2019 年 Material UI 开发者调查:我们的发现
当我们目前正在开发即将发布的 Material UI v4 版本时,我们需要优先考虑来年的路线图。为了更好地聚焦重点,我们上个月发起了一项开发者调查,收到了 734 份回复。感谢您的参与!调查现已结束,以下是结果摘要。
该调查分为三个部分,“简介”、“关于您”和“您的产品”。
简介
在这里,我们询问了好的、坏的和丑陋的方面。值得庆幸的是,大多数是好的,但我们可以专注于那些能让它变得更好的事情。
1. 如果您无法再使用 Material UI,您会感觉如何?

绝大多数受访者(超过 93%)表示,如果他们无法再使用 Material UI,他们会感到失望或非常失望。“非常失望”的基准是 40%,所以我们走在正确的轨道上。不用担心,Material UI 不会很快消失——我们希望专注于让更多人“非常失望”,就像现在这样!
奇怪的是,表示如果他们无法再使用 Material UI,他们不会感到失望的 6.4% 的人,总体给出的净推荐值 (Net Promoter Score) 为 68%,这高于所有受访者的整体水平,所以我们知道他们真的很喜欢我们。😘
2. 您认为谁最能从 Material UI 中受益?
此词云由 wordclouds.com 生成。

开发者,开发者,开发者!(显然还有“任何人”和“每个人”!)考虑到大多数受访者的职位人口统计,这是可以理解的。我们将继续致力于开发者体验,使其更容易上手、使用和自定义 Material UI。
3. 您从 Material UI 中获得的主要好处是什么?

回复内容各不相同,包括能够专注于业务逻辑、节省时间、美观的组件、易用性、设计一致性、良好的文档。我们将确保继续做更多最让您受益的事情。
4. 我们如何为您改进 Material UI?
我们已将答案分组到不同的类别中。前缀对应于该问题被提及的次数。它按降序排列,最重要的关注点排在第一位
135 更多组件:
- 56 非特定
- 21 日期选择器
- 10 自动完成
- 9 布局
- 8 表格++
- 5 轮播
- 5 滑块
- 3 视频
- 2 日历
- 2 菜单嵌套
- 2 列表 - 可拖动
- 1 树状视图
- 1 颜色选择器
- 1 紧凑模式
- 1 用于落地页
- 1 群组头像
- 1 图片库
- 1 图片选择器
- 1 菜单 - 下拉菜单
- 1 移动端
- 1 评分
- 1 时间线
- 1 转移
50 更好的自定义:
- 23 非特定
- 15 文档
- 8 更容易
- 3 主题
- 1 颜色
36 更好的文档:
- 11 非特定
- 7 更多示例
- 5 初学者教程
- 4 视频课程
- 2 API 页面
- 2 图标浏览器
- 1 最佳实践
- 1 自定义
- 1 全局 CSS
- 1 演示源滚动问题
- 1 服务器端渲染
31 TypeScript:
- 14 非特定
- 13 迁移更多演示
- 3 withStyles -> makeStyles
- 1 重写
24 性能:
- 23 非特定
- 1 表格
19 包大小
17 Material Design 更新
16 styled-components:
- 10 支持
- 6 迁移
14 更少的破坏性更改
10 更多页面布局示例
9 主题:
- 3 更多颜色
- 3 实时编辑器
- 1 非 Material 字体示例
- 2 响应式排版
8 React.StrictMode 支持
8 React Native 支持
6 可访问性:
- 4 非特定
- 1 文档
- 1 SkipNav
6 Hooks 达到 100%
4 动画
4 长期支持
4 简化
3 Gatsby 插件
3 i18n
3 高级主题
3 展示,设计灵感
2 清晰的路线图
2 Preact 支持
2 更简单:更接近 DOM 节点
2 无样式组件
1 Web 组件集成示例
1 收集用户反馈
1 非 Material Design 主题示例
1 从右到左
1 Storybook 插件
1 样式:更好的文档
1 测试
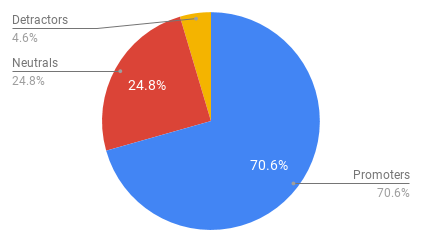
5. 您有多大可能向朋友或同事推荐 Material UI?


