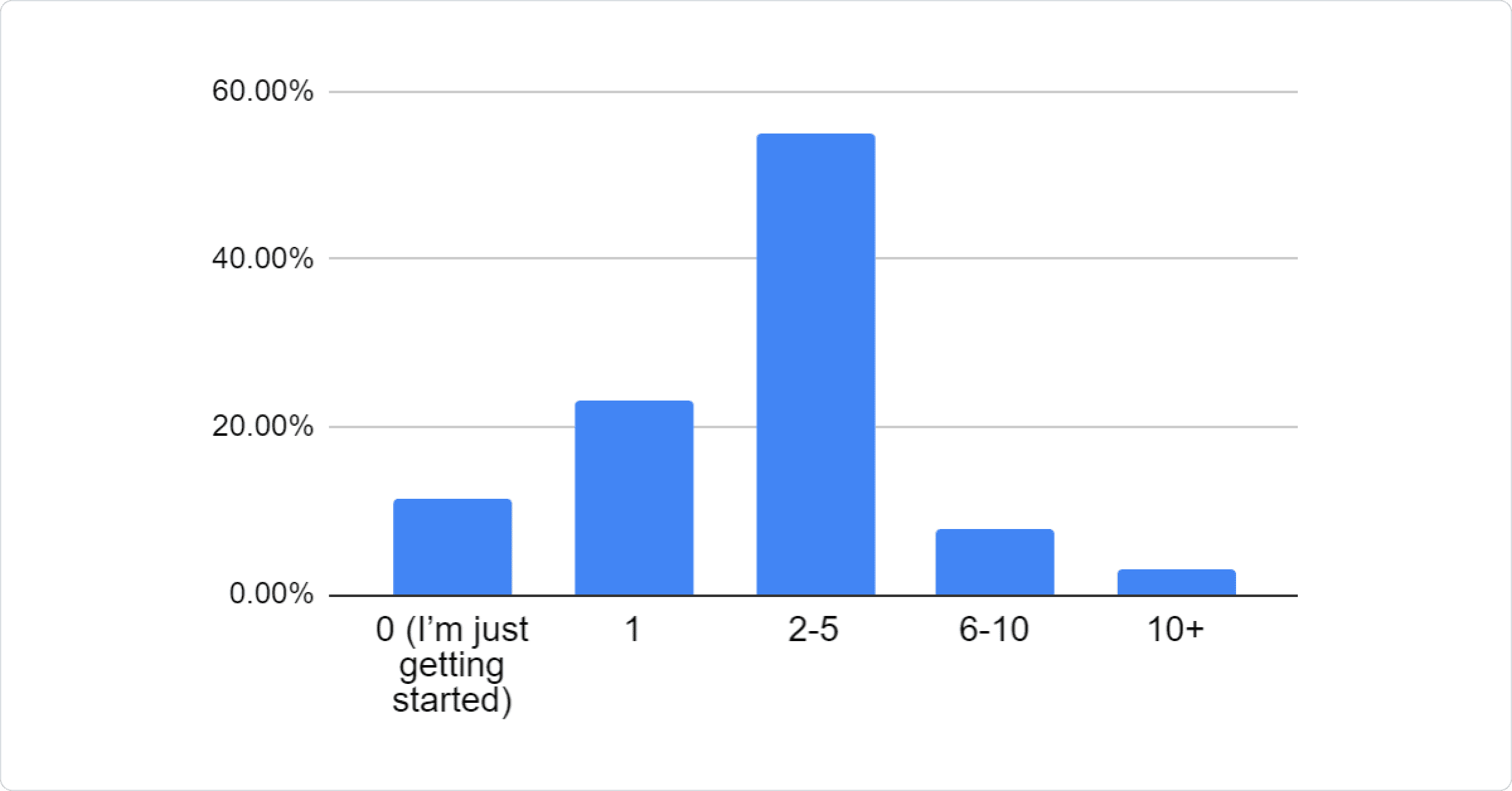
14. 您已经构建了多少个基于 Material UI 的项目?

您的产品
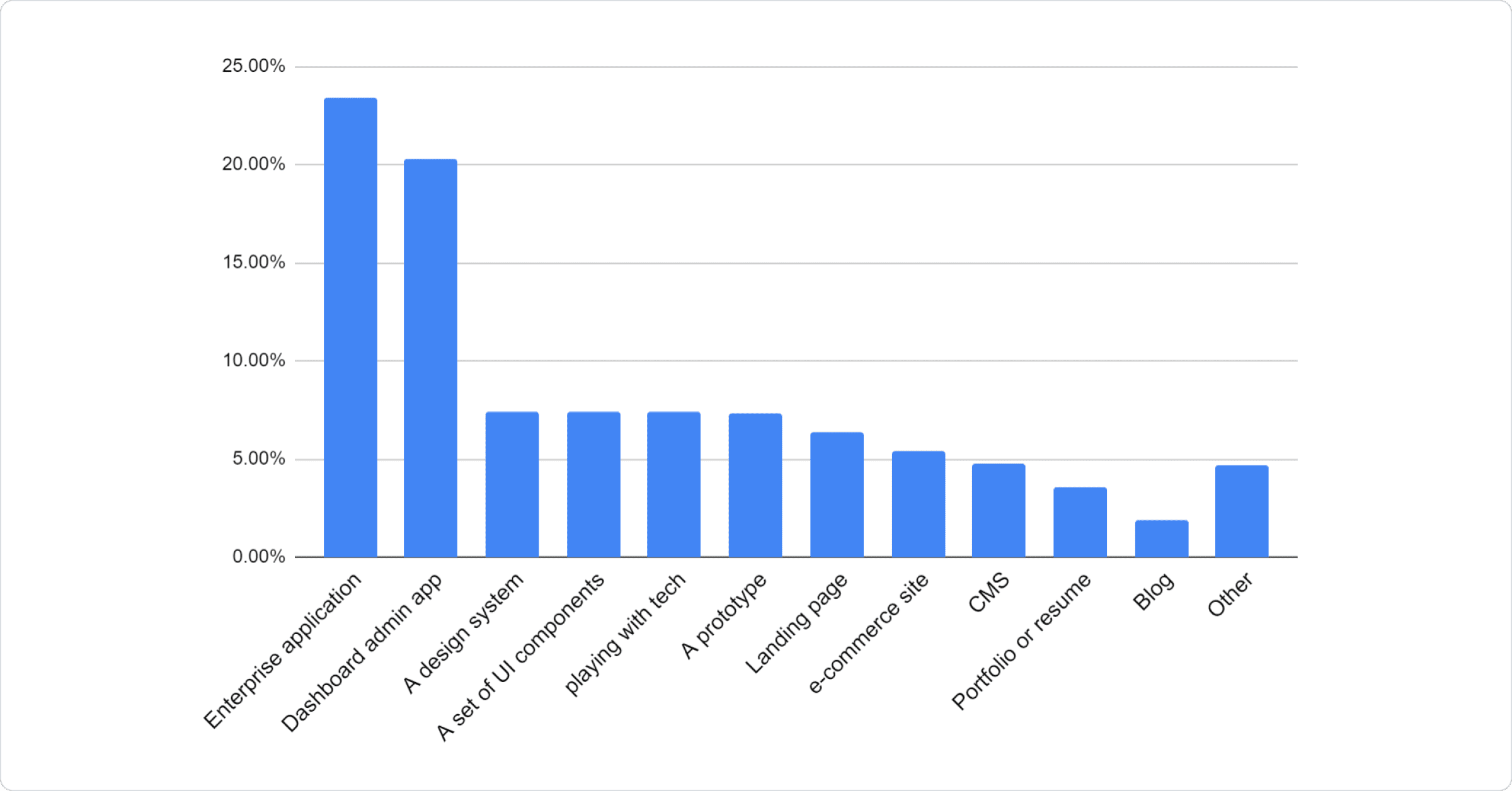
15. 您正在构建什么?