开发者给 Material UI 的 净推荐值(推荐者减去批评者)为 66%。鉴于净推荐值范围为 -100 到 +100,“正”分或高于 0 的净推荐值被认为是“良好”的,+50 是“优秀”,而高于 70 则被认为是“世界一流”。
关于您
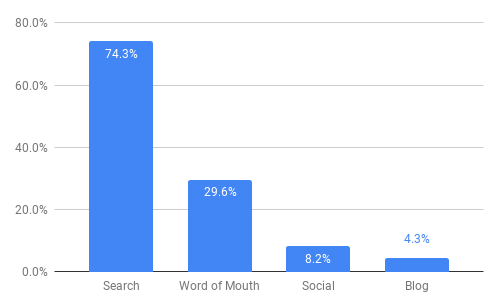
6. 您是如何听说 Material UI 的?
允许多个选项。
| 渠道 | 数量 |
|---|---|
| 搜索 | 344 |
| 口口相传 | 112 |
| 搜索,口口相传 | 47 |
| 搜索,社交媒体 | 25 |
| 社交媒体 | 22 |
| 博客 | 14 |
| 搜索,口口相传,博客 | 11 |

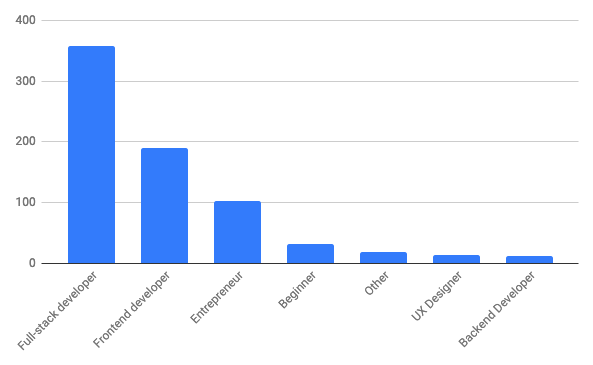
7. 以下哪项最能描述您目前的工作角色?

这里没有太大的意外!
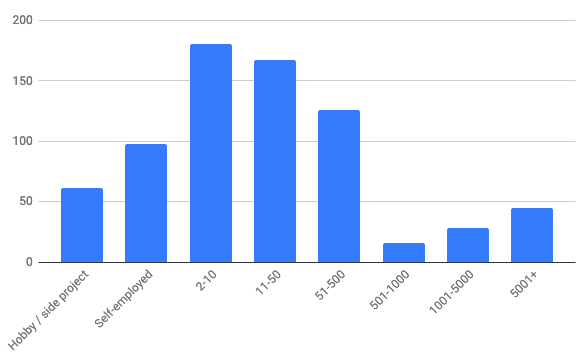
8. 您的组织规模有多大?

Material UI 在中小型组织中最受欢迎,也许是因为当组织规模超过一定程度时,他们会有团队构建自己的设计系统和框架。我们希望继续使 Material UI 的组件逻辑易于使用,同时允许设计师为其组织提供定制的外观和感觉。
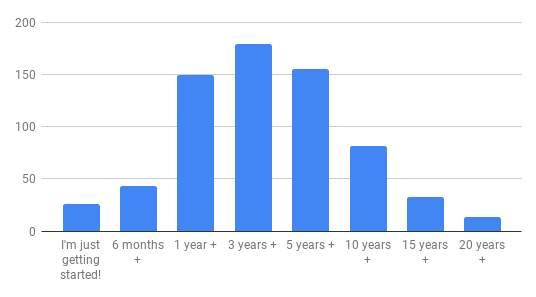
9. 您使用 JavaScript 开发有多长时间了

一个漂亮的钟形曲线,大多数开发人员有 1 到 5 年的 JavaScript 开发经验。
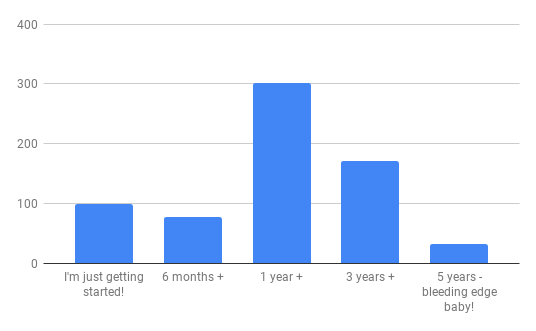
10. 您使用 React 开发有多长时间了?

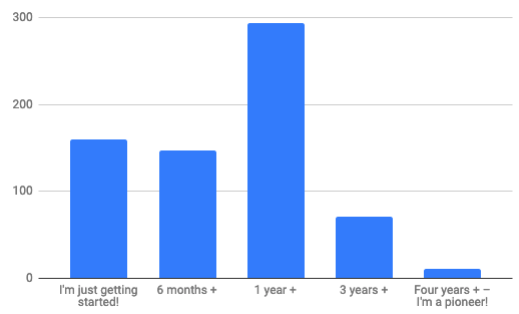
11. 您使用 Material UI 开发有多长时间了?