企业和仪表板位居榜首,是的,我们知道对于你们中的许多人来说,您正在构建的系统是内部系统,但是如果您有任何想作为展示的一部分分享的内容,请通过打开 PR 告知我们。对于那些构建 UI 组件的人,我们也很乐意在相关项目部分向您致意。
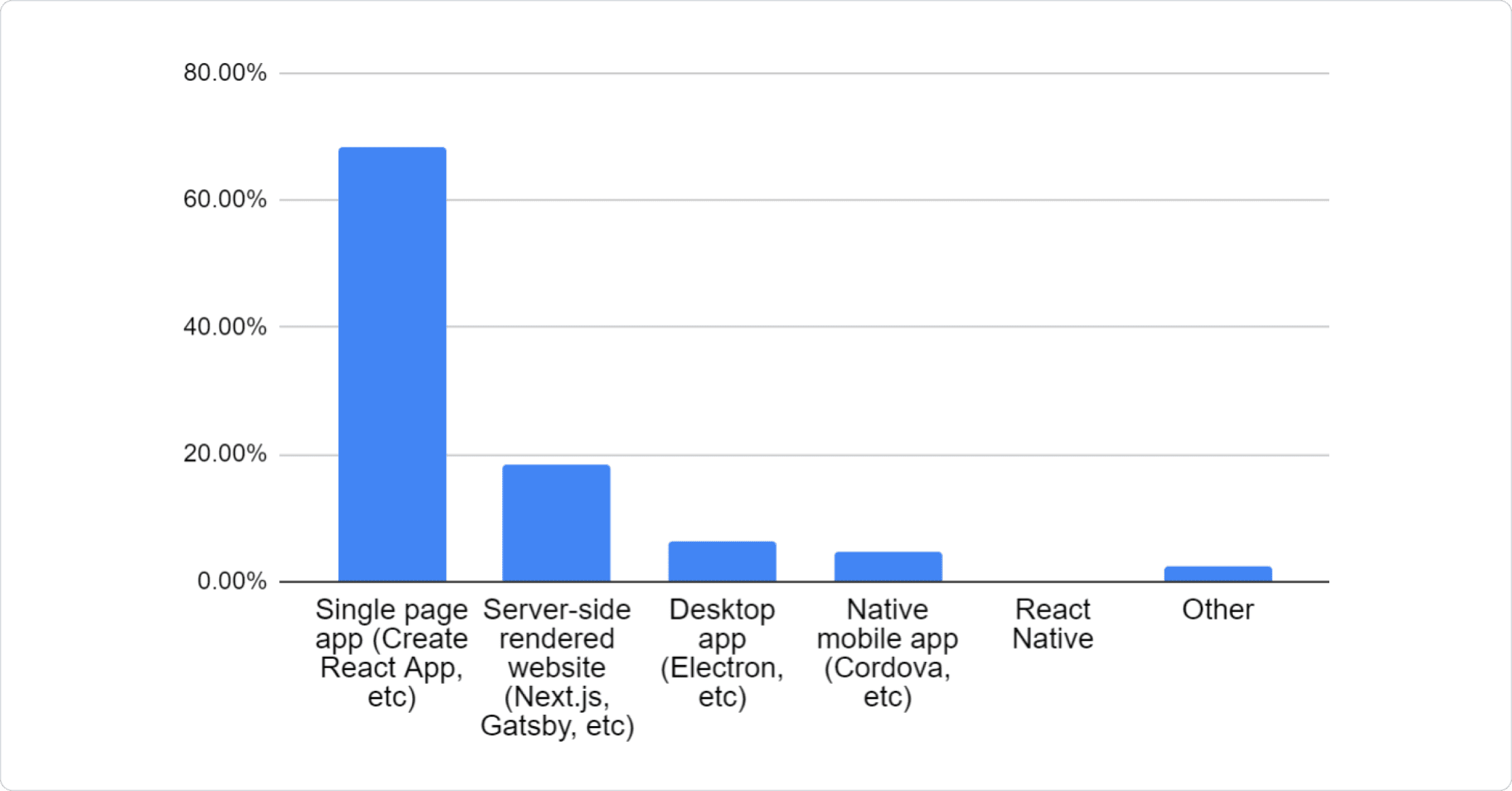
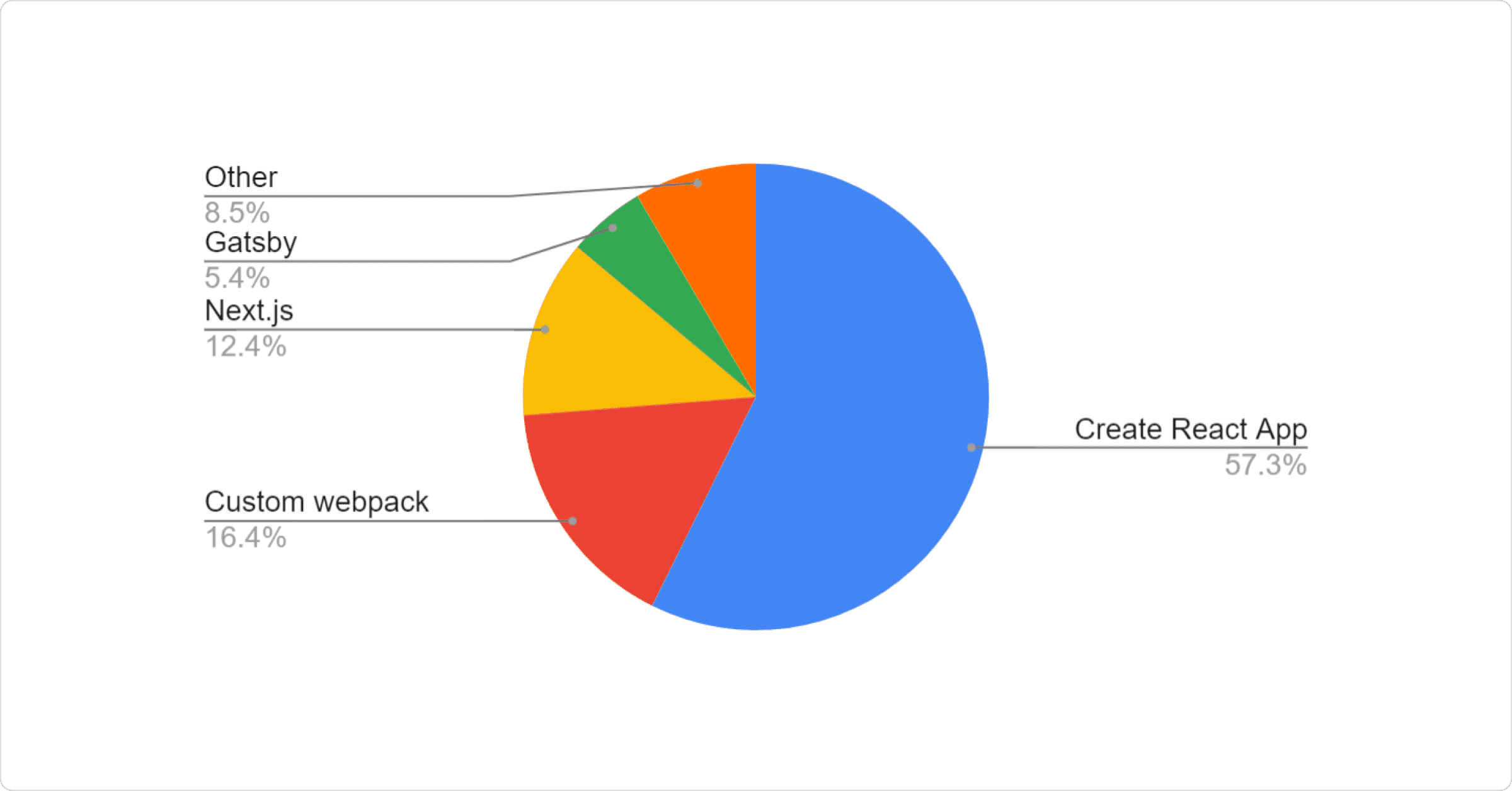
16. 您正在使用哪种“交付机制”?

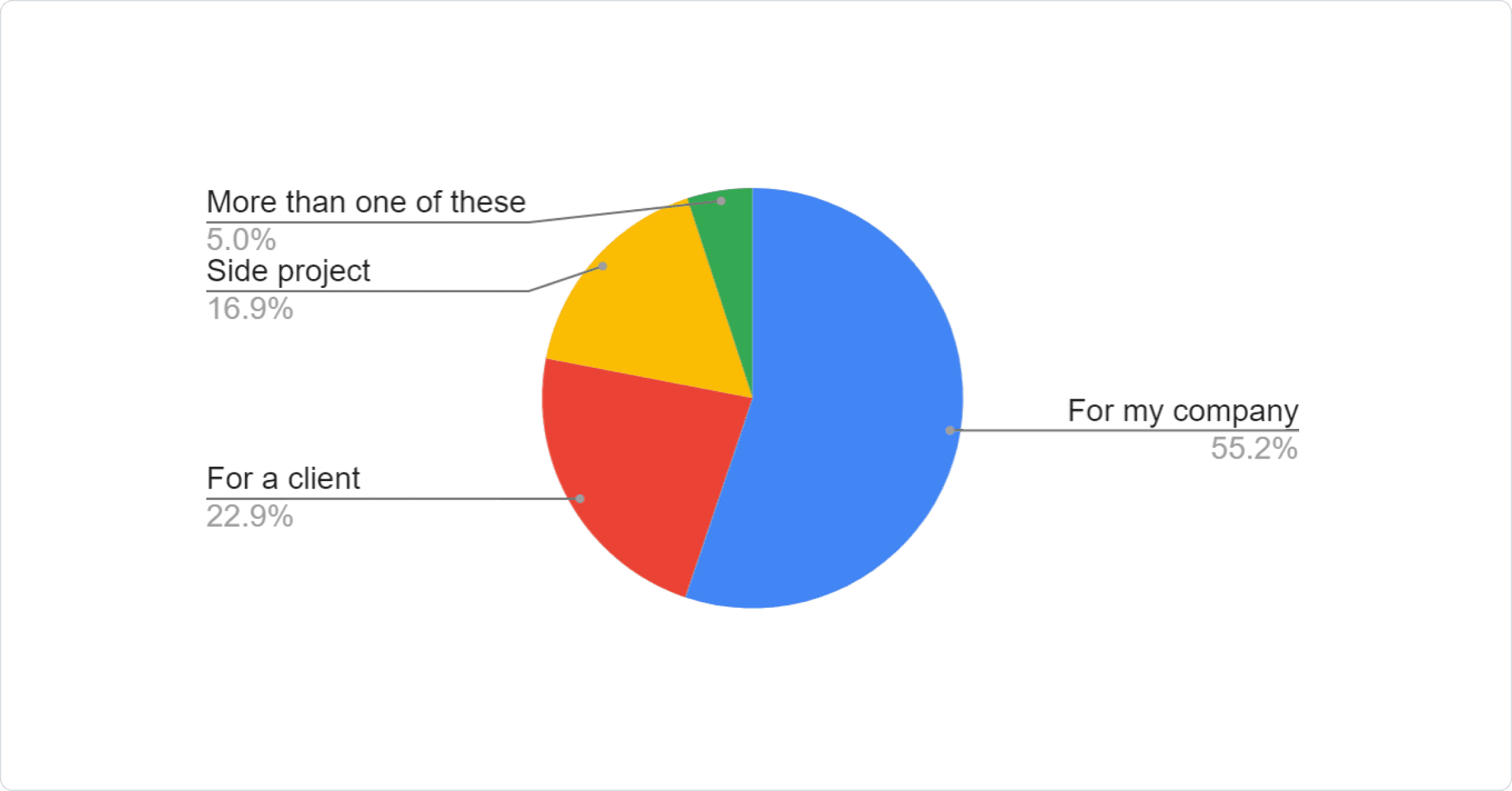
17. 您为谁构建它?

18. 如果有,您正在使用哪个 JavaScript 框架?