我们错过了一个技巧,这里没有包含“2 年以上”,所以“1 年以上”看起来堆积如山。Material UI 的用户数量继续稳步增长,而且一旦上手,许多开发人员就会坚持使用它。
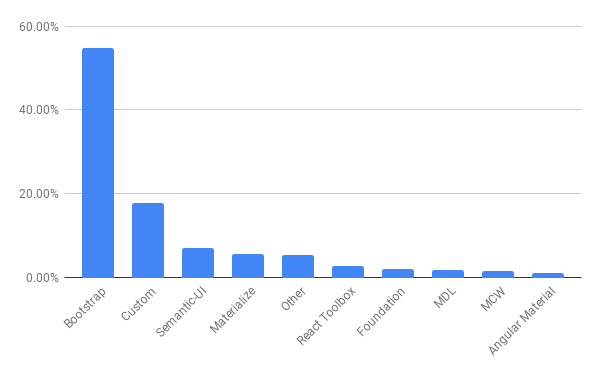
12. 在 Material UI 之前,您主要使用什么?

考虑到 Bootstrap 的相对普及程度,以及从 CSS / HTML / jQuery 向前端框架的转变,看到大多数受访者以前使用 Bootstrap 应该不足为奇。自定义解决方案也已被 Material UI 取代,成为您的首选 UI 库,以及其他框架的长尾。
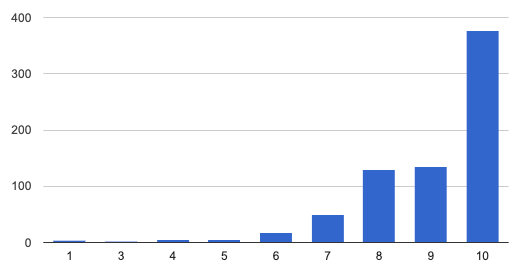
13. 您已经构建了多少个基于 Material UI 的项目?

超过四分之三的人已经使用 Material UI 构建了两个或更多项目,其中 13.3% 的人拥有六个或更多项目。对于拥有十个或更多项目的 2.2%,我们向您致敬!
您的产品
14. 您在构建什么?
允许多个选项。
- 仪表板和管理后台:70%
- UI 组件(设计系统):40%
- 商业和企业页面:35%
- 落地页(产品):33%
- 电子商务:14%
- 作品集和简历:12%
- 博客:8%
仪表板位于榜首,我们早就知道你们中的许多人正在构建无法在展示中展示的内部系统。如果您正在打破这种趋势,并且有一些闪光点可以分享,请通过打开 PR 让我们知道!如果您属于构建 UI 组件的 40%,我们很乐意在相关项目部分向您致意。
15. 您正在使用什么“交付机制”?
允许多个选项。
- Web 应用程序(例如 create react app):92%
- 渐进式 Web 应用程序(带有 Service Worker):25%
- 服务器端渲染 14%
- 静态网站,托管在 CDN 上(例如 Gatsby):13%
- 桌面应用程序(例如 Electron):12%
- 原生移动应用程序(例如 Cordova):6%
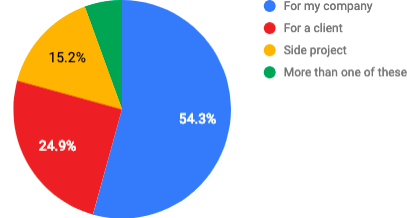
16. 您为谁构建它?

17. 如果有,您正在使用哪个 JavaScript 框架?
允许多个选项。
- Create React App:75%
- 无:17%
- Next.js:12%
- Gatsby:8%
服务器端渲染目前尚不流行。随着 React 生态系统的成熟,我们可能会在未来几个月看到服务器端渲染的大力推动。
18. 您正在使用什么样式系统?
允许多个选项。
- @mui/styles:85%
- Styled components:30%
- 传统 CSS (+sass, less, etc):24%
- CSS Modules (+sass, less, etc):16%
- Emotion:4%
传统 CSS 用户仍然很普遍(24% + 16%)。组件自定义 classes API 就是为这些人设计的。这也是我们允许生成确定性类名的原因(MuiButton-root 而不是 jss113)。
但是,styled components 很受欢迎。我们将努力更好地支持它。
结论
这些数据对我们的团队非常宝贵。再次感谢您的参与!我们希望解决最能引起用户共鸣的问题。很明显,我们应该
- 支持更多组件
- 改进自定义
- 改进文档
- 改进静态类型
- 减少库的开销
我们将在未来几天更新我们的路线图。我们将在明年进行类似的调查,以跟踪我们的进展。
如果您想继续影响我们的路线图,请在 GitHub 上为您最感兴趣的问题点赞 👍。

通过点赞帮助我们确定优先级。