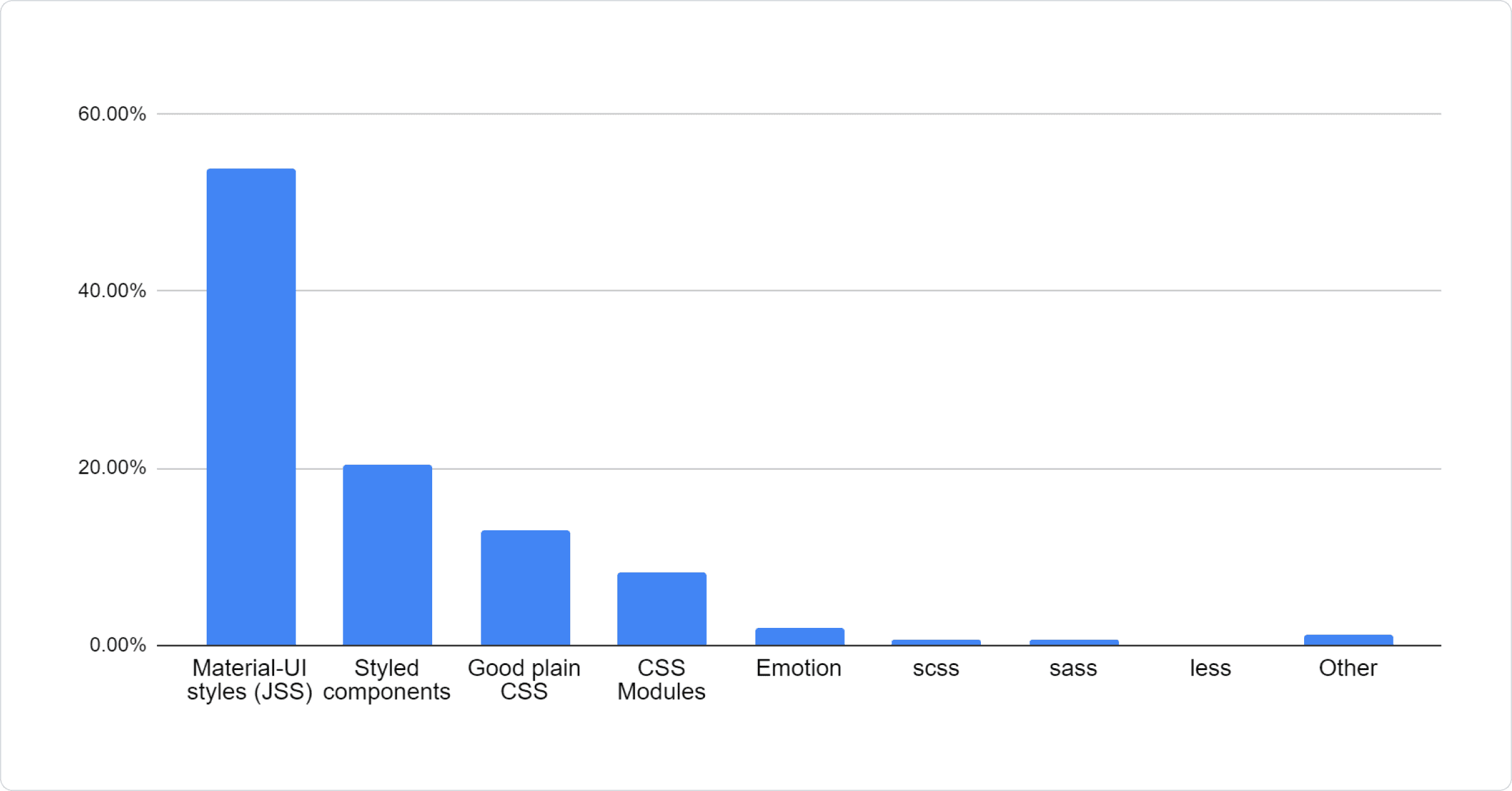
19. 您正在使用哪种样式系统?

响应似乎与去年调查的响应相似,因此我们将推动更好地支持 styled components。
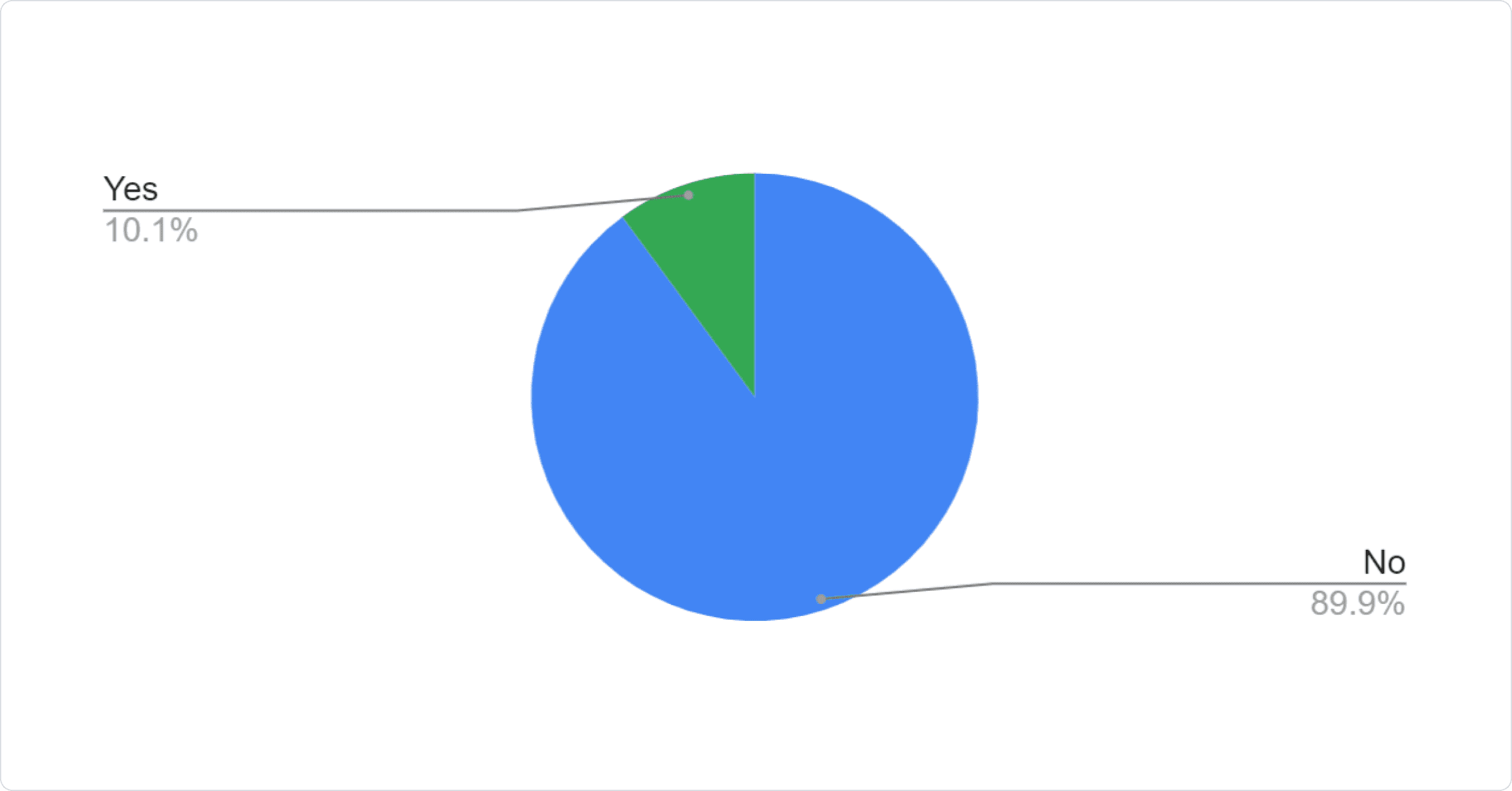
20. 您的组织是否曾经为 UI 组件付费?

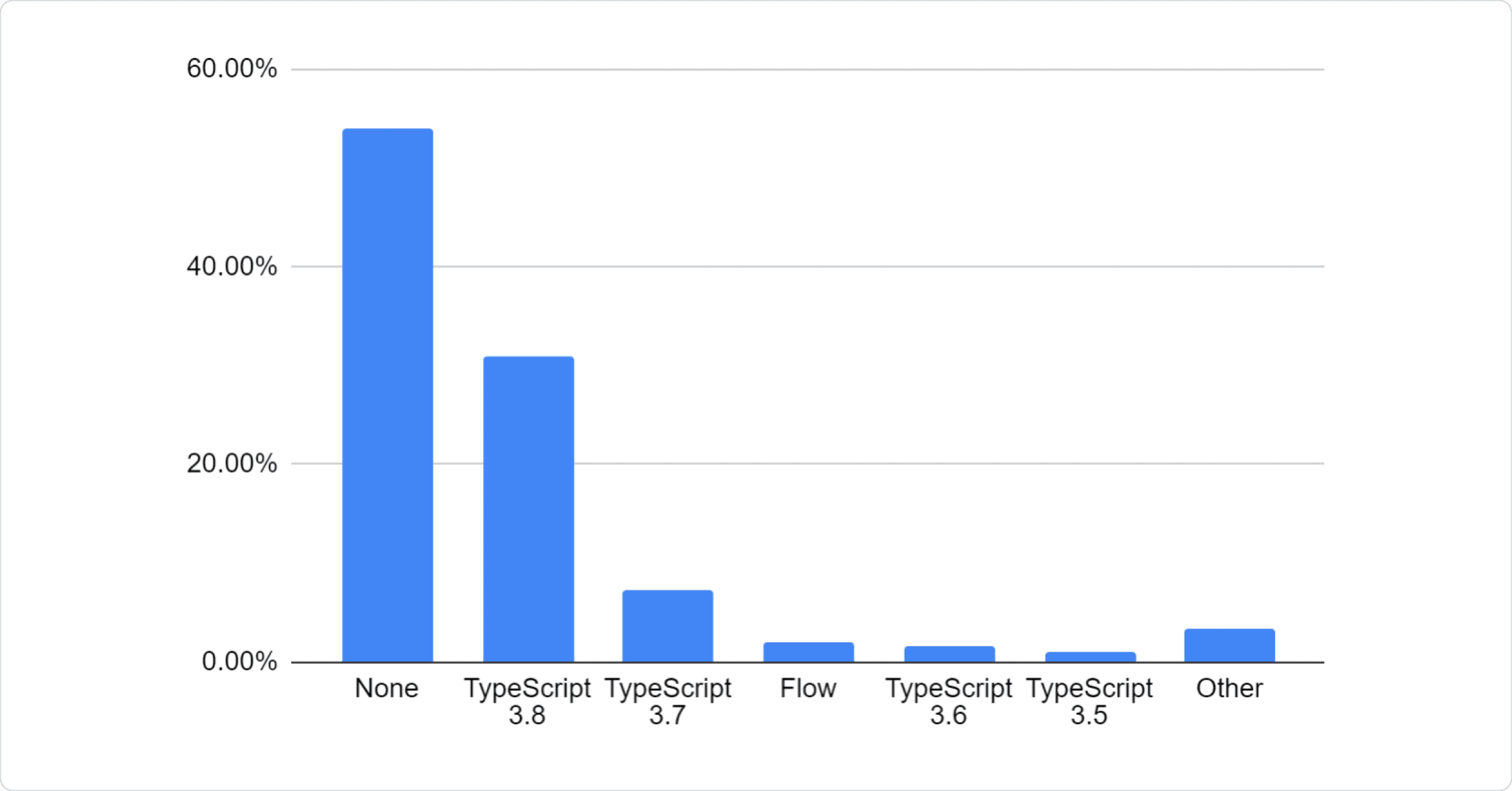
21. 您正在使用哪种类型系统?

几乎一半的社区正在使用 TypeScript。明年,它甚至可能比 JavaScript 更受欢迎。
结论
这些数据对我们的团队来说是非常宝贵的。再次感谢您的参与!我们希望解决与用户产生最大共鸣的问题。很明显我们应该
- 在组件上提供更多灵活性,无样式组件(纯 Hook?)。
- 使自定义更容易,并使用 Material UI 实现自定义主题。也许提供一个主题构建器。
- 提供第二个主题,更新当前组件以更好地匹配 Material Design,提供更简单的组件和功能(例如 dropzone、轮播),并提供更好的 DX(其他 UI 库中有一些很好的想法可以应用于 Material UI v5)。
- 改进组件的付费高级版本(例如复杂数据网格、日期范围选择器、树形视图拖放、虚拟化等)。
我们将在未来几天更新我们的路线图。我们将在明年进行类似的调查,以跟踪我们的进展。
如果您想继续影响我们的路线图,请在 GitHub 上为您最感兴趣的问题点赞 👍。

通过点赞帮助我们确定优先级。